Ricochet: Recreating the Demo - Template Settings
Your Guide to Recreating Elements of the Ricochet Demo for Joomla
Template Settings
One of the most important aspects of any Gantry template is its ability to be easily customized using the settings presets in the Template Settings page. These settings can be adjusted by navigating to Administration -> Template Manager -> Ricochet Template. To replicate the demo, the main changes being made will happen within the Style, Features, Layouts, and Advanced tabs.
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Style are adjusted automatically with the selection of a template preset. You can set presets using the Presets button located next to the Save option at the top of the Template Settings page.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the Style indicated here relates to the template Style in this menu. More information about how Styles work can be found in our Gantry documentation.
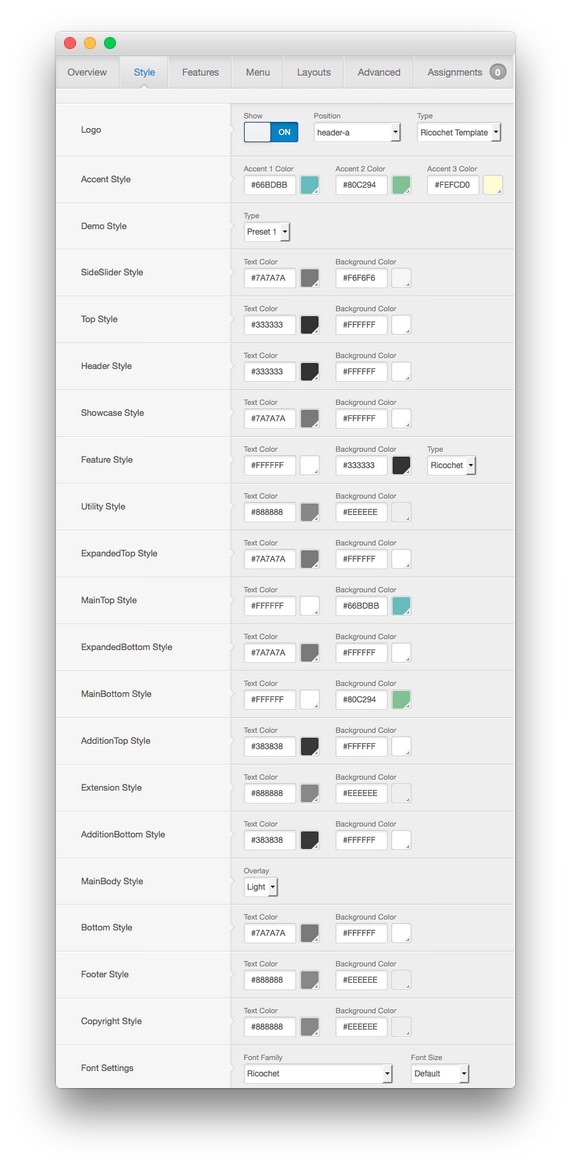
Style

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Logo | header-a | Show: On, Type: Ricochet Template |
| Default | Accent Style | Accent 1 Color: #66bdbb, Accent 2 Color: #80c294, Accent 3 Color: #fefcd0
