Salient: Recreating the Demo - Pricing Page
Your Guide to Recreating Elements of the Salient Demo for WordPress
Introduction
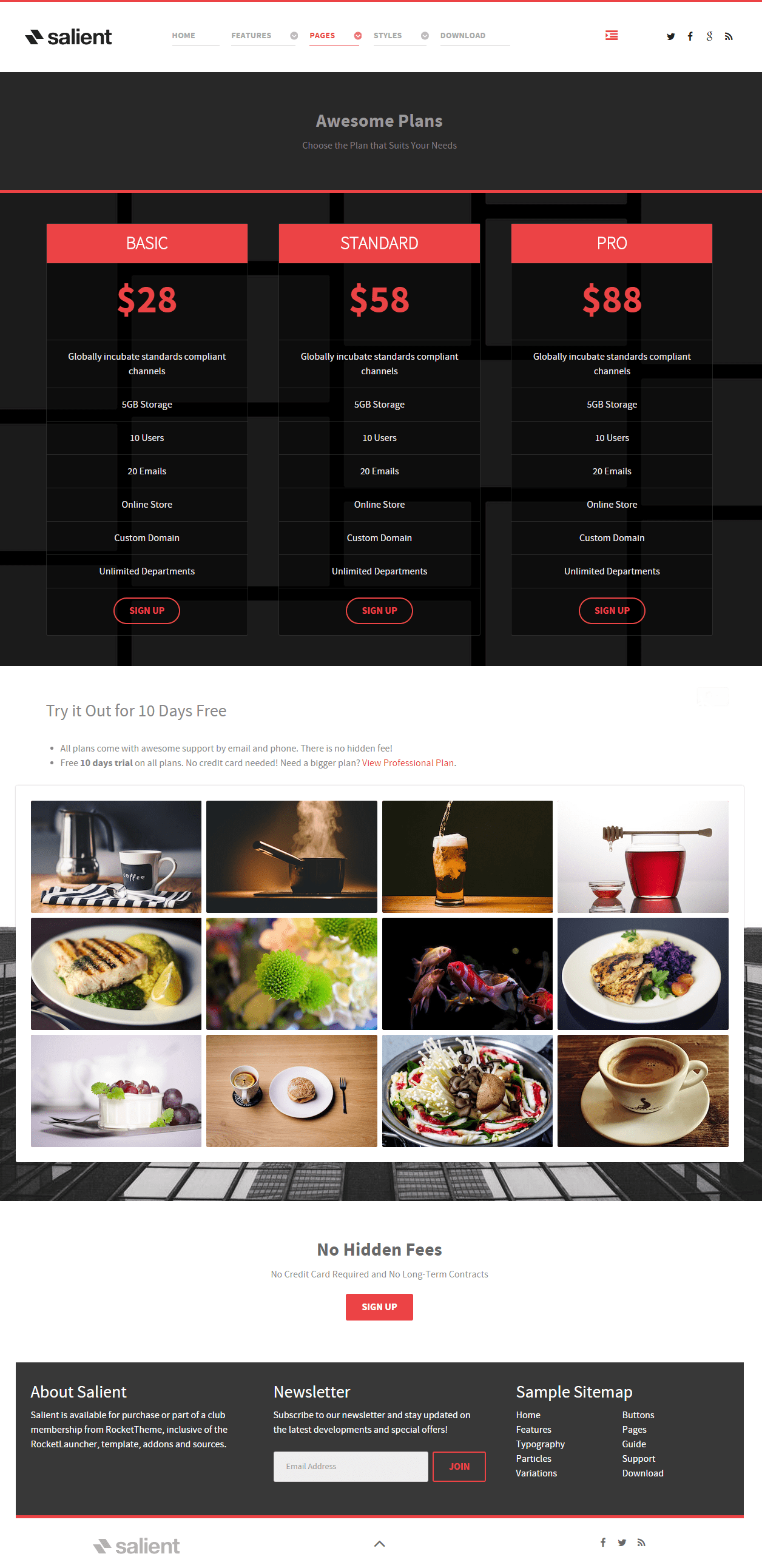
The Pricing example page demonstrates how you can create a beautiful page with the Salient theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Particle)2Feature - Custom HTML (Particle)3Mainbar - Page Content4Extension - Custom HTML (Particle)5Bottom - Custom HTML (Particle)6Footer - Custom HTML (Widget)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)
1Showcase - Custom HTML (Particle)2Feature - Custom HTML (Particle)3Mainbar - Page Content4Extension - Custom HTML (Particle)5Bottom - Custom HTML (Particle)6Footer - Custom HTML (Widget)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)
Showcase Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Awesome Plans</h2>
<div class="g-layercontent-subtitle">Choose the Plan that Suits Your Needs</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Feature Section

