Mercado: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Mercado Theme for WordPress
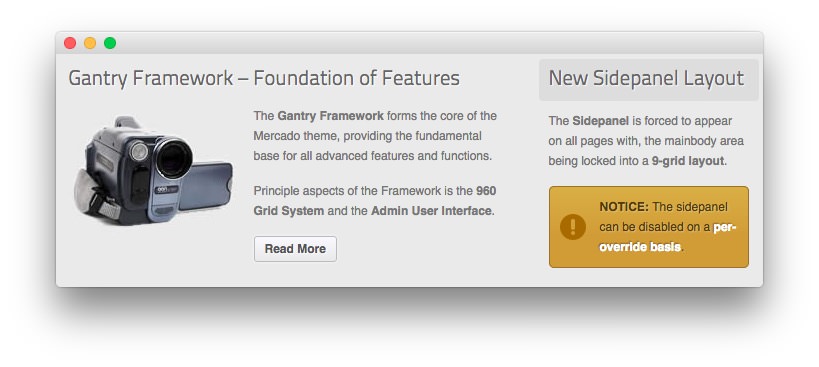
Main Bottom Section
-
 1Text 12Text 2
1Text 12Text 2
Here is the widget breakdown for the Main Bottom section:
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<a href="#"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="170" height="138" class="floatleft demo-ft-img-9"/></a>
<p>The <strong>Gantry Framework</strong> forms the core of the Mercado theme, providing the fundamental base for all advanced features and functions.</p>
<p>Principle aspects of the Framework is the <strong>960 Grid System</strong> and the <strong>Admin User Interface</strong>.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Gantry Framework - Foundation of Featuresin the Title field. - Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>The <strong>Sidepanel</strong> is forced to appear on all pages with, the mainbody area being locked into a <strong>9-grid layout</strong>.</p>
<div class="attention-style"><div class="inner"><strong>NOTICE:</strong> The sidepanel can be disabled on a <a href="#">per-override basis</a>.</div></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
New Sidepanel Layoutin the Title field. - Set the Title Variation option to Title 2.
- Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.