|
|
| Default | Demo Style | Preset 1 | |
| Default | SideSlider Style | Text Color: #7a7a7a, Background Color: #f6f6f6
|
|
| Default | Top Style | Text Color: #333333, Background Color: #ffffff
|
|
| Default | Header Style | Text Color: #333333, Background Color: #ffffff
|
|
| Default | Showcase Style | Text Color: #7a7a7a, Background Color: #ffffff
|
|
| Default | Feature Style | Text Color: #ffffff, Background Color: #333333, Type: Ricochet |
|
| Default | Utility Style | Text Color: #888888, Background Color: #eeeeee
|
|
| Default | ExpandedTop Style | Text Color: #7a7a7a, Background Color: #ffffff
|
|
| Default | MainTop Style | Text Color: #ffffff, Background Color: #66bdbb
|
|
| Default | ExpandedBottom Style | Text Color: #7a7a7a, Background Color: #ffffff
|
|
| Default | MainBottom Style | Text Color: #ffffff, Background Color: #80c294
|
|
| Default | AdditionTop Style | Text Color: #383838, Background Color: #ffffff
|
|
| Default | Extension Style | Text Color: #888888, Background Color: #eeeeee
|
|
| Default | AdditionBottom Style | Text Color: #383838, Background Color: #ffffff
|
|
| Default | MainBody Style | Overlay: Light | |
