Introduction
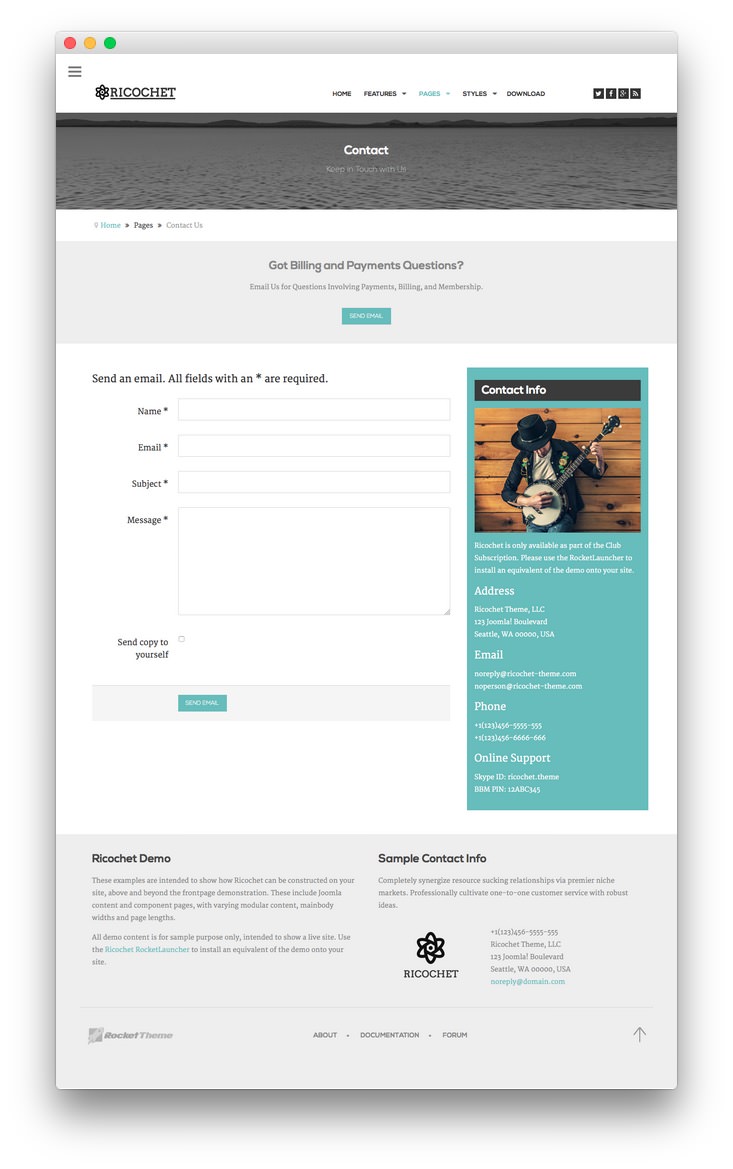
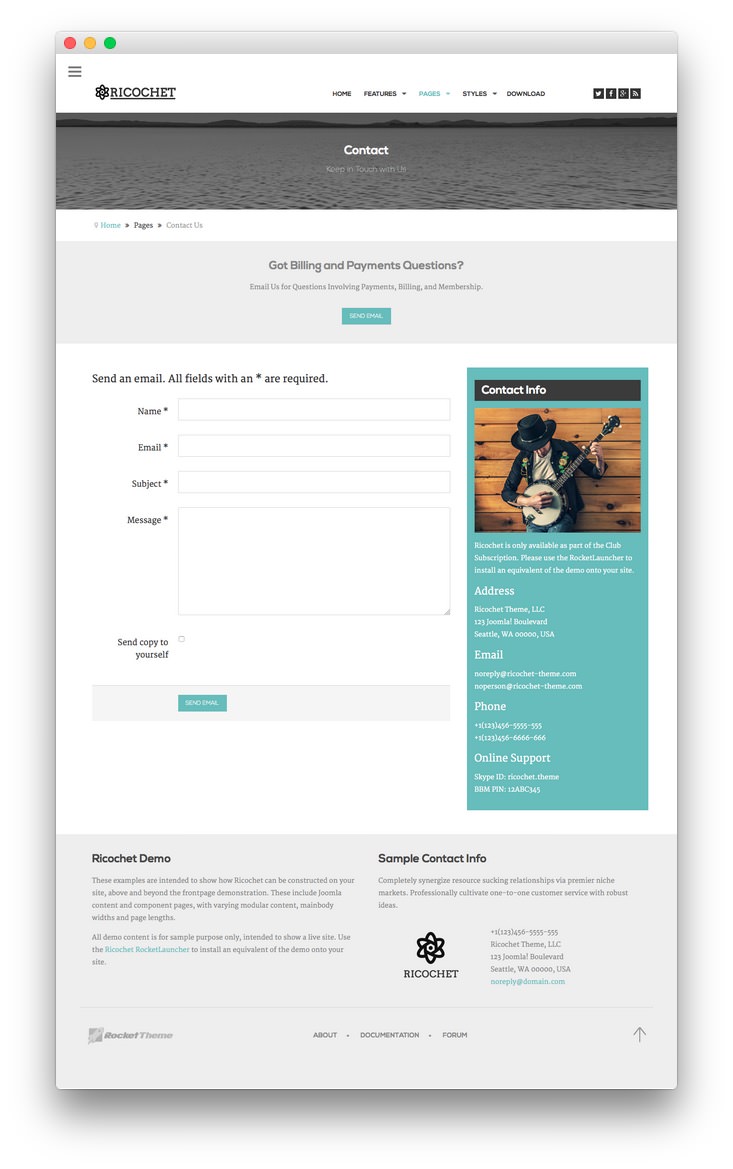
The Contact Us example page demonstrates how you can create a clean, functional contact page with the Ricochet template. Here is some information to help you replicate this page as it appears in the demo.
Modules
Below is a brief rundown of the modules used to make up the demo page.
-

