Salient: Recreating the Demo - Theme Settings
Your Guide to Recreating Elements of the Salient Demo for WordPress
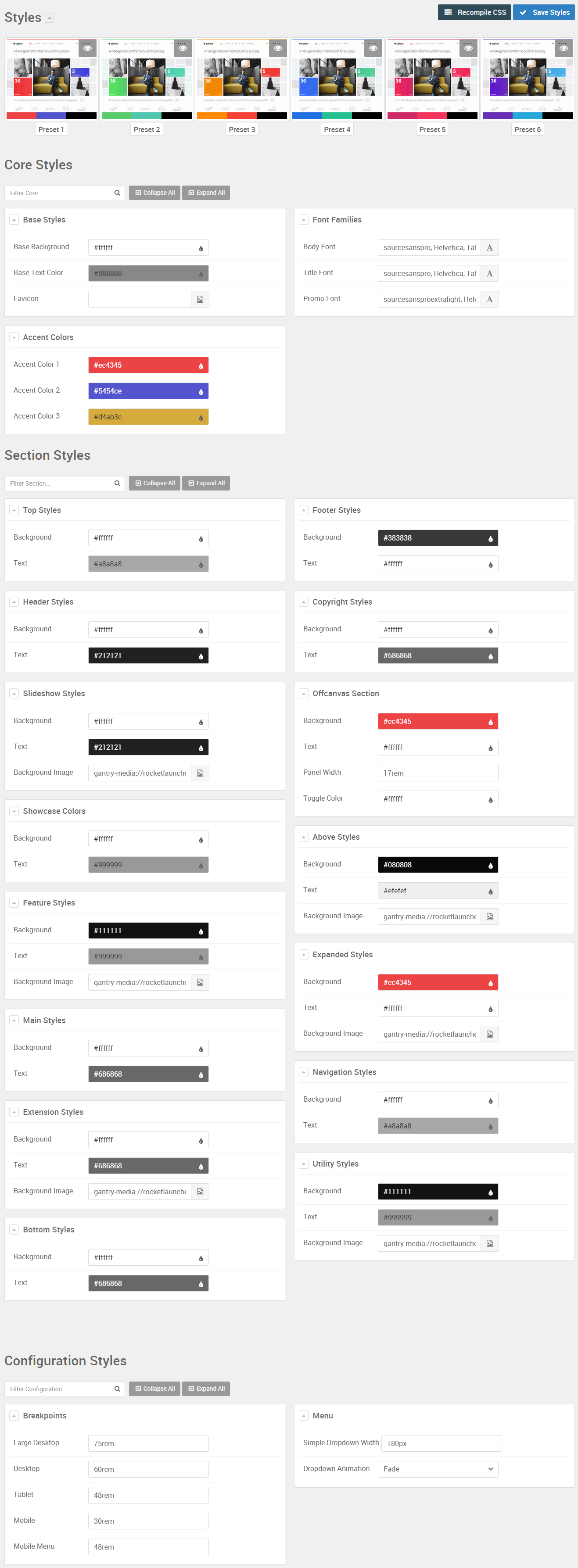
Theme Style Settings
One of the most important aspects of any Gantry theme is its ability to be easily customized using the settings presets in the Styles tab within the Gantry 5 administrator. These settings can be adjusted by navigating to Administration -> Salient Theme. To replicate the demo, the styling changes are being made in the Styles tab.
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Styles are adjusted automatically with the selection of a theme preset. You can set presets using the Presets options located at the top of the Styles admin panel.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the Style indicated here relates to the theme Style in this menu. More information about how Styles work can be found in our Gantry documentation.

Core Styles
| Outline | Category | Option | Setting |
|---|---|---|---|
| Base Outline | Base Styles | Base Background | #ffffff |
| Base Outline | Base Styles | Base Text Color | #888888 |
| Base Outline | Base Styles | Favicoon | Blank |
| Base Outline | Font Families | Body Font | sourcesanspro, Helvetica, Tahoma, Geneva, Arial, sans-serif |
| Base Outline | Font Families | Title Font | sourcesanspro, Helvetica, Tahoma, Geneva, Arial, sans-serif |
| Base Outline | Font Families | Promo Font | sourcesansproextralight, Helvetica, Tahoma, Geneva, Arial, sans-serif |
| Base Outline | Accent Colors | Accent Color 1 | #ec4345 |
| Base Outline | Accent Colors | Accent Color 2 | #5454ce |
| Base Outline | Accent Colors | Accent Color 3 | #d4ab3c |
Section Styles
| Outline | Category | Option | Setting |
|---|---|---|---|
| Base Outline | Top Styles | Background | #ffffff |
| Base Outline | Top Styles | Text | #a8a8a8 |
| Base Outline | Header Styles | Background | #ffffff |
| Base Outline | Header Styles | Text | #212121 |
| Base Outline | Slideshow Styles | Background | #ffffff |
| Base Outline | Slideshow Styles | Text | #212121 |
| Base Outline | Slideshow Styles | Background Image | Custom |
| Base Outline | Showcase Styles | Background | #ffffff |
| Base Outline | Showcase Styles | Text | #999999 |
| Base Outline | Feature Styles | Background | #111111 |
| Base Outline | Feature Styles | Text | #999999 |
| Base Outline | Feature Styles | Background Image | Custom |
| Base Outline | Main Styles | Background | #ffffff |
| Base Outline | Main Styles | Text | #686868 |
| Base Outline | Plugin Styles | Background | #ffffff |
| Base Outline | Plugin Styles | Text | #686868 |
| Base Outline | Plugin Styles | Background Image | Custom |
| Base Outline | Bottom Styles | Background | #ffffff |
| Base Outline | Bottom Styles | Text | #686868 |
| Base Outline | Footer Styles | Background | #383838 |
| Base Outline | Footer Styles | Text | #ffffff |
| Base Outline | Copyright Styles | Background | #ffffff |
| Base Outline | Copyright Styles | Text | #686868 |
| Base Outline | Offcanvas Section | Background | #ec4345 |
| Base Outline | Offcanvas Section | Text | #ffffff |
| Base Outline | Offcanvas Section | Panel Width | 17rem |
| Base Outline | Offcanvas Section | Toggle Color | #ffffff |
| Base Outline | Above Styles | Background | #080808 |
| Base Outline | Above Styles | Text | #efefef |
| Base Outline | Above Styles | Background Image | Custom |
| Base Outline | Expanded Styles | Background | #ec4345 |
| Base Outline | Expanded Styles | Text | #ffffff |
| Base Outline | Expanded Styles | Background Image | Custom |
| Base Outline | Navigation Colors | Background | #ffffff |
| Base Outline | Navigation Colors | Text | #a8a8a8 |
| Base Outline | Utility Styles | Background | #111111 |
| Base Outline | Utility Styles | Text | #999999 |
| Base Outline | Utility Styles | Background Image | Custom |
Configuration Styles
| Outline | Category | Option | Setting |
|---|---|---|---|
| Base Outline | Breakpoints | Large Desktop | 75rem |
| Base Outline | Breakpoints | Desktop | 60rem |
| Base Outline | Breakpoints | Tablet | 48rem |
| Base Outline | Breakpoints | Mobile | 30rem |
| Base Outline | Breakpoints | Mobile Menu | 48rem |
| Base Outline | Menu | Dropdown Widths | 180px |
| Base Outline | Menu | Dropdown Animation | Fade |