| Default | Bottom Style | Text Color: #7a7a7a, Background Color: #ffffff
|
|
| Default | Footer Style | Text Color: #888888, Background Color: #eeeeee
|
|
| Default | Copyright Style | Text Color: #888888, Background Color: #eeeeee
|
|
| Default | Font Settings | Font Family: Ricochet, Font Size: Default |
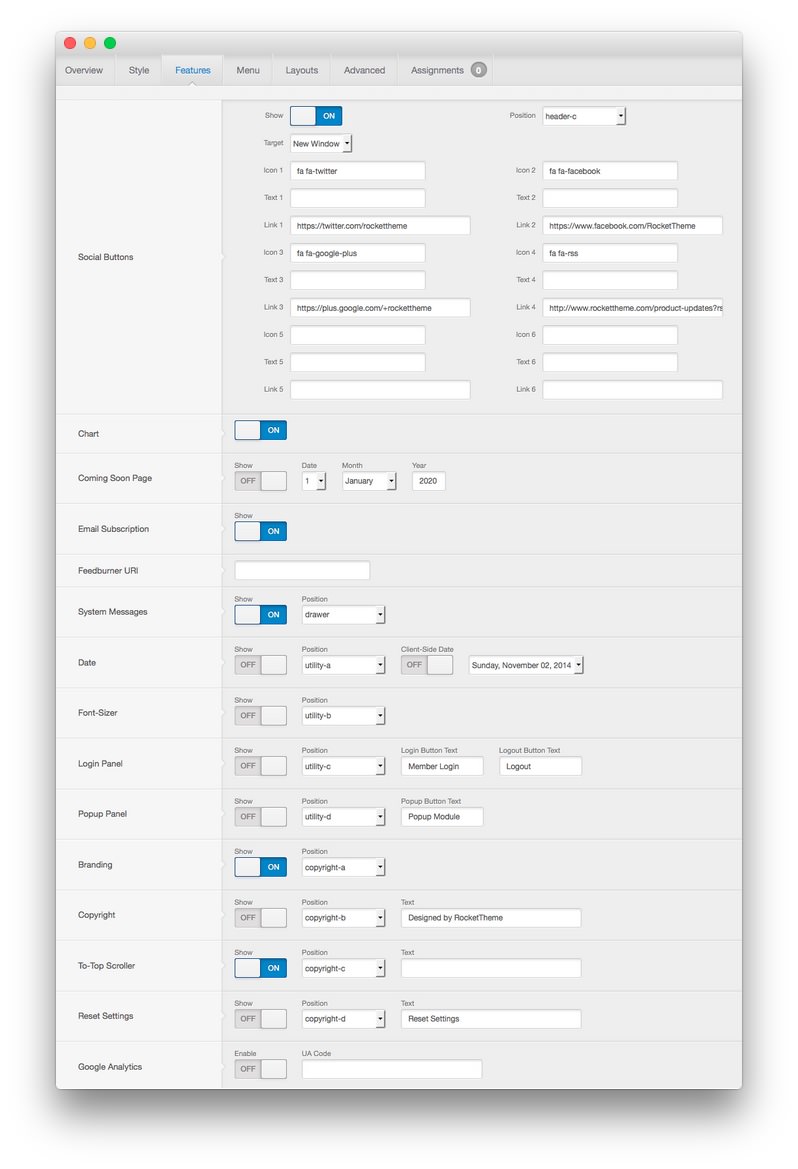
Features

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Social Buttons | header-c | Show: On |
| Default | Chart | Show: On | |
| Default | Coming Soon Page | Show: Off | |
| Default | Email Subscription | Show: On | |
| Default | Feedburner URI | Blank | |
| Default | System Messages | drawer | On |
| Default | Date | utility-a | Show: Off, Client-Side Date: Off |
| Default | Font-Sizer | utility-b | Show: Off |
| Default | Login Panel | utility-c | Show: Off, Login Button Text: Member Login, Logout Button Text: Logout
|
| Default | Popup Panel | utility-d | Show: Off, Popup Button Text: Popup Module
|
| Default | Branding | copyright-a | Show: On |
| Default | Copyright | copyright-b | Show: Off, Text: Designed by RocketTheme
|
| Default | To-Top Scroller | copyright-c | Show: On |
| Default | Reset Settings | copyright-d | Show: Off, Text: Reset Settings
|
