Alerion: Recreating the Demo - Extension
Your Guide to Recreating Elements of the Alerion Theme for WordPress
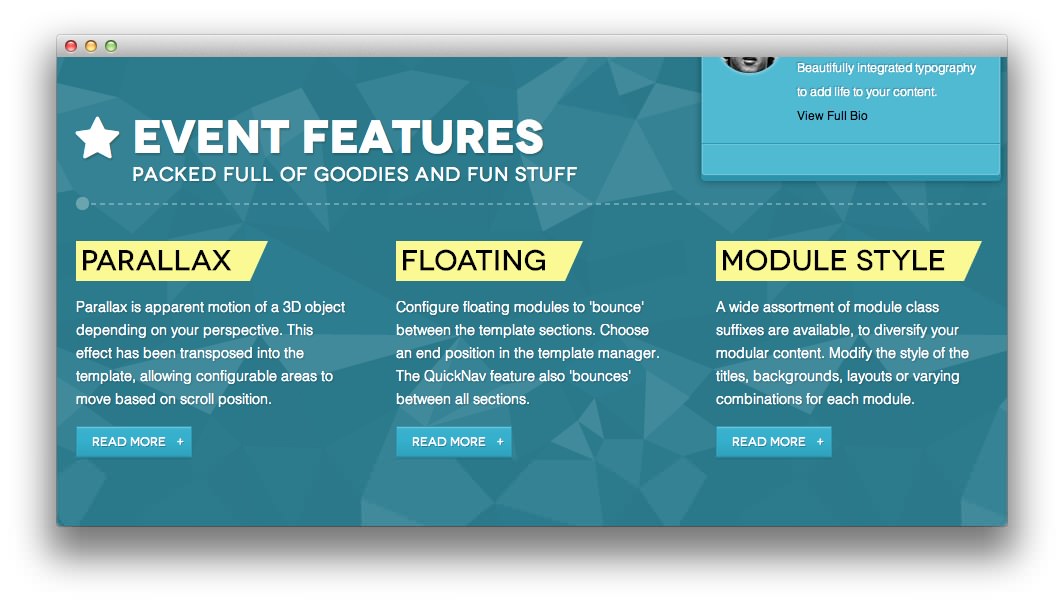
Extension Section
-
 1Text2Text3Text
1Text2Text3Text
Here is the widget breakdown for the Extension section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
You will need to enter the following in the main text field to create this text widget as it appears in our demo.
<p>Parallax is apparent motion of a 3D object depending on your perspective. This effect has been transposed into the theme, allowing configurable areas to move based on scroll position.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_alerion/features/">Read More</a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Parallaxas the Title of the widget. - Set the Title Variation option to Title 2.
- Enter
largemargintopin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
You will need to enter the following in the main text field to create this text widget as it appears in our demo.
<p>Configure floating widgets to 'bounce' between the theme sections. Choose an end position in the widget settings. The QuickNav feature also 'bounces' between all sections.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_alerion/preset-styles/">Read More</a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Floatingas the Title of the widget. - Set the Title Variation option to Title 2.
- Enter
largemargintop hidden-phonein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
You will need to enter the following in the main text field to create this text widget as it appears in our demo.
<p>A wide assortment of widget variations are available, to diversify your widgetized content. Modify the style of the titles, backgrounds, layouts or varying combinations for each widget.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_alerion/widget-variations/">Read More</a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Widget[span class="hidden-tablet"] Style[/span]as the Title of the widget. - Set the Title Variation option to Title 2.
- Enter
largemargintop hidden-phonein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.