Acacia: Recreating the Demo - FP RokSprocket - Tabs
Your Guide to Recreating Elements of the Acacia Template for Joomla
FP RokSprocket - Tabs
-
 1RokSprocket Tabs
1RokSprocket Tabs
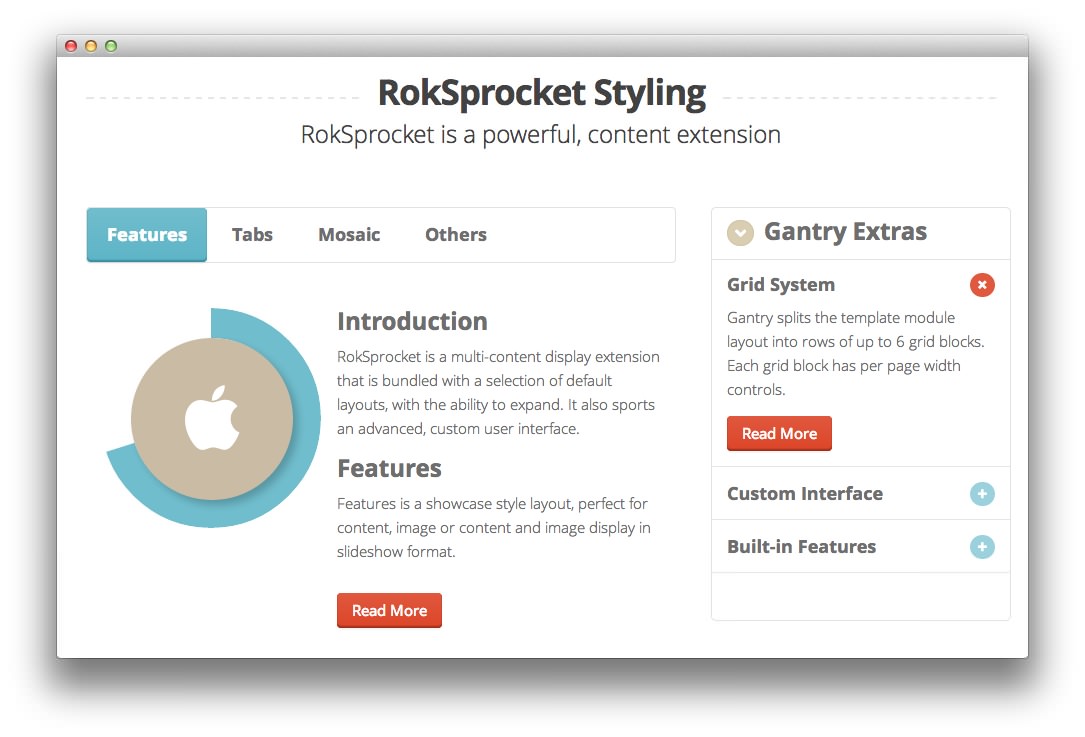
We used a RokSprocket module with the Tabs layout to make up this area of the front page. You will find the settings used in our demo below.
