Photon: Recreating the Demo - Extension Section
Your Guide to Recreating Elements of the Photon Demo for Joomla
Introduction

The Extension section includes one Owl Carousel particle. This particle is placed within the Extension A module position.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | nomargintop |
| Tag Attributes | Blank |
Owl Carousel (Particle)
The Owl Carousel particle is a Gantry 5 Particle module placed within the extension-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Extension A |
| Key | extension-a |
| Chrome | gantry |
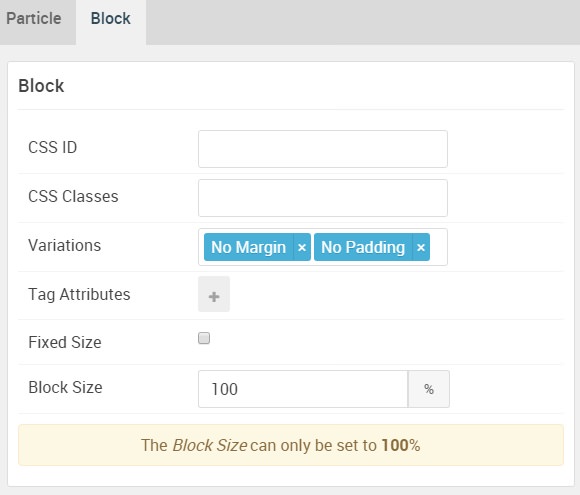
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | No Margin, No Padding |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
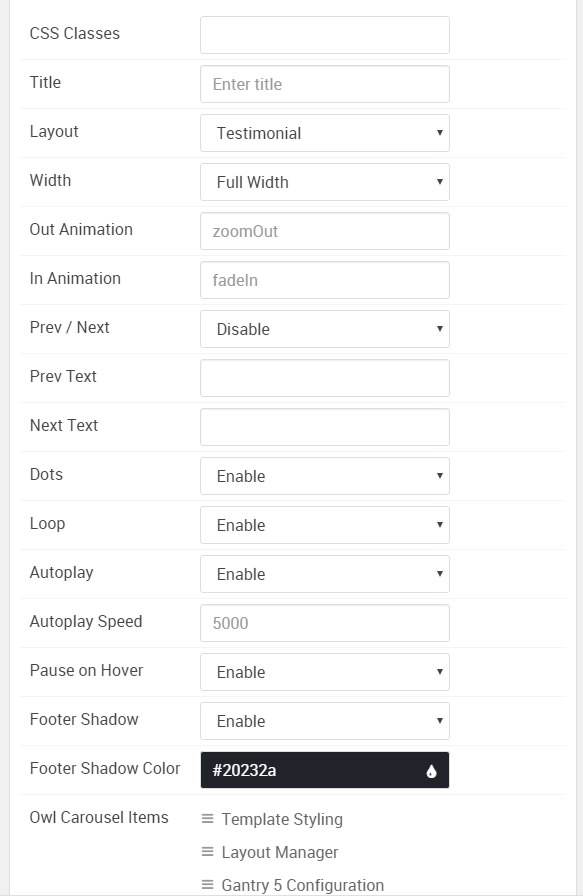
Owl Carousel Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Owl Carousel |
| CSS Classes | Blank |
| Title | Blank |
| Layout | Testimonial |
| Width | Full Width |
| Out Animation | zoomOut |
| In Animation | fadeIn |
| Prev / Next | Disable |
| Prev Text | Blank |
| Next Text | Blank |
| Dots | Enable |
| Loop | Enable |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| Footer Shadow | Enable |
| Footer Shadow Color | #20232a |
| Item 1 Name | Template Styling |
| Item 1 Image | Custom |
| Item 1 Icon | fa fa-twitter |
| Item 1 Title | Blank |
| Item 1 Description | The template styling is built with SCSS, a programmable stylesheet language for CSS, making the CSS more dynamic and adaptable. You can easily enable and disable automatic recompilation of SCSS files. |
| Item 1 Link | Blank |
| Item 1 Link Text | Blank |
| Item 1 Target | Self |
| Item 1 Button Class | Blank |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.