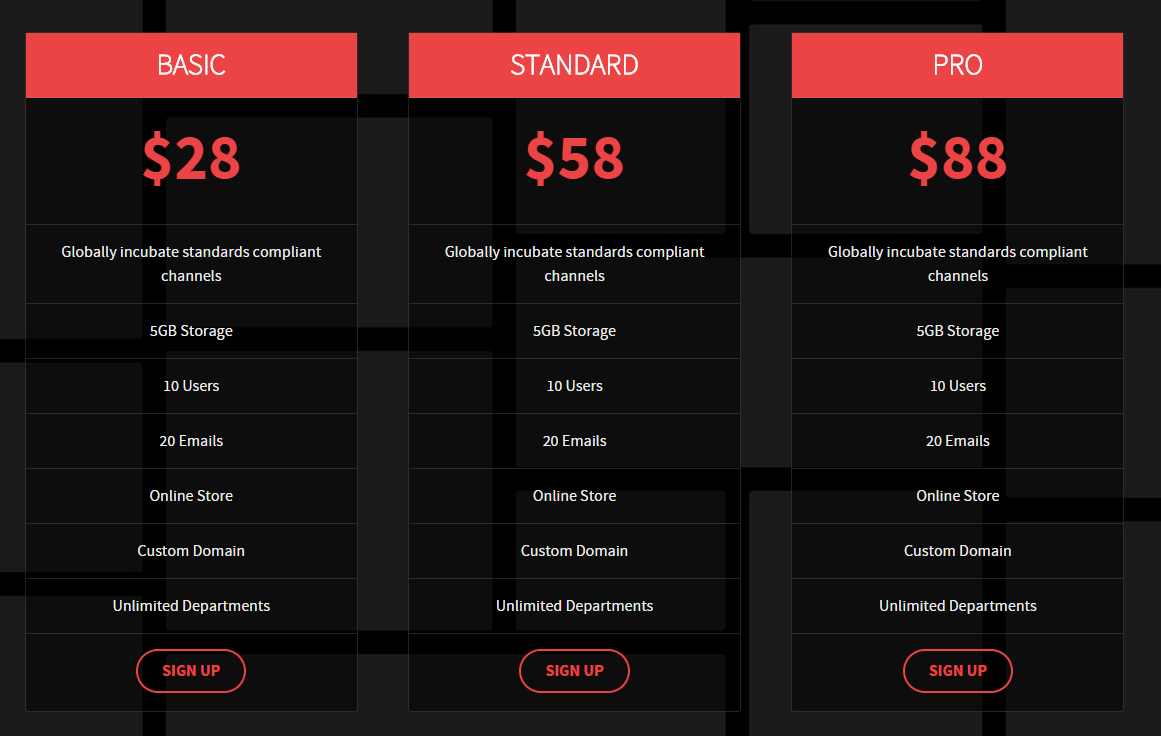
This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-grid">
<div class="g-block size-33-3">
<div class="g-content">
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Basic
</li>
<li class="g-pricingtable-price">$28
</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels
</li>
<li class="g-pricingtable-item">5GB Storage
</li>
<li class="g-pricingtable-item">10 Users
</li>
<li class="g-pricingtable-item">20 Emails
</li>
<li class="g-pricingtable-item">Online Store
</li>
<li class="g-pricingtable-item">Custom Domain
</li>
<li class="g-pricingtable-item">Unlimited Departments
</li>
<li class="g-pricingtable-cta">
<a class="button button-3" href="http://www.rockettheme.com/wordpress/themes/salient">Sign Up</a>
</li>
</ul>
</div>
</div>
<div class="g-block size-33-3">
<div class="g-content">
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Standard
</li>
<li class="g-pricingtable-price">$58
</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels
</li>
<li class="g-pricingtable-item">5GB Storage
</li>
<li class="g-pricingtable-item">10 Users
</li>
<li class="g-pricingtable-item">20 Emails
</li>
<li class="g-pricingtable-item">Online Store
</li>
<li class="g-pricingtable-item">Custom Domain
</li>
<li class="g-pricingtable-item">Unlimited Departments
</li>
<li class="g-pricingtable-cta">
<a class="button button-3" href="http://www.rockettheme.com/wordpress/themes/salient">Sign Up</a>
</li>
</ul>
</div>
</div>
<div class="g-block size-33-3">
<div class="g-content">
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Pro
</li>
<li class="g-pricingtable-price">$88
</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels
</li>
<li class="g-pricingtable-item">5GB Storage
</li>
<li class="g-pricingtable-item">10 Users
</li>
<li class="g-pricingtable-item">20 Emails
</li>
<li class="g-pricingtable-item">Online Store
</li>
<li class="g-pricingtable-item">Custom Domain
</li>
<li class="g-pricingtable-item">Unlimited Departments
</li>
<li class="g-pricingtable-cta">
<a class="button button-3" href="http://www.rockettheme.com/wordpress/themes/salient">Sign Up</a>
</li>
</ul>
</div>
</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

The Mainbar section includes the Pricing post, displayed through the Page Content particle. Here are the settings found in the Pricing post.
| Option | Setting |
|---|---|
| Title | Pricing |
| Alias | pricing |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-block size-100">
<div class="g-content">
<h2 class="g-title">
Try it Out for 10 Days Free
</h2>
<ul>
<li>All plans come with awesome support by email and phone. There is no hidden fee!
</li>
<li>Free <strong>10 days trial</strong> on all plans. No credit card needed! Need a bigger plan? <a href="http://www.rockettheme.com/wordpress/themes/salient">View Professional Plan</a>.
</li>
</ul>
</div>
</div>
Extension Section

This area of the page is an Image Grid particle. We have included the settings for this particle below.
Image Grid (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Image Grid |
| CSS Classes | Blank |
| Title | Blank |
| Description | Blank |
| Grid Column | 4 Columns |
| Album Name | clients |
| Info Lists Item 1 Name | Image 1 |
| Info Lists Item 1 Promo Image | Custom |
| Info Lists Item 1 Caption | Image 1 |
Bottom Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent">
<h2 class="g-layercontent-title">No Hidden Fees</h2>
<div class="g-layercontent-subtitle">No Credit Card Required and No Long-Term Contracts</div>
<a href="http://www.rockettheme.com/wordpress/themes/salient" class="button button-2">Sign Up</a>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Footer Section
-
 1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
This area of the page is made up of three Text widgets spanning three different widget positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Custom HTML (Widget) 1
Details
| Field | Setting |
|---|---|
| Title | About Salient |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Salient can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/wordpress/themes/salient">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/wordpress-theme-salient">Support</a></li>
<li><a href="http://www.rockettheme.com/wordpress/themes/salient">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |