Salient: Recreating the Demo - Contact Page
Your Guide to Recreating Elements of the Salient Demo for WordPress
Introduction
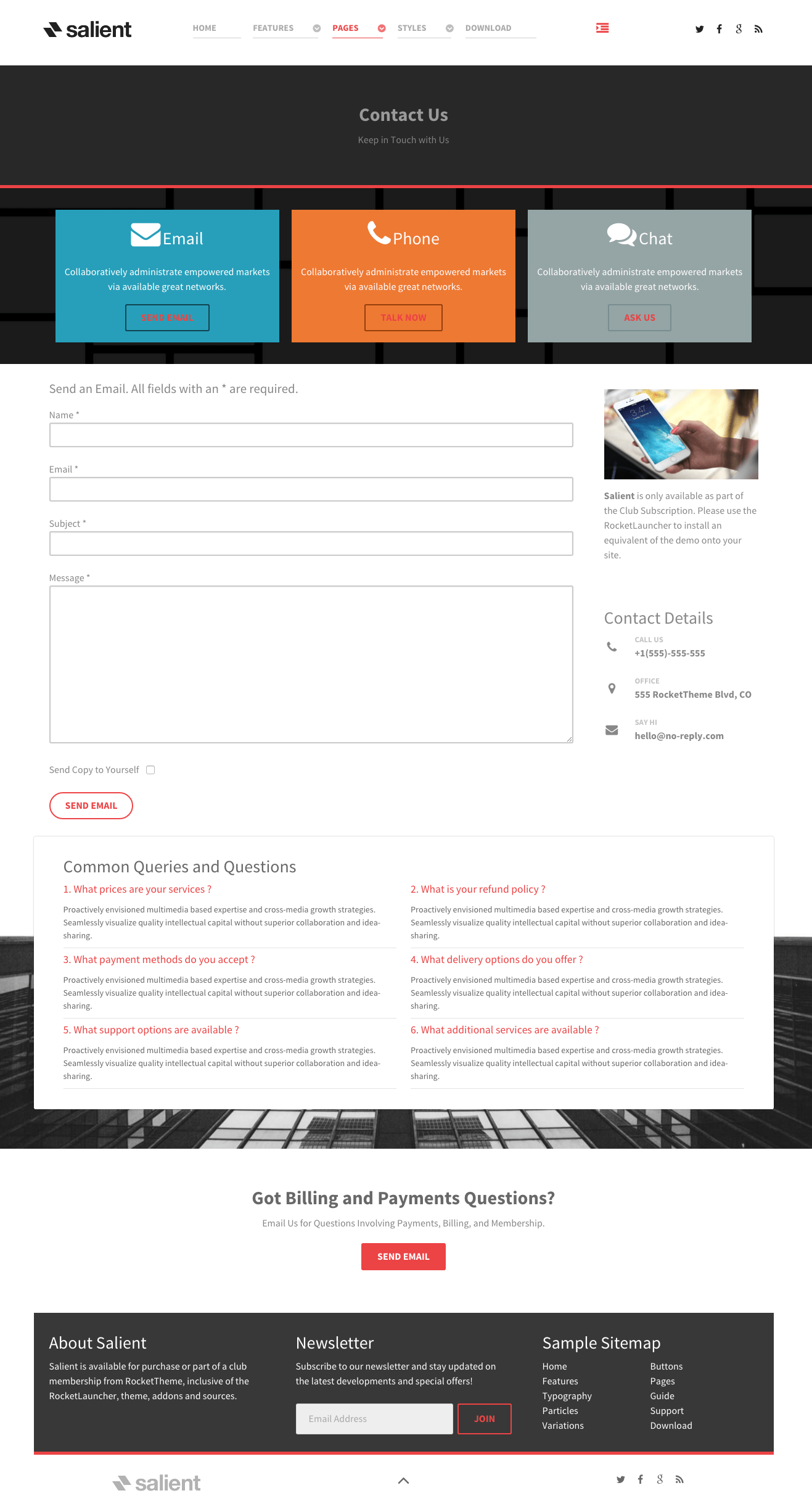
The Contact example page demonstrates how you can create a beautiful page with the Salient theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Particle)2Above - Custom HTML (Particle)3Mainbar - Page Content4Aside - Custom HTML (Widget)5Extension - Custom HTML (Widget)6Bottom - Custom HTML (Particle)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)9Footer - Custom HTML (Widget)
1Showcase - Custom HTML (Particle)2Above - Custom HTML (Particle)3Mainbar - Page Content4Aside - Custom HTML (Widget)5Extension - Custom HTML (Widget)6Bottom - Custom HTML (Particle)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)9Footer - Custom HTML (Widget)
Showcase Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Contact</h2>
<div class="g-layercontent-subtitle">Keep in Touch with Us</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Showcase Section

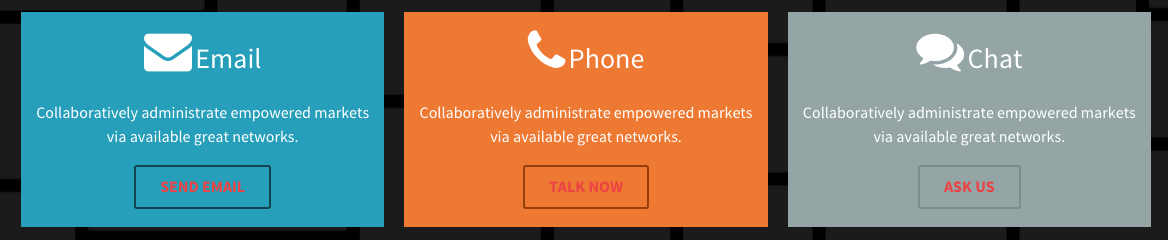
