Entropy: Recreating the Demo - Main Top
Your Guide to Recreating Elements of the Entropy Theme for WordPress
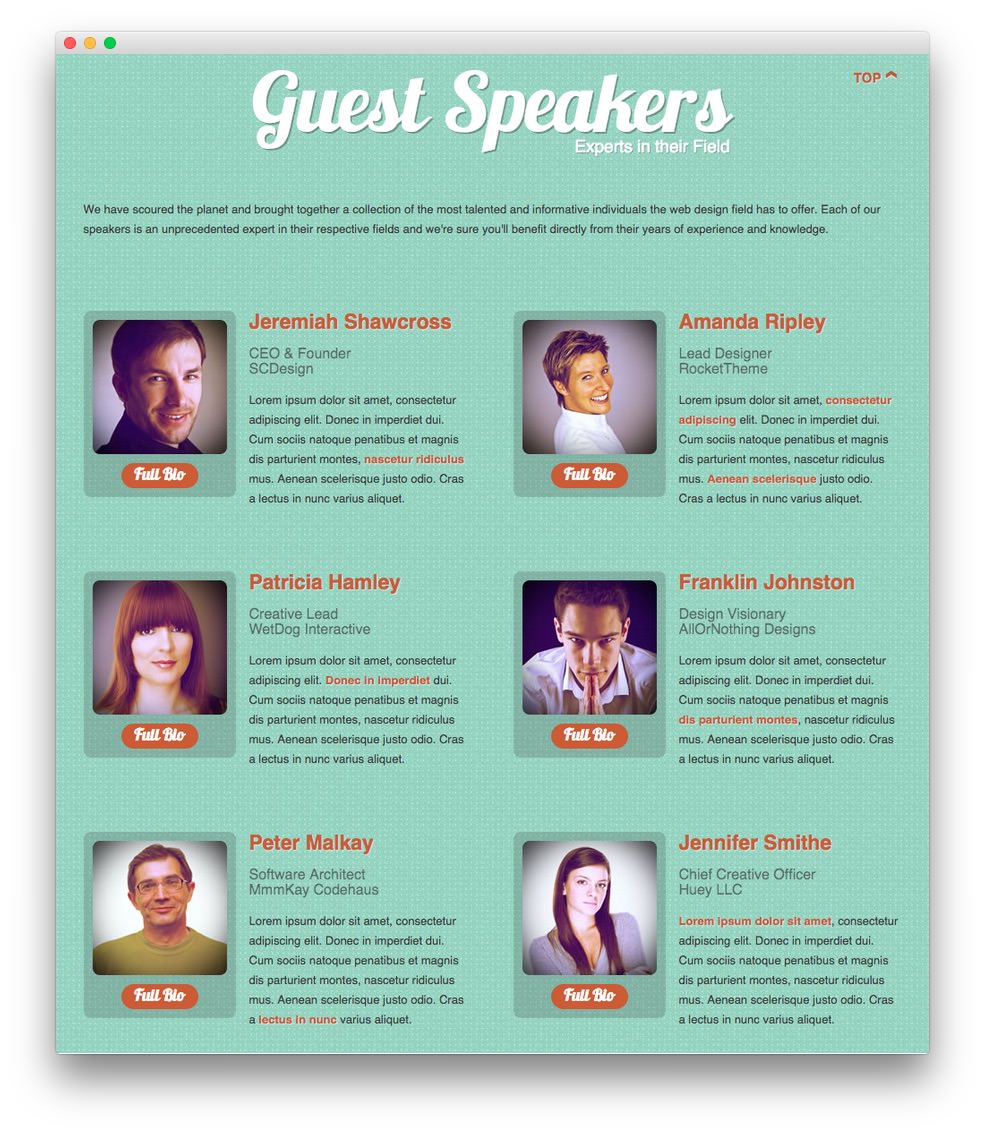
Main Top Section
-
 1Text 12Text 23Text 34Text 45Text 56Text 6
1Text 12Text 23Text 34Text 45Text 56Text 6
Here is the widget breakdown for the Main Top section:
- Text
- Text
- Text
- Gantry Divider
- Text
- Text
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-speakers">
<div class="rt-demo-speaker">
<div class="rt-demo-avatar box2">
<div class="rt-block">
<img src="http://demo.rockettheme.com/live/wordpress/entropy/wp-content/rockettheme/rt_entropy_wp/frontpage/frontpage-face1.jpg" class="image-rounded" alt="Speaker 1" />
<a class="readon" href="#"><span>Full Bio</span></a>
</div>
</div>
<div class="rt-demo-bio">
<h3><a href="#">Jeremiah Shawcross</a></h3>
<h4>CEO & Founder<br />SCDesign</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in imperdiet dui. Cum sociis natoque penatibus et magnis dis parturient montes, <a href="#">nascetur ridiculus</a> mus. Aenean scelerisque justo odio. Cras a lectus in nunc varius aliquet.</p>
</div>
</div>
</div>
Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-speakers">
<div class="rt-demo-speaker">
<div class="rt-demo-avatar box2">
<div class="rt-block">
<img src="http://demo.rockettheme.com/live/wordpress/entropy/wp-content/rockettheme/rt_entropy_wp/frontpage/frontpage-face3.jpg" class="image-rounded" alt="Speaker 3" />
<a class="readon" href="#"><span>Full Bio</span></a>
</div>
</div>
<div class="rt-demo-bio">
<h3><a href="#">Patricia Hamley</a></h3>
<h4>Creative Lead<br />WetDog Interactive</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. <a href="#">Donec in imperdiet</a> dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean scelerisque justo odio. Cras a lectus in nunc varius aliquet.</p>
</div>
</div>
</div>
Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-speakers">
<div class="rt-demo-speaker">
<div class="rt-demo-avatar box2">
<div class="rt-block">
<img src="http://demo.rockettheme.com/live/wordpress/entropy/wp-content/rockettheme/rt_entropy_wp/frontpage/frontpage-face5.jpg" class="image-rounded" alt="Speaker 5" />
<a class="readon" href="#"><span>Full Bio</span></a>
</div>
</div>
<div class="rt-demo-bio">
<h3><a href="#">Peter Malkay</a></h3>
<h4>Software Architect<br />MmmKay Codehaus</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in imperdiet dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean scelerisque justo odio. Cras a <a href="#">lectus in nunc</a> varius aliquet.</p>
