Myriad: Recreating the Demo - About Myriad
Your Guide to Recreating Elements of the Myriad (Gantry 4) Template for Joomla
About Myriad

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Details

| Option | Setting |
|---|---|
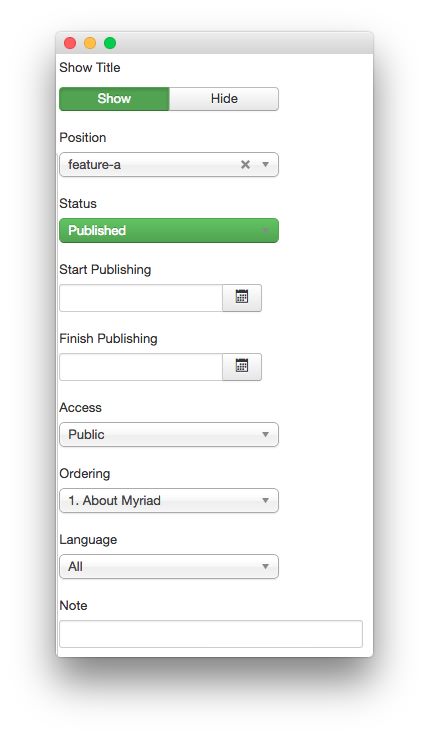
| Title | About Myriad |
| Show Title | Show |
| Position | feature-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
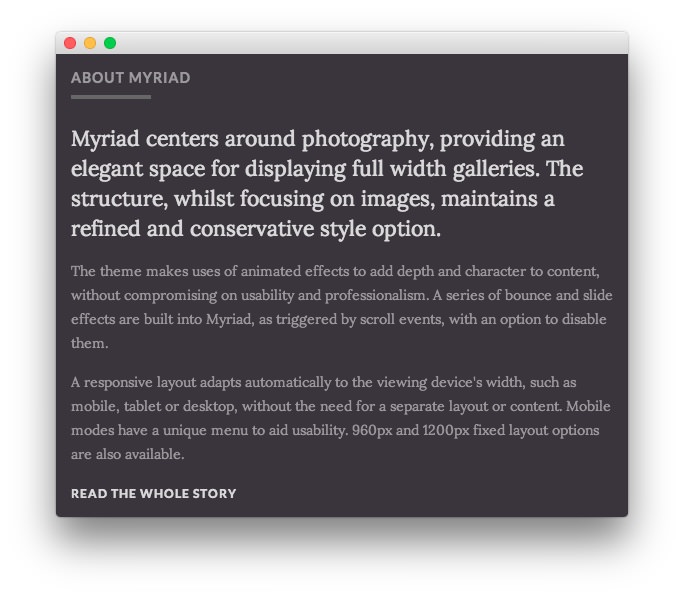
<p class="rt-lead">Myriad centers around photography, providing an elegant space for displaying full width galleries. The structure, whilst focusing on images, maintains a refined and conservative style option.</p>
<p>The theme makes uses of animated effects to add depth and character to content, without compromising on usability and professionalism. A series of bounce and slide effects are built into Myriad, as triggered by scroll events, with an option to disable them.</p>
<p class="visible-large">A responsive layout adapts automatically to the viewing device's width, such as mobile, tablet or desktop, without the need for a separate layout or content. Mobile modes have a unique menu to aid usability. 960px and 1200px fixed layout options are also available.</p>
<a href="/?amp;view=article&id=1&Itemid=111" class="readon3">Read the Whole Story</a>
Basic

| Option | Setting |
|---|---|
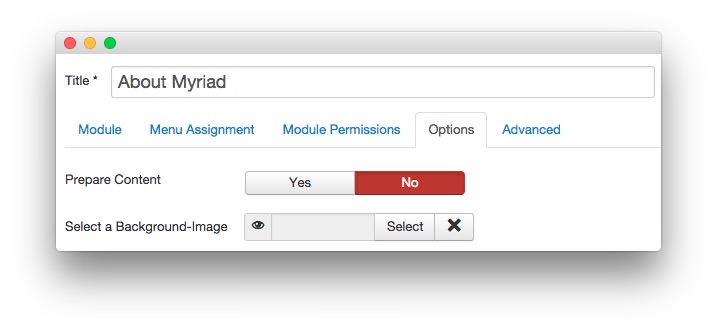
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced

| Option | Setting |
|---|---|
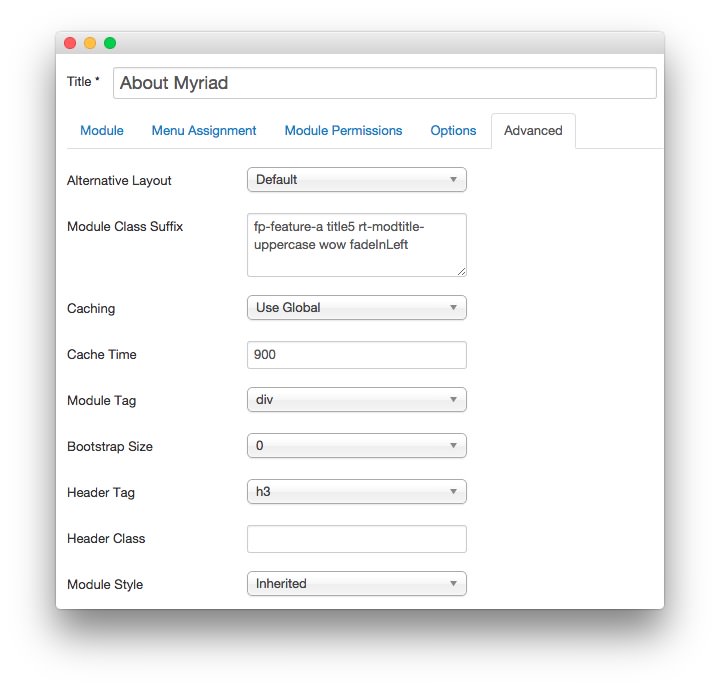
| Module Class Suffix | fp-feature-a title5 rt-modtitle-uppercase wow fadeInLeft |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.