This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Email - Phone - Chat |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-grid">
<div class="g-block box-blue center size-33-3">
<div class="g-content ">
<span class="fa fa-envelope fa-3x"></span>
<h2 class="g-title">Email</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-4" href="/">Send Email</a>
</div>
</div>
<div class="g-block box-orange center size-33-3">
<div class="g-content ">
<span class="fa fa-phone fa-3x"></span>
<h2 class="g-title">Phone</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-4" href="/">Talk Now</a>
</div>
</div>
<div class="g-block box-grey center size-33-3">
<div class="g-content ">
<span class="fa fa-comments fa-3x"></span>
<h2 class="g-title">Chat</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<a class="button button-4" href="/">Ask Us</a>
</div>
</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

The Mainbar section is set to 60% width and both the Sidebar and Aside sections are set to 20%.
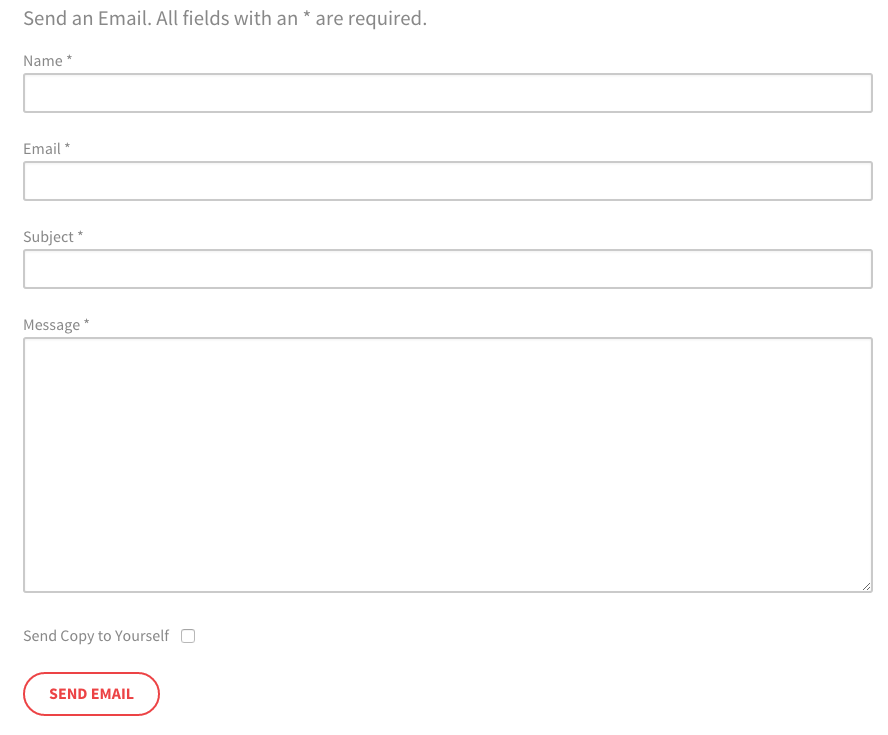
The page's contact form is a Contact Form particle.