Details

| Option | Setting |
|---|---|
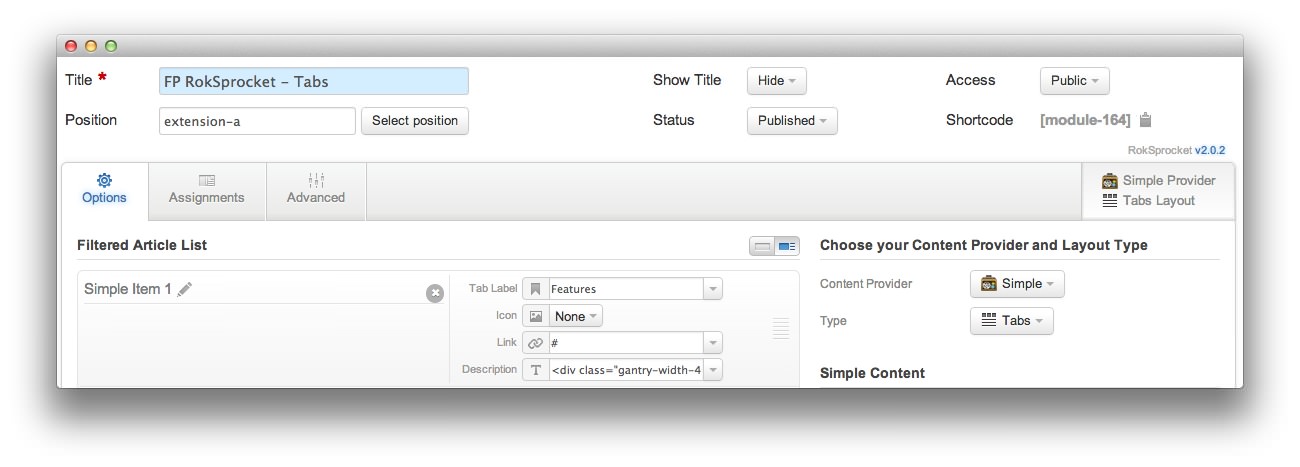
| Title | FP RokSprocket - Tabs |
| Show Title | Hide |
| Access | Public |
| Position | extension-a |
| Status | Published |
| Content Provider | Simple |
| Type | Tabs |
Filtered Article List
Item 1
| Option | Setting |
|---|---|
| Label | Features |
| Icon | None |
| Link | # |
Description
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<div class="rt-center">
<div class="canvas-graph" data-canvas-graph='{"icon":"icon-apple","iconSize":70,"radius":110,"size":30,"start":70}'>
</div>
</div>
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<div class="visible-desktop">
<h3 class="title">Introduction</h3>
<p>
RokSprocket is a multi-content display extension that is bundled with a selection of default layouts, with the ability to expand. It also sports an advanced, custom user interface.
</p>
</div>
<h3 class="title">Features</h3>
<p>
Features is a showcase style layout, perfect for content, image or content and image display in slideshow format.
</p>
</div>
</div>
<div class="clear">
</div>
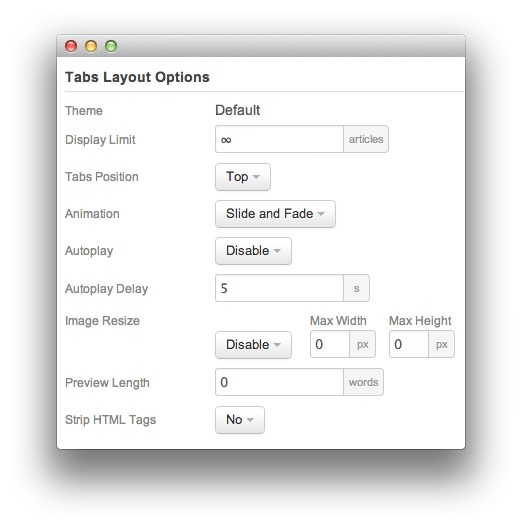
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Tabs Position | Top |
| Display Limit | ∞ |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Preview Length | 0 |
| Image Resize | Disable |
| Strip HTML Tabs | No |
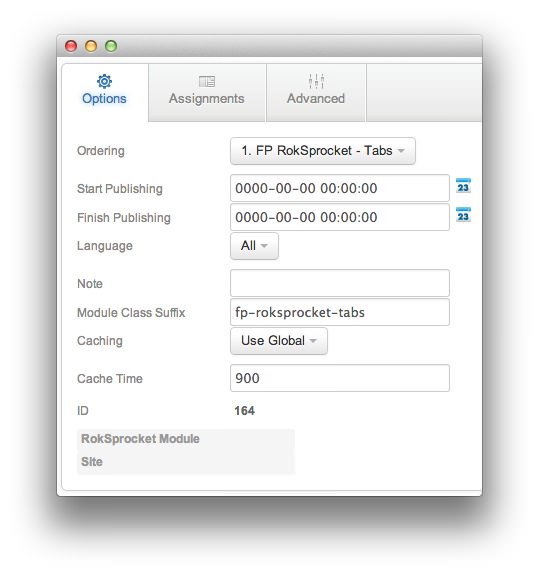
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-tabs |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.