Radiance: Recreating the Demo - Swift Customizing with Color Chooser
Your Guide to Recreating Elements of the Radiance Template for Joomla
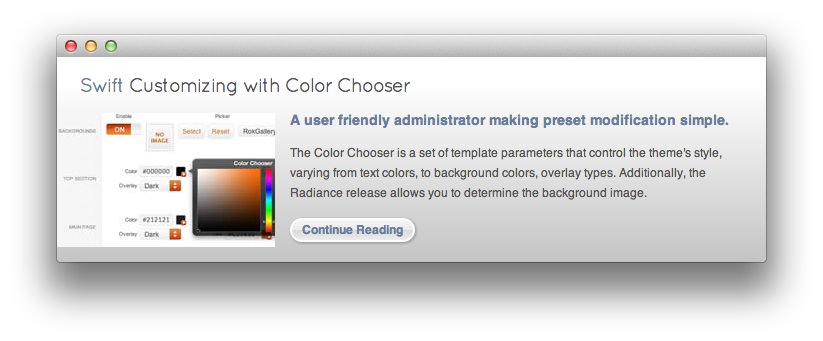
Swift Customizing with Color Chooser

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
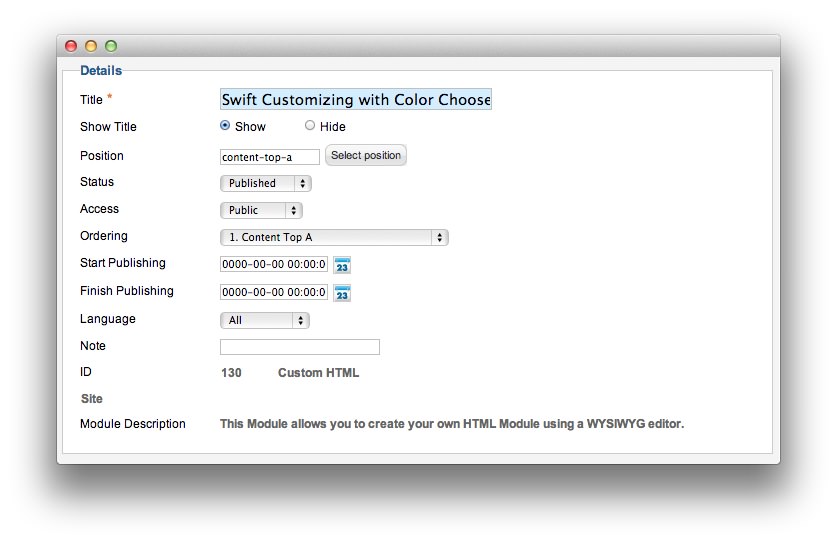
Details

| Option | Setting |
|---|---|
| Title | Swift Customizing with Color Chooser |
| Show Title | Show |
| Position | content-top-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<img src="/images/stories/demo/frontpage/content1.jpg" alt="image" width="220" height="134" class="rt-fimg1 floatleft"/>
<h4 class="nomargintop"><a href="#">A user friendly administrator making preset modification simple.</a></h4>
<p>The Color Chooser is a set of template parameters that control the theme's style, varying from text colors, to background colors, overlay types. Additionally, the Radiance release allows you to determine the background image.</p>
<a href="/?amp;view=article&id=10&Itemid=117" class="readon"><span>Continue Reading</span></a>
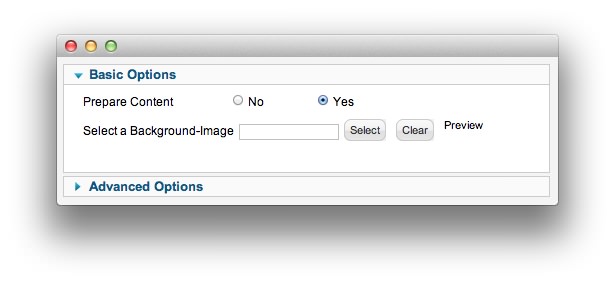
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
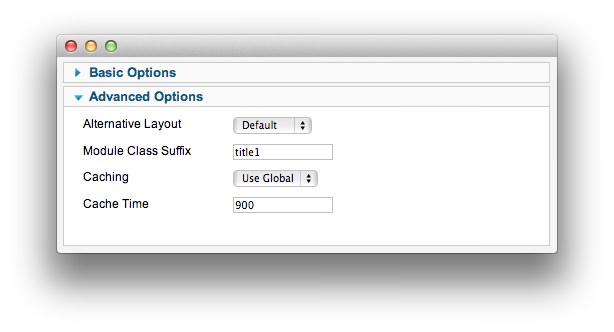
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.