| Default | Google Analytics | Enable: Off |
Social Buttons Settings
| Option | Setting |
|---|---|
| Target | New Window |
| Icon 1 | fa fa-twitter |
| Text 1 | |
| Link 1 | https://twitter.com/rockettheme |
| Icon 2 | fa fa-facebook |
| Text 2 | |
| Link 2 | https://www.facebook.com/RocketTheme |
| Icon 3 | fa fa-rss |
| Text 3 | |
| Link 3 | http://www.rockettheme.com/product-updates?rss |
| Icon 4 | fa fa-google-plus |
| Text 4 | |
| Link 4 | https://plus.google.com/+rockettheme |
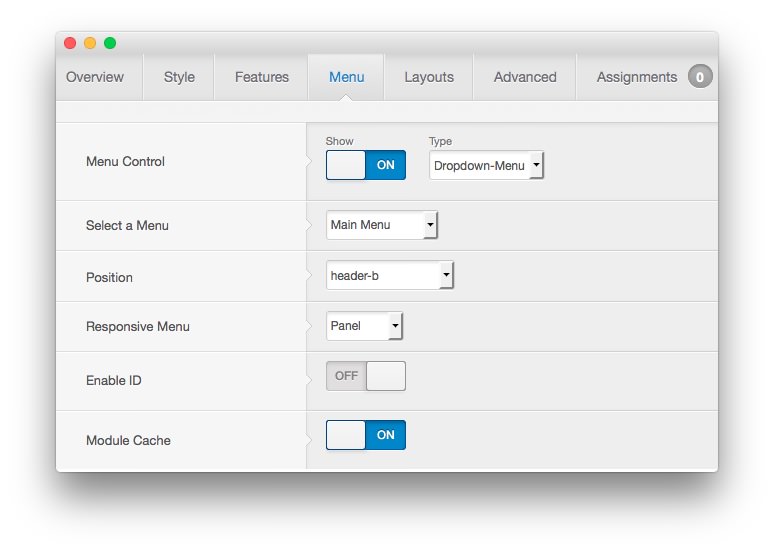
Menu

| Style | Option | Setting |
|---|---|---|
| Default | Menu Control | Show: On, Type: Dropdown-Menu |
| Default | Select a Menu | Main Menu |
| Default | Position | header-b |
| Default | Responsive Menu | Panel |
| Default | Enable ID | Off |
| Default | Module Cache | On |
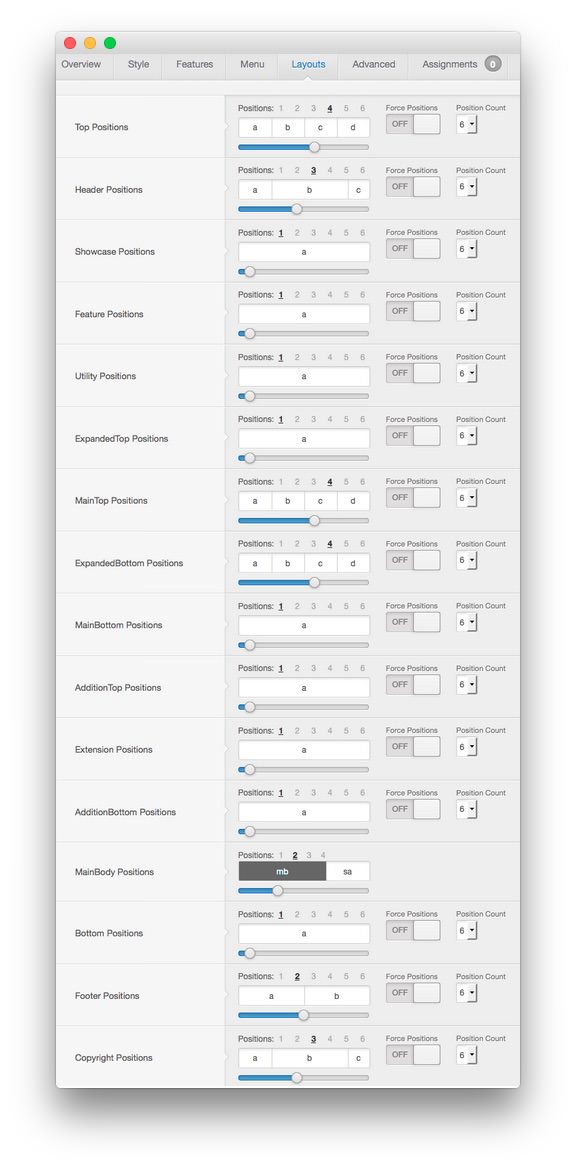
Layouts

| Style | Option | Setting |
|---|---|---|
| Default | Top Positions | Positions: 4, 3:3:3:3 |
| Default | Header Positions | Positions: 3, 3:7:2 |
| Default | Showcase Positions | Positions: 1, 12 |
| Default | Feature Positions | Positions: 1, 12 |
| Default | Utility Positions | Positions: 1, 12 |
| Default | ExpandedTop Positions | Positions: 1, 12 |
