Ximenia: Recreating the Demo - Content Top
Your Guide to Recreating Elements of the Ximenia Theme for WordPress
Content Top Section
-
 1Text2Text3Text4Text
1Text2Text3Text4Text
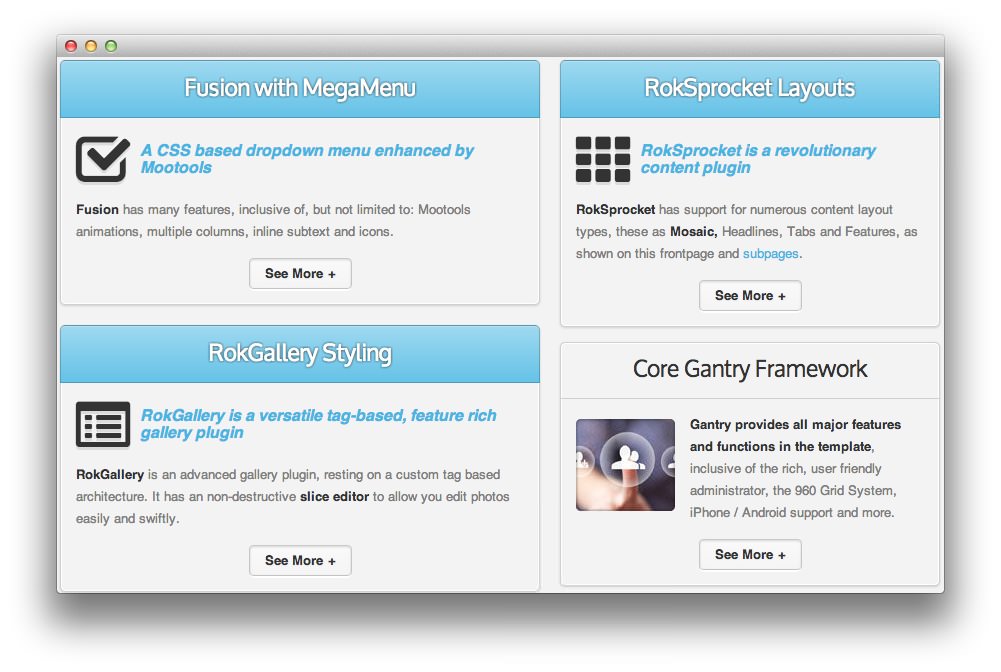
The Content Top section details several of the powerful features available in Ximenia. It is made up of four standard Text widgets divided in half by a single Gantry Divider used to split the widgets into two columns.
Here is the widget breakdown for the Content Top section:
- Text
- Text
- Gantry Divider
- Text
- Text
Text
The first text widget in this section is titled Fusion with MegaMenu and has the following in the main text field.
<span class="icon-check fp-icon"></span>
<h4 class="nomargintop largepaddingtop"><a href="#"><em>A CSS based dropdown menu enhanced by Mootools</em></a></h4>
<div class="clear"></div>
<p><strong>Fusion</strong> has many features, inclusive of, but not limited to: Mootools animations, multiple columns, inline subtext and icons.</p>
<p class="rt-center nomarginbottom"><a class="readon" href="#"><span>See More</span></a></p>
- Set the Title to
Fusion with MegaMenu. - Set the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.
Text
The second text widget in this section is titled RokGallery Styling and has the following in the main text field.
<span class="icon-list-alt fp-icon"></span>
<h4 class="nomargintop largepaddingtop"><a href="#"><em>RokGallery is a versatile tag-based, feature rich gallery plugin</em></a></h4>
<div class="clear"></div>
<p><strong>RokGallery</strong> is an advanced gallery plugin, resting on a custom tag based architecture. It has an non-destructive <strong>slice editor</strong> to allow you edit photos easily and swiftly. </p>
<p class="rt-center nomarginbottom"><a class="readon" href="#"><span>See More</span></a></p>
- Set the Title to
RokGallery Styling. - Set the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The third text widget in this section is titled RokSprocket Layouts and has the following in the main text field.
<span class="icon-th fp-icon"></span>
<h4 class="nomargintop largepaddingtop"><a href="#"><em>RokSprocket is a revolutionary content plugin</em></a></h4>
<div class="clear"></div>
<p><strong>RokSprocket</strong> has support for numerous content layout types, these as <strong>Mosaic,</strong> Headlines, Tabs and Features, as shown on this frontpage and <a href="#">subpages</a>.</p>
<p class="rt-center nomarginbottom"><a class="readon" href="#"><span>See More</span></a></p>
- Set the Title to
RokSprocket Layouts. - Set the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.
Text
The final text widget in this section is titled Core Gantry Framework and has the following in the main text field.
<div class="rt-image rt-floatleft smallmargintop largemarginbottom">
<img class="rt-image" src="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/wp-content/rockettheme/rt_ximenia_wp/frontpage/general/content-top-4.jpg" width="99" height="92" alt="image" />
</div>
<p class="smallmargintop"><strong>Gantry provides all major features and functions in the theme</strong>, inclusive of the rich, user friendly administrator, the 960 Grid System, iPhone / Android support and more.</p>
<p class="rt-center nomarginbottom"><a class="readon" href="#"><span>See More</span></a></p>
- Set the Title to
Core Gantry Framework. - Set the Custom Variations option to
center. - Leaving everything else at its default setting, select Save.