</div>
</div>
</div>
Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-speakers">
<div class="rt-demo-speaker">
<div class="rt-demo-avatar box2">
<div class="rt-block">
<img src="http://demo.rockettheme.com/live/wordpress/entropy/wp-content/rockettheme/rt_entropy_wp/frontpage/frontpage-face2.jpg" class="image-rounded" alt="Speaker 2" />
<a class="readon" href="#"><span>Full Bio</span></a>
</div>
</div>
<div class="rt-demo-bio">
<h3><a href="#">Amanda Ripley</a></h3>
<h4>Lead Designer<br />RocketTheme</h4>
<p>Lorem ipsum dolor sit amet, <a href="#">consectetur adipiscing</a> elit. Donec in imperdiet dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. <a href="#">Aenean scelerisque</a> justo odio. Cras a lectus in nunc varius aliquet.</p>
</div>
</div>
</div>
Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-speakers">
<div class="rt-demo-speaker">
<div class="rt-demo-avatar box2">
<div class="rt-block">
<img src="http://demo.rockettheme.com/live/wordpress/entropy/wp-content/rockettheme/rt_entropy_wp/frontpage/frontpage-face4.jpg" class="image-rounded" alt="Speaker 4" />
<a class="readon" href="#"><span>Full Bio</span></a>
</div>
</div>
<div class="rt-demo-bio">
<h3><a href="#">Franklin Johnston</a></h3>
<h4>Design Visionary<br />AllOrNothing Designs</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in imperdiet dui. Cum sociis natoque penatibus et magnis <a href="#">dis parturient montes</a>, nascetur ridiculus mus. Aenean scelerisque justo odio. Cras a lectus in nunc varius aliquet.</p>
</div>
</div>
</div>
Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-speakers">
<div class="rt-demo-speaker">
<div class="rt-demo-avatar box2">
<div class="rt-block">
<img src="http://demo.rockettheme.com/live/wordpress/entropy/wp-content/rockettheme/rt_entropy_wp/frontpage/frontpage-face6.jpg" class="image-rounded" alt="Speaker 6" />
<a class="readon" href="#"><span>Full Bio</span></a>
</div>
</div>
<div class="rt-demo-bio">
<h3><a href="#">Jennifer Smithe</a></h3>
<h4>Chief Creative Officer<br />Huey LLC</h4>
<p><a href="#">Lorem ipsum dolor sit amet</a>, consectetur adipiscing elit. Donec in imperdiet dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean scelerisque justo odio. Cras a lectus in nunc varius aliquet.</p>
</div>
</div>
</div>
Leaving everything else at its default setting, select Save.