Sirocco: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Sirocco Theme for WordPress
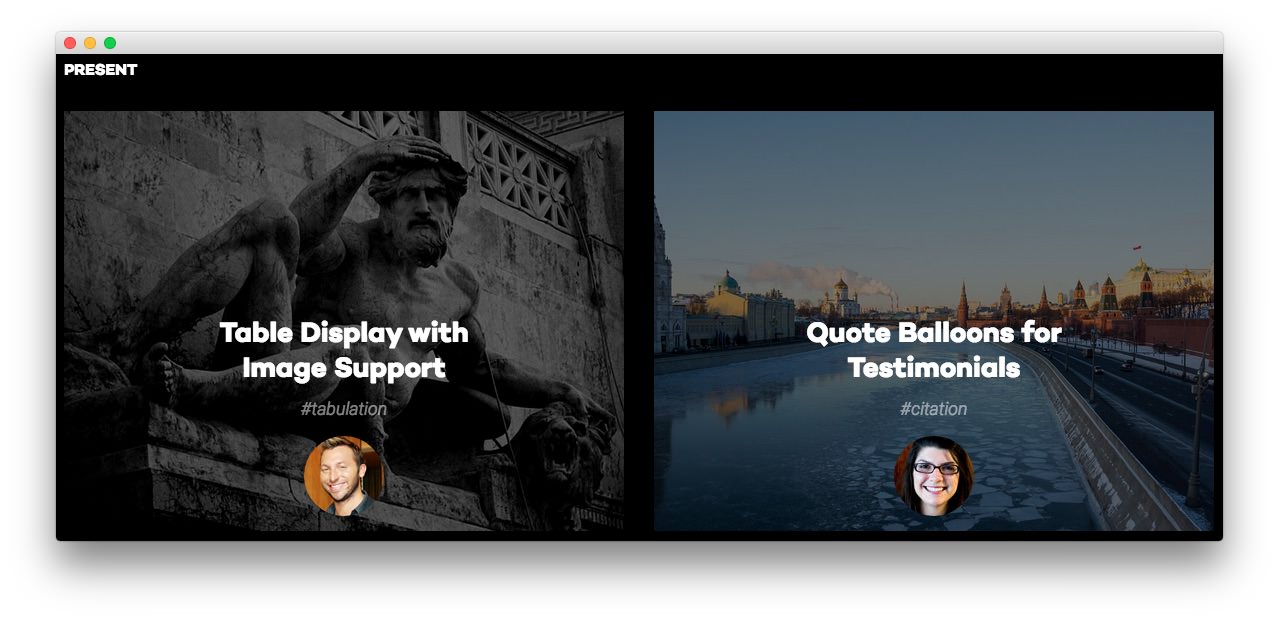
Main Bottom Section

Here is the widget breakdown for the Main Bottom section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<div class="rt-image-promo">
<div class="rt-image-overlay">
<img src="http://demo.rockettheme.com/live/wordpress/sirocco/wp-content/rockettheme/rt_sirocco_wp/home/fp-mainbottom/img-01.jpg" alt="image" />
</div>
<div class="rt-image-content-wrapper">
<div class="rt-image-content">
<h2 class="title">Table Display with <div>Image Support</div></h2>
<span class="rt-title-tag">#tabulation</span>
<span class="rt-image-alt"><img src="http://demo.rockettheme.com/live/wordpress/sirocco/wp-content/rockettheme/rt_sirocco_wp/home/fp-mainbottom/img-03.jpg" alt="image"></span>
</div>
</div>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<div class="rt-image-promo">
<div class="rt-image-overlay">
<img src="http://demo.rockettheme.com/live/wordpress/sirocco/wp-content/rockettheme/rt_sirocco_wp/home/fp-mainbottom/img-02.jpg" alt="image" />
</div>
<div class="rt-image-content-wrapper">
<div class="rt-image-content">
<h2 class="title">Quote Balloons for <div>Testimonials</div></h2>
<span class="rt-title-tag">#citation</span>
<span class="rt-image-alt"><img src="http://demo.rockettheme.com/live/wordpress/sirocco/wp-content/rockettheme/rt_sirocco_wp/home/fp-mainbottom/img-04.jpg" alt="image"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Title | Present |
| Custom Variations | fp-mainbottom rt-title-uppercase |
Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.