Mercado: Recreating the Demo - New Sidepanel Layout
Your Guide to Recreating Elements of the Mercado Template for Joomla
New Sidepanel Layout

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
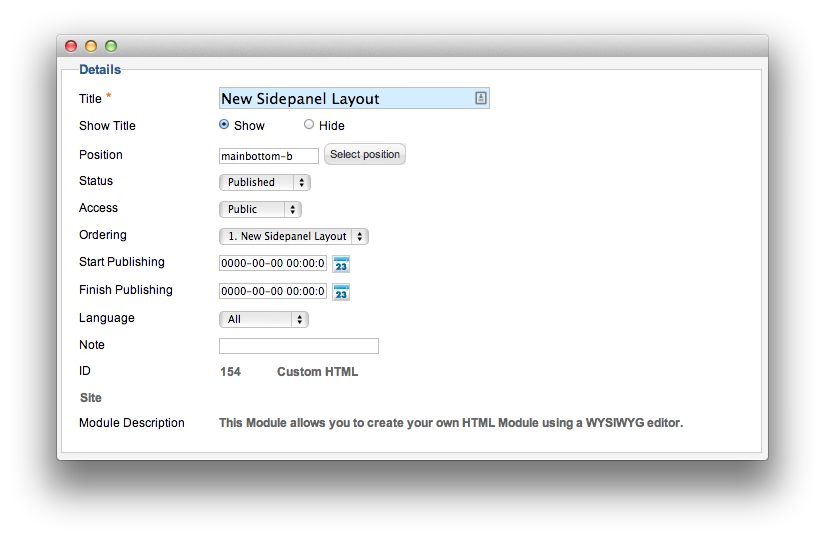
Details

| Option | Setting |
|---|---|
| Title | New Sidepanel Layout |
| Show Title | Show |
| Position | mainbottom-b |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<p>The <strong>Sidepanel</strong> is forced to appear on all pages with, the
mainbody area being locked into a <strong>9-grid layout</strong>.</p>
<div class="attention-style">
<div class="inner">
<strong>NOTICE:</strong> The sidepanel can be disabled on a <a href=
"index.php?option=com_content&view=article&id=48&Itemid=55">
per-menu-item basis</a>.
</div>
</div>
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
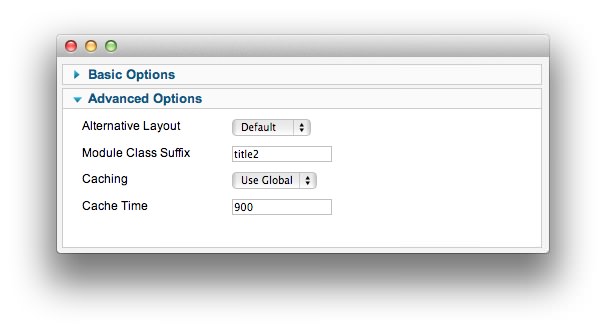
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title2 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.