Ximenia: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Ximenia Theme for WordPress
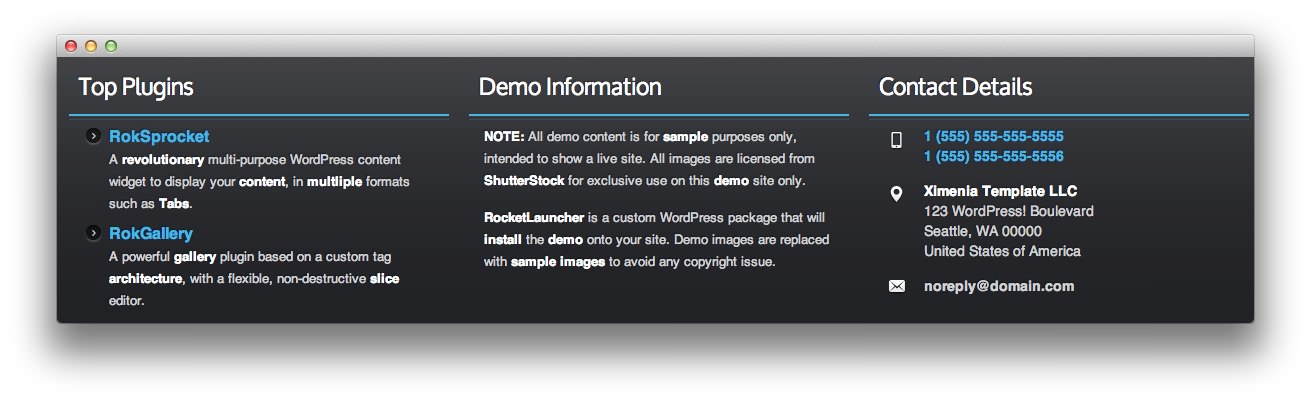
Footer Section

Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
The first Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<ul class="dots">
<li>
<a href="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/plugins/">
<em class="bold">RokSprocket</em>
</a>
<br />A <strong>revolutionary</strong> multi-purpose WordPress content widget to display your <strong>content</strong>, in <strong>multliple</strong> formats such as <strong>Tabs</strong>.
</li>
<li>
<a href="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/plugins/">
<em class="bold">RokGallery</em>
</a>
<br />A powerful <strong>gallery</strong> plugin based on a custom tag <strong>architecture</strong>, with a flexible, non-destructive <strong>slice</strong> editor.
</li>
</ul>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Top Plugins. - Set the Title Variation to Title 3.
- Enter
largemargintop largepaddingtopin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<p><strong>NOTE:</strong> All demo content is for <strong>sample</strong> purposes only, intended to show a live site. All images are licensed from <a target="_blank" href="http://www.shutterstock.com"><strong>ShutterStock</strong></a> for exclusive use on this <strong>demo</strong> site only.</p>
<p><strong>RocketLauncher</strong> is a custom WordPress package that will <a href="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/tutorials/rocketlauncher/"><strong>install</strong></a> the <strong>demo</strong> onto your site. Demo images are replaced with <strong>sample images</strong> to avoid any copyright issue.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Information. - Set the Title Variation to Title 3.
- Enter
largemargintop largepaddingtopin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
The third Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<img class="rt-floatleft" alt="image" src="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/wp-content/rockettheme/rt_ximenia_wp/frontpage/general/fp-footer-icon1.png" />
<a href="#"><em class="bold"> 1 (555) 555-555-5555</em></a><br />
<a href="#"><em class="bold"> 1 (555) 555-555-5556</em></a>
<div class="clear largemarginbottom"> </div>
<img class="rt-floatleft" alt="image" src="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/wp-content/rockettheme/rt_ximenia_wp/frontpage/general/fp-footer-icon2.png" />
<em class="bold">
<strong>Ximenia Theme LLC</strong><br />
</em>
<em class="bold nobold">
123 WordPress Boulevard<br />
Seattle, WA 00000<br />
United States of America
</em>
<div class="clear largemarginbottom"> </div>
<img class="rt-floatleft" alt="image" src="http://demo.rockettheme.com/wordpress-themes/wp_ximenia/wp-content/rockettheme/rt_ximenia_wp/frontpage/general/fp-footer-icon3.png" />
<em class="bold">noreply@domain.com</em>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Details. - Set the Title Variation to Title 3.
- Enter
largemargintop largepaddingtopin the Custom Variations field. - Leaving everything else at its default setting, select Save.