3
Custom HTML - Contact Info
4
Custom HTML - Got Billing and Payments Questions?
5
Custom HTML - Ricochet Demo
6
Custom HTML - Sample Contact Info
- Custom HTML - Contact Us
- Breadcrumbs
- Custom HTML - Contact Info
- Custom HTML - Got Billing and Payments Questions?
- Custom HTML - Ricochet Demo
- Custom HTML - Sample Contact Info
Custom HTML - Contact Us

Module
| Option |
Setting |
| Title |
Contact Us[span class="rt-title-tag"]Keep in Touch with Us[/span] |
| Show Title |
Yes |
| Position |
feature-a |
| Status |
Published |
| Access |
Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the [span] tags present. See the main RokCandy guide for additional instructions.
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-top-large-padding nomarginall rt-center rt-title-large rt-nomodulecontent |
Breadcrumbs

Module
| Option |
Setting |
| Title |
Breadcrumbs |
| Show You Are Here |
No |
| Show Home |
Yes |
| Text for Home Entry |
|
| Show Last |
Yes |
| Text Separator |
|
| Show Title |
Hide |
| Position |
breadcrumb |
| Status |
Published |
| Access |
Public |
Advanced
| Option |
Setting |
| Module Class Suffix |
hidden-phone |
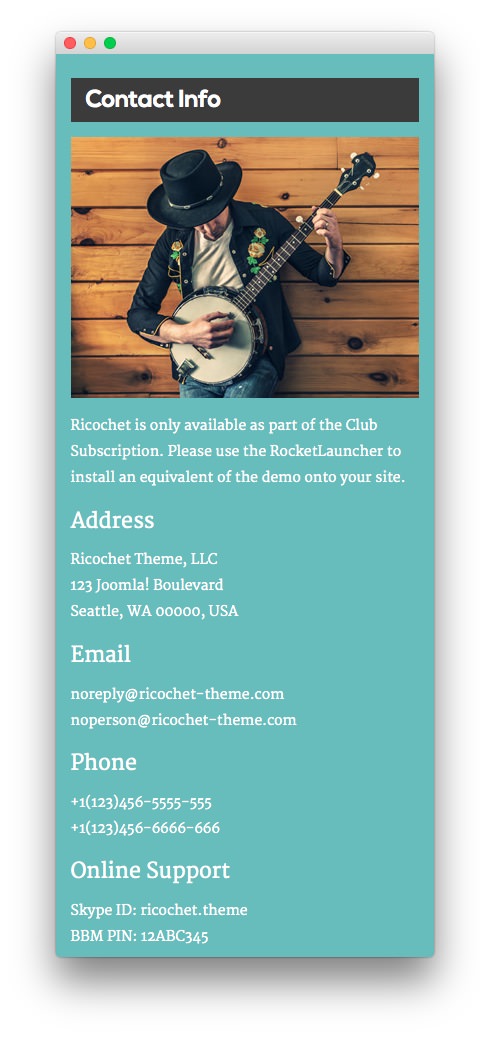
Custom HTML - Contact Info

