Fresco: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Fresco Theme for WordPress
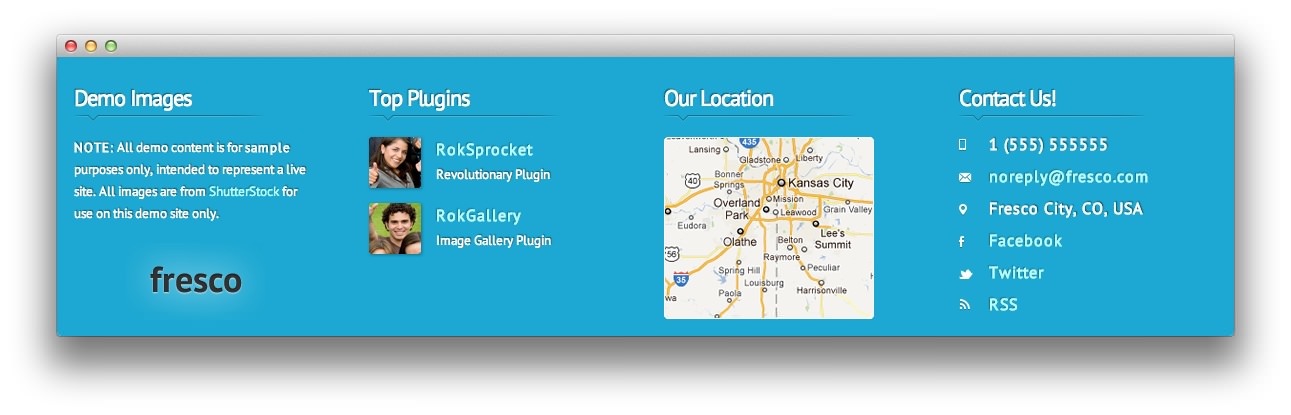
Footer Section

Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
The first Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<ul class="dots">
<p><strong>NOTE:</strong> All demo content is for <strong>sample</strong> purposes only, intended to represent a live site. All images are from <a target="_blank" href="http://www.shutterstock.com">ShutterStock</a> for use on this demo site only.</p>
<p class="rt-center nomarginbottom"><img class="footer-logo" src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/logo-footer.png" width="164" height="84" alt="image" /></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Images. - Enter
nopaddingright nomarginbottom nopaddingbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-img1.jpg" class="rt-image rt-floatleft ft-img1" alt="image" width="52" height="51" />
<h4 class="smallpaddingtop smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_fresco/plugins/">RokSprocket</a></h4>
<p class="nomarginbottom">Revolutionary Plugin</p>
</div>
<div class="clear"></div>
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-img2.jpg" class="rt-image rt-floatleft ft-img2" alt="image" width="52" height="51" />
<h4 class="smallpaddingtop smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_fresco/plugins/">RokGallery</a></h4>
<p class="nomarginbottom">Image Gallery Plugin</p>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Top Plugins. - Enter
nopaddingleft nopaddingright nomarginbottom nopaddingbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
The third Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<p class="nomarginbottom"><img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/location-map.png" width="210" height="182" alt="image" /></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Our Location. - Enter
nopaddingleft nopaddingright nomarginbottom nopaddingbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
The fourth Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-icon1.png" class="rt-floatleft" alt="image" width="15" height="15" />
<h4 class="nomarginbottom"> 1 (555) 555555</h4>
</div>
<div class="clear"></div>
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-icon2.png" class="rt-floatleft" alt="image" width="15" height="15" />
<h4 class="nomarginbottom"><a href="#">noreply@fresco.com</a></h4>
</div>
<div class="clear"></div>
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-icon3.png" class="rt-floatleft" alt="image" width="15" height="15" />
<h4 class="nomarginbottom">Fresco City, CO, USA</h4>
</div>
<div class="clear"></div>
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-icon4.png" class="rt-floatleft" alt="image" width="15" height="15" />
<h4 class="nomarginbottom"><a href="#">Facebook</a></h4>
</div>
<div class="clear"></div>
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-icon5.png" class="rt-floatleft" alt="image" width="15" height="15" />
<h4 class="nomarginbottom"><a href="#">Twitter</a></h4>
</div>
<div class="clear"></div>
<div>
<img src="http://demo.rockettheme.com/wordpress-themes/wp_fresco/wp-content/rockettheme/rt_fresco_wp/frontpage/general/ft-icon6.png" class="rt-floatleft" alt="image" width="15" height="15" />
<h4 class="nomarginbottom"><a href="#">RSS</a></h4>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Us!. - Enter
nopaddingleft nomarginbottom nopaddingbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.