Audacity: Recreating the Demo - FP Bottom C
Your Guide to Recreating Elements of the Audacity Demo for Joomla
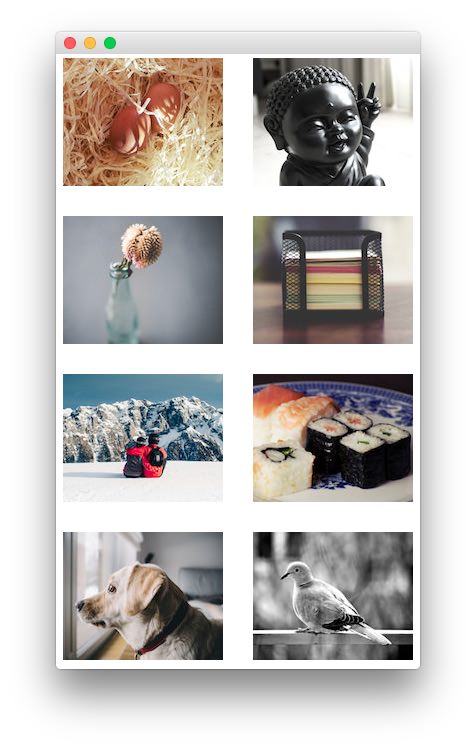
FP Bottom C

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
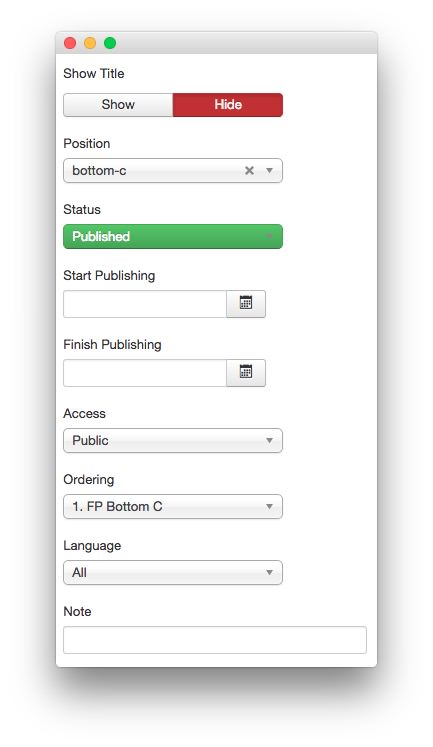
Details

| Option | Setting |
|---|---|
| Title | FP Bottom C |
| Show Title | Hide |
| Position | bottom-c |
| Status | Published |
| Access | Public |
Custom Output
<div class="hidden-phone">
<div class="gantry-row">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-01.jpg" data-rokbox data-rokbox-caption="Arifin Finly - Developer" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-01_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-02.jpg" data-rokbox data-rokbox-caption="Kevin DuCommun - Lead Developer" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-02_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="gantry-row">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-03.jpg" data-rokbox data-rokbox-caption="James Spencer - Developer / Support" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-03_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-04.jpg" data-rokbox data-rokbox-caption="Karol Orzel - Developer" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-04_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="gantry-row">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-05.jpg" data-rokbox data-rokbox-caption="Djamil Legato - Lead Developer" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-05_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-06.jpg" data-rokbox data-rokbox-caption="Jakub Baran - Developer" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-06_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="gantry-row">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-07.jpg" data-rokbox data-rokbox-caption="Sam Mahoney - Developer" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-07_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-08.jpg" data-rokbox data-rokbox-caption="Ryan Pierson - WordSmith" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-08_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="visible-phone rt-mobile-rokbox-img">
<div class="gantry-row">
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-01.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-01_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-02.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-02_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-03.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-03_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-04.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-04_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="gantry-row">
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-05.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-05_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-06.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-06_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-07.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-07_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-25">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a href="/images/rocketlauncher/home/fp-bottom/img-08.jpg" data-rokbox data-rokbox-caption="Some Caption Here" data-rokbox-album="Audacity Gallery">
<img alt="RokBox Image" src="/images/rocketlauncher/home/fp-bottom/img-08_thumb.jpg" /><span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
</div>
<p class="hidden-large">All demo content is for sample purposes only. All content images are freely available from tookapic.com.<span class="visible-tablet"> Use the <a href="http://www.rockettheme.com/joomla/templates/audacity">RocketLauncher</a> to install a demo equivalent onto your site.</span></p>
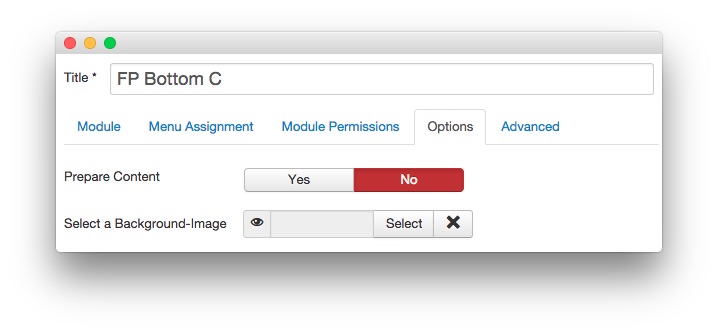
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
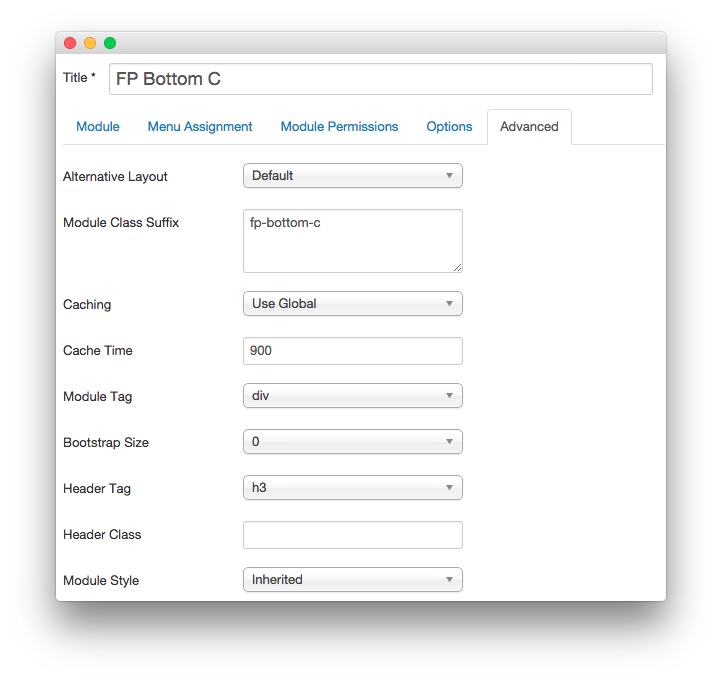
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-bottom-c |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.