| Default | MainTop Positions | Positions: 4, 3:3:3:3 |
| Default | ExpandedBottom Positions | Positions: 4, 3:3:3:3 |
| Default | MainBottom Positions | Positions: 1, 12 |
| Default | AdditionTop Positions | Positions: 1, 12 |
| Default | Extension Positions | Positions: 1, 12 |
| Default | AdditionBottom Positions | Positions: 1, 12 |
| Default | MainBody Positions | Positions: 2, 8:4 |
| Default | Bottom Positions | Positions: 1, 12 |
| Default | Footer Positions | Positions: 2, 6:6 |
| Default | Copyright Positions | Positions: 3, 3:7:2 |
| Home | Footer Positions | Positions: 2, 4:8 |
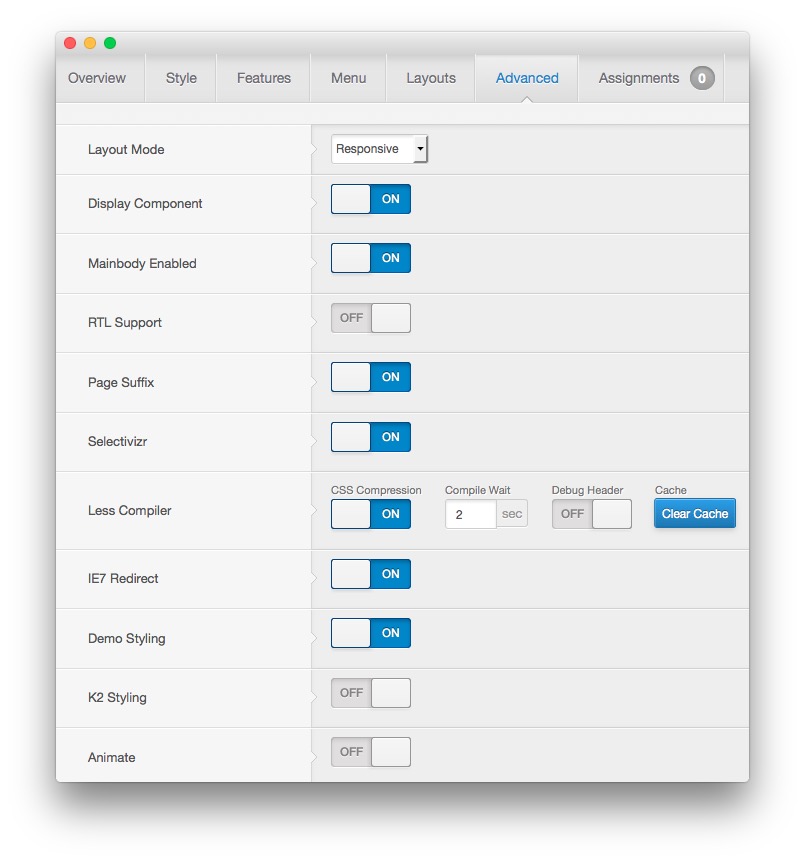
Advanced

| Style | Option | Setting |
|---|---|---|
| Default | Layout Mode | Responsive |
| Default | Display Component | On |
| Default | Mainbody Enabled | On |
| Default | RTL Support | Off |
| Default | Page Suffix | On |
| Default | Selectivizr | On |
| Default | Less Compiler | CSS Compression: On, Compile Wait: 2, Debug Header: Off |
| Default | IE7 Redirect | On |
| Default | Demo Styling | On |
| Default | K2 Styling | Off |
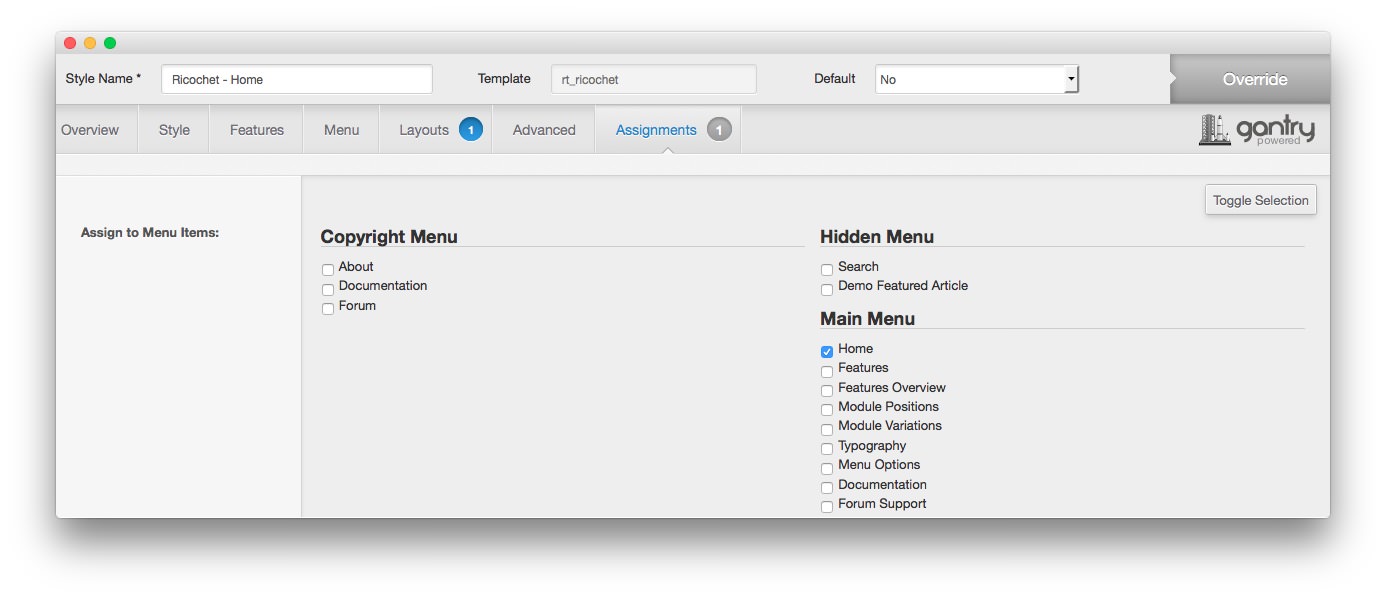
Assignments

| Style | Option | Setting |
|---|---|---|
| Home | Main Menu | Home |