Fluent: Case Studies Particle
Your Guide to Recreating Elements of the Fluent Demo for Grav
Introduction

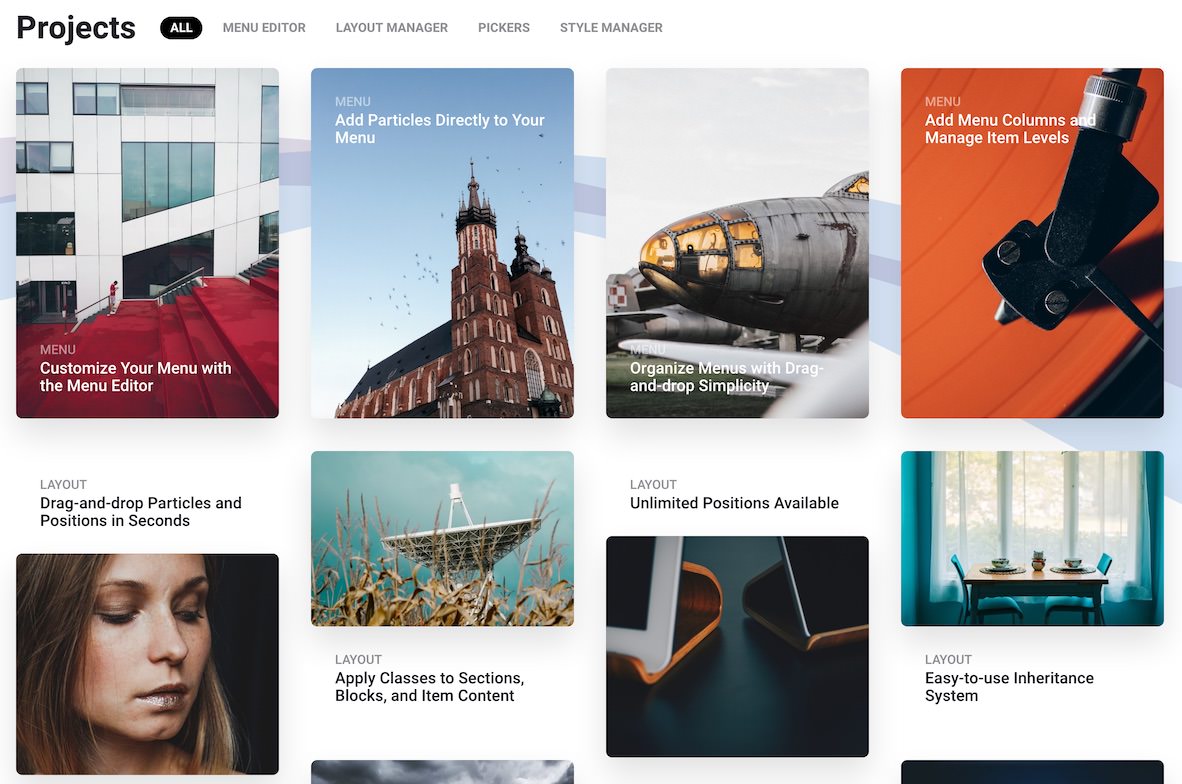
The Case Studies particle is an excellent particle for displaying image content in a clean, modern way.
Here are the topics covered in this guide:
Configuration
Main Options
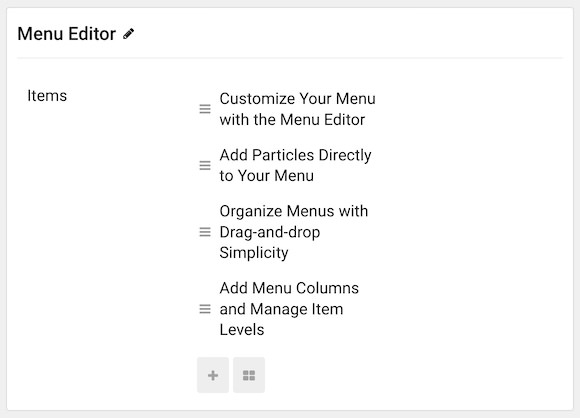
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Title | Enter a title for the particle that appears on the front end. |
| Grid Columns | Select a number of columns to display. |
The items in this section create categories with the names assigned to the items. Sub-items include individual images in these categories.
Item Options
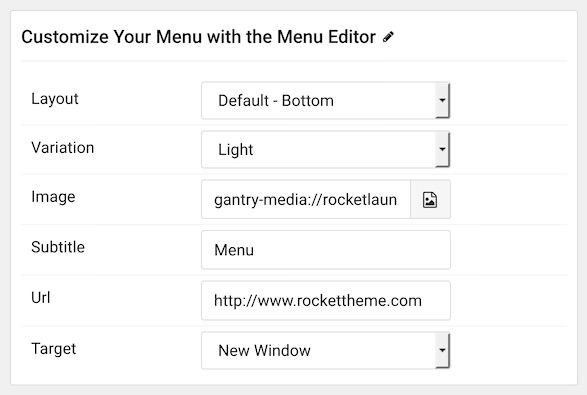
These items make up the individual featured items in the particle.


| Option | Description |
|---|---|
| Item Name | Enter a title for the item that appears on the front end. |
| Layout | Select a layout type for the item. |
| Variation | Choose between a Light and Dark variation. |
| Image | Select an image. |
| Subtitle | Enter title text. |
| URL | Enter a URL you wish to have the item link to. |
| Target | Choose a target tab for the URL. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.