Antares: Recreating the Demo - Header Section
Your Guide to Recreating Elements of the Antares Demo for Joomla
Introduction
-
 1Promo Content (Particle)2Promo Content (Particle)
1Promo Content (Particle)2Promo Content (Particle)
The Header section includes a twp Promo Content particles. One assigned to the header-a and and the other to the header-b module positions.
Worth noting, the text that appears under the covered overlays at the back of the section reading Gantry 5 is assigned in the Styles tab of the Gantry 5 Administrator within the Header section.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Promo Content (Particle) 1
The Promo Content particle is a Gantry 5 Particle module placed within the header-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
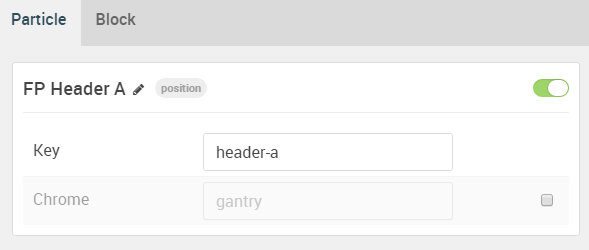
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Header A |
| Key | header-a |
| Chrome | gantry |
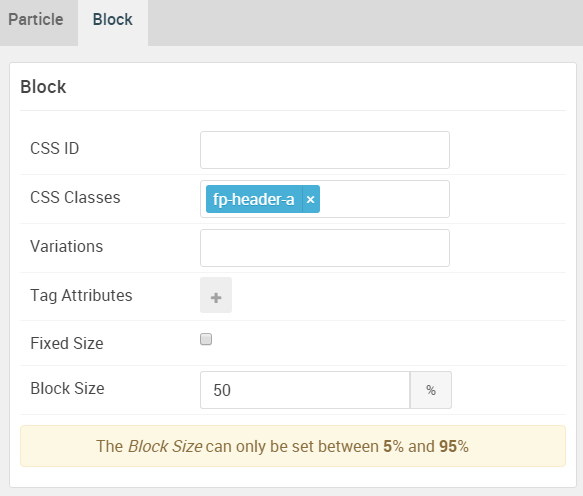
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-header-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
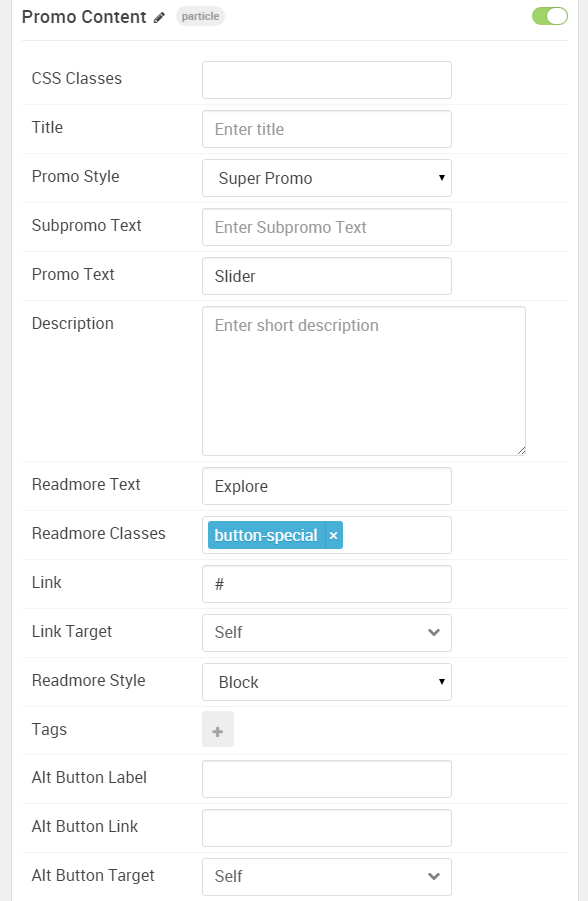
Promo Content Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Promo Content |
| CSS Classes | Blank |
| Title | Blank |
| Promo Style | Super Promo |
| Subpromo Text | Blank |
| Promo Text | Slider |
| Description | Blank |
| Readmore Text | Explore |
| Readmore Classes | button-special |
| Link | # |
| Link Target | Self |
| Readmore Style | Block |
| Tags | Blank |
| Alt Button Label | Blank |
| Alt Button Link | Blank |
| Alt Button Target | Self |
| Alt Button Classes | Blank |
Promo Content (Particle) 2
The Promo Content particle is a Gantry 5 Particle module placed within the header-b module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
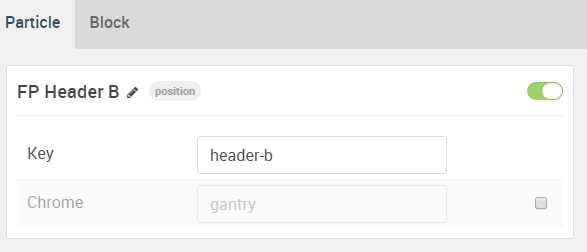
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Header B |
| Key | header-b |
| Chrome | gantry |
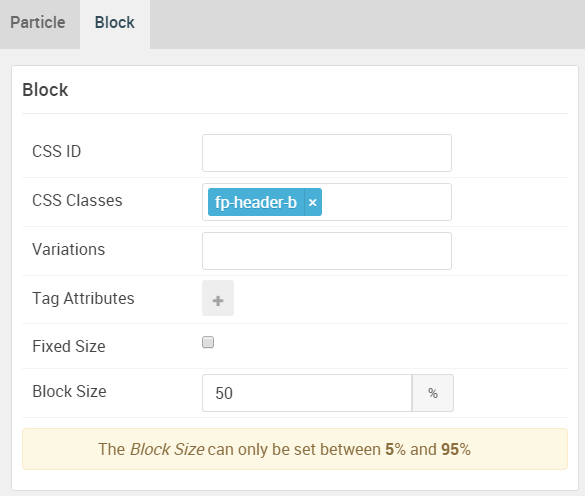
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-header-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
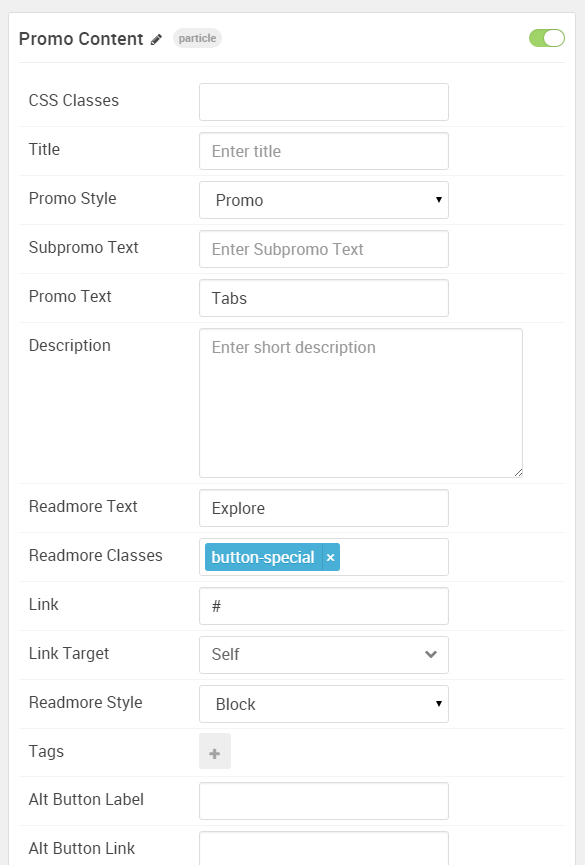
Promo Content Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Promo Content |
| CSS Classes | Blank |
| Title | Blank |
| Promo Style | Promo |
| Subpromo Text | Blank |
| Promo Text | Slider |
| Description | Blank |
| Readmore Text | Tabs |
| Readmore Classes | button-special |
| Link | # |
| Link Target | Self |
| Readmore Style | Block |
| Tags | Blank |
| Alt Button Label | Blank |
| Alt Button Link | Blank |
| Alt Button Target | Self |
| Alt Button Classes | Blank |