Settings used in our demo for each of these particles can be found below.
Contact Form
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact Form |
| CSS Classes | Blank |
| Header | Blank |
| Email Address | Custom |
| Enable reCAPTCHA | Unchecked |
| Site Key | Blank |
| Secret Key | Blank |
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 100% |
Aside Section

The Aside section is set to 20% width.
This area of the page is a Text widget. You will find the settings used in our demo below.
Custom HTML (Widget)
Details
| Field | Setting |
|---|---|
| Title | Contact Details |
| Show Title | Hide |
| Position | aside |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block size-100">
<div class="g-content ">
<p><img src="/images/rocketlauncher/pages/contact/img-01.jpg" alt="image"></p>
<p><strong>Salient</strong> is only available as part of the Club Subscription. Please use the RocketLauncher to install an equivalent of the demo onto your site.</p>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block size-100">
<div class="g-content ">
<h2 class="g-title">Contact Details</h2>
<div class="g-contact ">
<div class="g-contact-item">
<div class="g-contact-icon"><span class="fa fa-phone fa-fw"></span></div>
<div class="g-contact-label">Call Us</div>
<div class="g-contact-text">+1(555)-555-555</div>
</div>
<div class="g-contact-item">
<div class="g-contact-icon"><span class="fa fa-map-marker fa-fw"></span></div>
<div class="g-contact-label">Office</div>
<div class="g-contact-text">555 RocketTheme Blvd, CO</div>
</div>
<div class="g-contact-item">
<div class="g-contact-icon"><span class="fa fa-envelope fa-fw"></span></div>
<div class="g-contact-label">Say Hi</div>
<div class="g-contact-text">hello@no-reply.com</div>
</div>
</div>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Extension Section

This area of the page is an Infolist particle. You will find the settings used in our demo below.
Info List (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Common Queries and Questions |
| CSS Classes | Blank |
| Title | Common Queries and Questions |
| Intro | Blank |
| Grid Column | 2 Columns |
| Info List Item 1 Name | What prices are your services ? |
| Info List Item 1 Image | Blank |
| Info List Item 1 Image Location | Left |
| Info List Item 1 Text Style | Compact |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | # |
| Info List Item 1 Icon | Blank |
| Info List Item 1 CSS Classes | Blank |
Custom HTML
<div class="g-layercontent">
<h2 class="g-layercontent-title">Got Billing and Payments Questions?</h2>
<div class="g-layercontent-subtitle">Email Us for Questions Involving Payments, Billing, and Membership.</div>
<a href="http://www.rockettheme.com/wordpress/themes/salient" class="button button-2">Send Email</a>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Bottom Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent">
<h2 class="g-layercontent-title">Got Billing and Payments Questions?</h2>
<div class="g-layercontent-subtitle">Email Us for Questions Involving Payments, Billing, and Membership.</div>
<a href="http://www.rockettheme.com/wordpress/themes/salient" class="button button-2">Send Email</a>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Footer Section
-
 1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
This area of the page is made up of three Text widgets spanning three different widget positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Custom HTML (Widget) 1
Details
| Field | Setting |
|---|---|
| Title | About Salient |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Salient can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/wordpress/themes/salient">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/wordpress-theme-salient">Support</a></li>
<li><a href="http://www.rockettheme.com/wordpress/themes/salient">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |