Introduction

The Simple Menu particle enables you to quickly and easily add one or more simple blocks of menu-style content to your page.
Here are the topics covered in this guide:
Layout
In Sienna, the Simple Menu particle makes it easy to create simple list-style menus on your site.
Particle Menu
-

Configuration
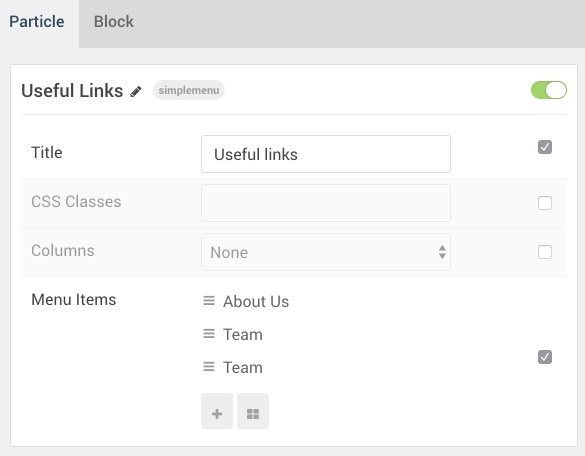
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option |
Description |
| Particle Name |
Enter the name you would like to assign to the particle. This only appears in the back end. |
| Title |
Enter a title for the particle. |
| CSS Classes |
Enter the CSS class(es) you want to use in the content of the particle. |
| Columns |
Sets the number of columns items are displayed in. |
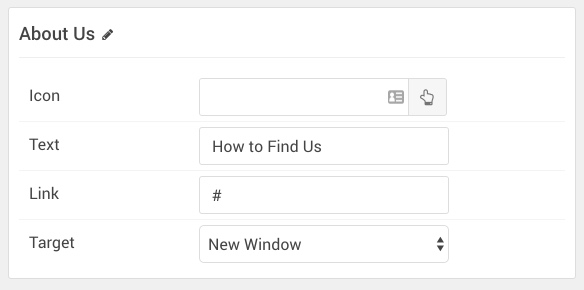
Item Options
These items make up the individual featured items in the particle.

| Option |
Description |
| Item Name |
Enter the name you would like to assign to the item. This only appears in the back end. |
| Icon |
Sets an icon for the menu item. |
| Text |
Enter text that appears as the label for the item on the front end. |
| Link |
Enter the link for the item. |
| Target |
Sets the way the link is opened. You can choose either New Window or Self. |