Xenon: Recreating the Demo - Top Section
Your Guide to Recreating Elements of the Xenon Demo for WordPress
Introduction
-
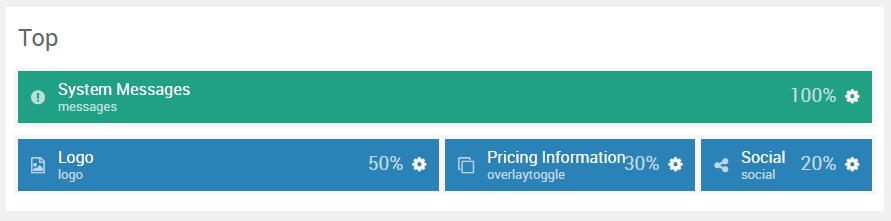
 1Logo (Particle)2Overlay Toggle (Particle)3Social (Particle)
1Logo (Particle)2Overlay Toggle (Particle)3Social (Particle)
The Top section includes three particles, Logo, Overlay Toggle, and Social.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
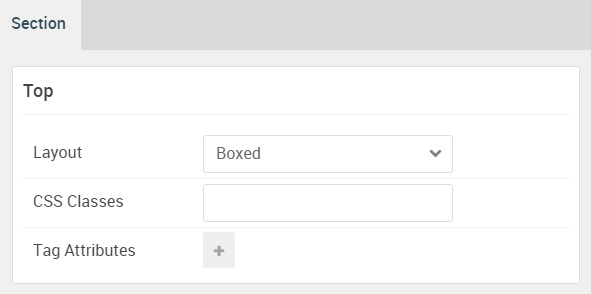
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
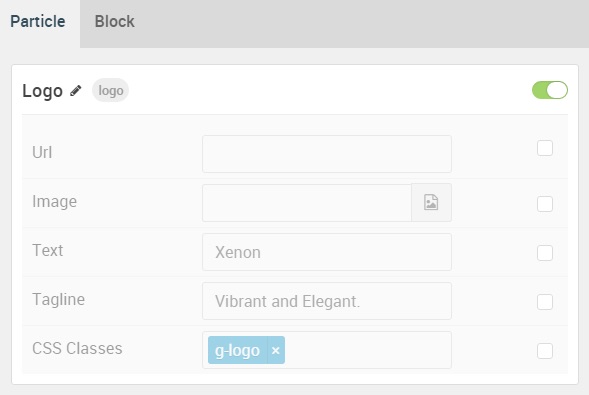
Logo (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Logo |
| URL | Blank |
| Image | Blank |
| Text | Xenon |
| Tagline | Vibrant and Elegant. |
| CSS Classes | g-logo |
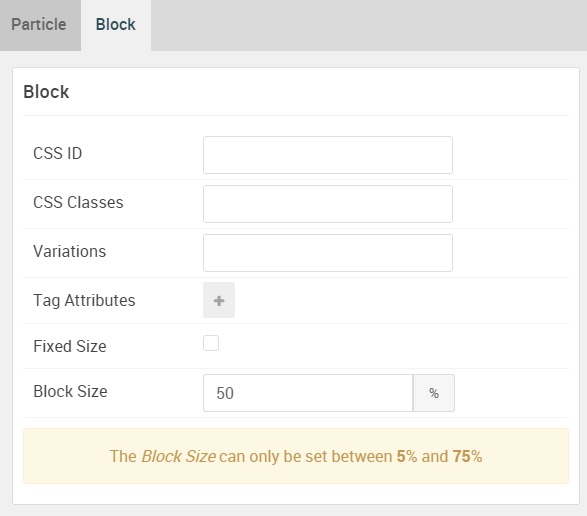
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
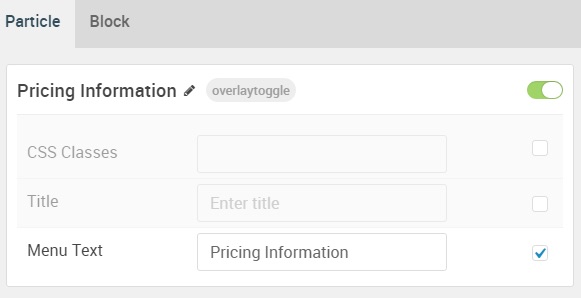
