Ricochet: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Ricochet Theme for WordPress
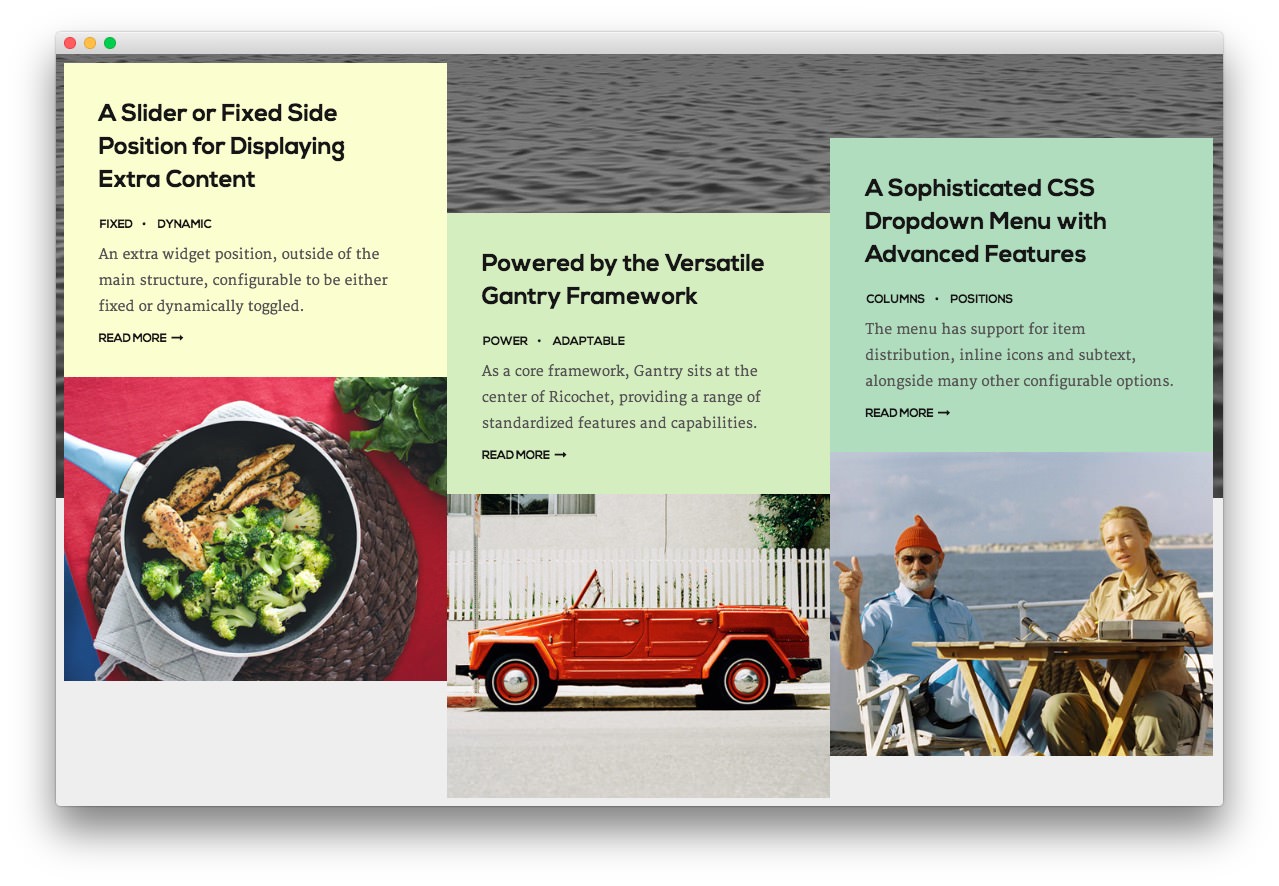
Feature Section

Here is the widget breakdown for the Feature section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-square-set">
<div class="gantry-width-container">
<div class="gantry-width-33">
<div class="rt-square-1">
<div class="gantry-width-spacer">
<h2>A Slider or Fixed Side Position for <span class="hidden-tablet">Displaying </span>Extra Content</h2>
<ul class="rt-tags">
<li>Fixed</li>
<li>Dynamic</li>
</ul>
<p class="smallmarginbottom">An extra widget position, outside of the main structure, configurable to be either fixed or dynamically toggled.</p>
<a href="http://demo.rockettheme.com/live/wordpress/ricochet/features-overview/" class="readon2">Read More</a>
</div>
</div>
<div class="rt-image">
<img src="http://demo.rockettheme.com/live/wordpress/ricochet/wp-content/rockettheme/rt_ricochet_wp/home/fp-feature/img-01.jpg" alt="image" />
</div>
</div>
<div class="gantry-width-33">
<div class="rt-square-2">
<div class="gantry-width-spacer">
<h2>Powered by the Versatile Gantry Framework</h2>
<ul class="rt-tags">
<li>Power</li>
<li>Adaptable</li>
</ul>
<p class="smallmarginbottom">As a core framework, Gantry sits at the center of Ricochet, providing a range of standardized features and capabilities.</p>
<a href="http://demo.rockettheme.com/live/wordpress/ricochet/features-overview/" class="readon2">Read More</a>
</div>
</div>
<div class="rt-image">
<img src="http://demo.rockettheme.com/live/wordpress/ricochet/wp-content/rockettheme/rt_ricochet_wp/home/fp-feature/img-02.jpg" alt="image" />
</div>
</div>
<div class="gantry-width-33">
<div class="rt-square-3">
<div class="gantry-width-spacer">
<h2>A Sophisticated CSS Dropdown Menu<span class="hidden-tablet"> with Advanced Features</span></h2>
<ul class="rt-tags">
<li>Columns</li>
<li>Positions</li>
</ul>
<p class="smallmarginbottom">The menu has support for item distribution, inline icons and subtext, alongside many other configurable options.</p>
<a href="http://demo.rockettheme.com/live/wordpress/ricochet/menu-options/" class="readon2">Read More</a>
</div>
</div>
<div class="rt-image">
<img src="http://demo.rockettheme.com/live/wordpress/ricochet/wp-content/rockettheme/rt_ricochet_wp/home/fp-feature/img-03.jpg" alt="image" />
</div>
</div>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
fp-featurein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.