Module
| Option |
Setting |
| Title |
Contact Info |
| Show Title |
Yes |
| Position |
sidebar-a |
| Status |
Published |
| Access |
Public |
Content
<p><span class="rt-image"><img src="/images/rocketlauncher/pages/contact-us/img-01.jpg" alt="image" /></span></p>
<p>Ricochet is only available as part of the Club Subscription.<span class="hidden-tablet"> Please use the RocketLauncher to install an equivalent of the demo onto your site.</span></p>
<h4>Address</h4>
<p>
<span>Ricochet Theme, LLC</span><br />
<span>123 Joomla! Boulevard</span><br />
<span>Seattle, WA 00000, USA</span>
</p>
<h4>Email</h4>
<p>
<span>noreply@ricochet-theme.com</span><br />
<span>noperson@ricochet-theme.com</span>
</p>
<h4>Phone</h4>
<p>
<span>+1(123)456-5555-555</span><br />
<span>+1(123)456-6666-666</span>
</p>
<h4>Online Support</h4>
<p>
<span>Skype ID: ricochet.theme</span><br />
<span>BBM PIN: 12ABC345</span>
</p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
box1 title3 |
Custom HTML - Got Billing and Payments Questions?

Module
| Option |
Setting |
| Title |
Got Billing and Payments Questions? |
| Show Title |
Yes |
| Position |
extension-a |
| Status |
Published |
| Access |
Public |
Content
<p>Email Us for Questions Involving Payments, Billing, and Membership.</p>
<p><a href="http://www.rockettheme.com/forum/joomla-template-ricochet" class="readon largemargintop">Send Email</a></p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-center |
Custom HTML - Ricochet Demo

Module
| Option |
Setting |
| Title |
Ricochet Demo |
| Show Title |
Yes |
| Position |
footer-a |
| Status |
Published |
| Access |
Public |
Content
<p class="hidden-phone">These examples are intended to show how Ricochet can be constructed on your site, above and beyond the frontpage demonstration. These include Joomla content and component pages, with varying modular content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/joomla/templates/ricochet">Ricochet RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
Custom HTML - Sample Contact Info

Module
| Option |
Setting |
| Title |
Sample Contact Info |
| Show Title |
Yes |
| Position |
footer-b |
| Status |
Published |
| Access |
Public |
Content
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-container">
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="/images/rocketlauncher/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Ricochet Theme, LLC</span><br />
<span>123 Joomla! Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
</div>
<div class="clear"></div>
Options
| Option |
Setting |
| Prepare Content |
No |
| Select a Background-Image |
Blank |
Advanced
| Option |
Setting |
| Module Class Suffix |
rt-phone-center |
 1Custom HTML - Contact Us2Breadcrumbs3Custom HTML - Contact Info4Custom HTML - Got Billing and Payments Questions?5Custom HTML - Ricochet Demo6Custom HTML - Sample Contact Info
1Custom HTML - Contact Us2Breadcrumbs3Custom HTML - Contact Info4Custom HTML - Got Billing and Payments Questions?5Custom HTML - Ricochet Demo6Custom HTML - Sample Contact Info