Overlay Toggle (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Pricing Information |
| CSS Classes | Blank |
| Title | Blank |
| Menu Text | Pricing Information |
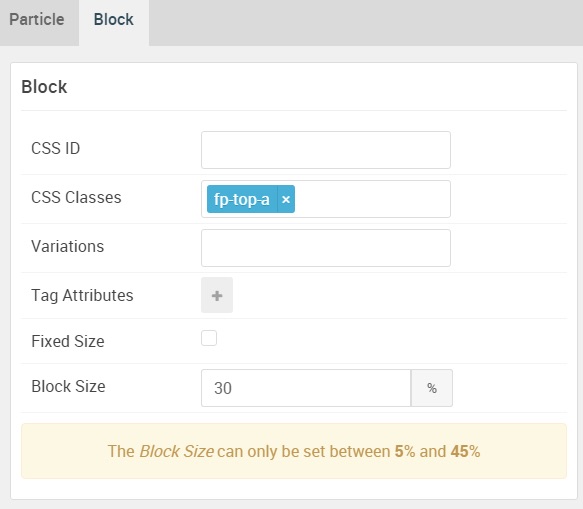
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-top-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 30% |
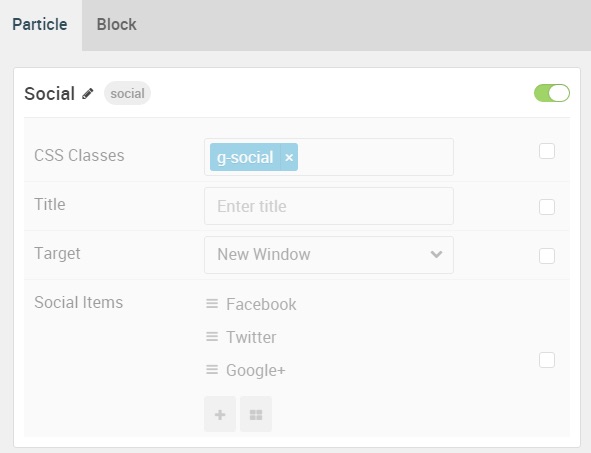
Social (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Social |
| CSS Classes | social |
| Title | Blank |
| Target | Self |
| Social Item 1 Name | Facebook |
| Social Item 1 Icon | fa fa-facebook fa-fw |
| Social Item 1 Text | Blank |
| Social Item 1 Link | http://www.facebook.com/RocketTheme |
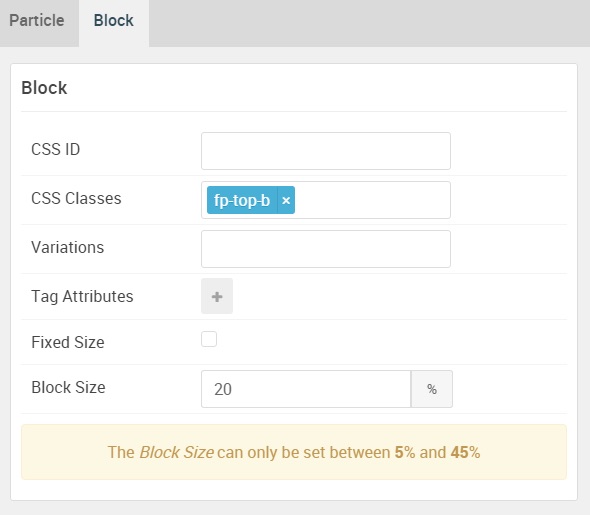
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-top-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 20% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.