Nuance: Recreating the Demo - FP Extension B
Your Guide to Recreating Elements of the Nuance Demo for Joomla
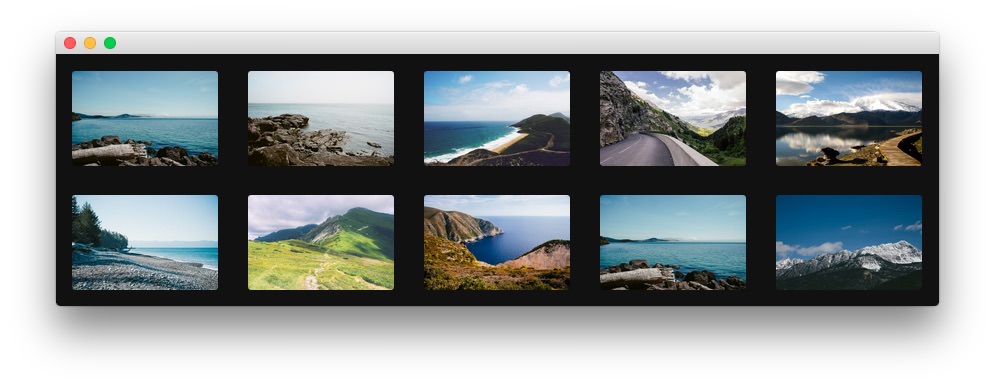
FP Extension B

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
To replicate the "pop up" effect as you click on the images in this module, you will need to have the RokBox extension installed and activated.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Details

| Option | Setting |
|---|---|
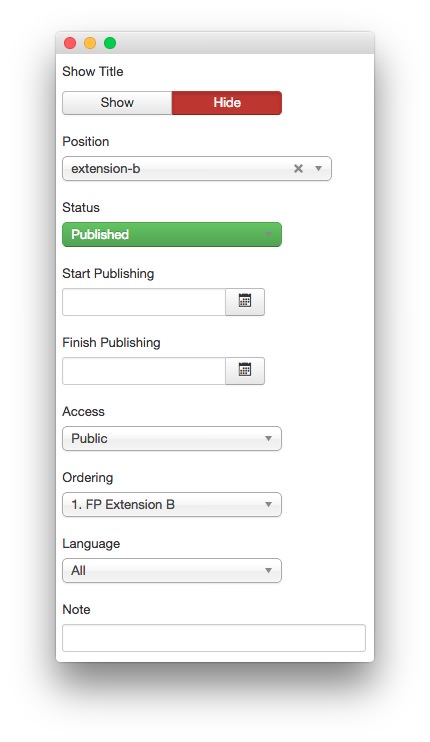
| Title | FP Extension B |
| Show Title | Hide |
| Position | extension-b |
| Status | Published |
| Access | Public |
Custom Output
<div class="gantry-row">
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokBox, a fully responsive modal "pop-up" plugin" href="/images/rocketlauncher/home/fp-extension/img-01.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-01.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokAjaxSearch, a search module with AJAX generated results" href="/images/rocketlauncher/home/fp-extension/img-02.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-02.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokSprocket, a powerful content switchblade extension" href="/images/rocketlauncher/home/fp-extension/img-03.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-03.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokBooster, a site performance utility" href="/images/rocketlauncher/home/fp-extension/img-04.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-04.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokPad, an advanced code editor" href="/images/rocketlauncher/home/fp-extension/img-05.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-05.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="clear"></div>
<div class="gantry-row">
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokMiniEvents, a responsive events module" href="/images/rocketlauncher/home/fp-extension/img-06.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-06.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokCandy, a macro snippet insertion plugin" href="/images/rocketlauncher/home/fp-extension/img-07.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-07.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokComments, a multiple comments platforms integration plugin" href="/images/rocketlauncher/home/fp-extension/img-08.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-08.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokQuickCart, a simple cart solution" href="/images/rocketlauncher/home/fp-extension/img-09.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-01.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<span class="rt-image with-overlay">
<a data-rokbox data-rokbox-album="Nuance Gallery" data-rokbox-caption="RokWeather, an easy to use weather module" href="/images/rocketlauncher/home/fp-extension/img-10.jpg">
<img src="/images/rocketlauncher/home/fp-extension/img-10.jpg" />
<span class="rt-img-overlay"><span><i class="fa fa-search"></i></span></span>
</a>
</span>
</div>
</div>
</div>
<div class="clear"></div>
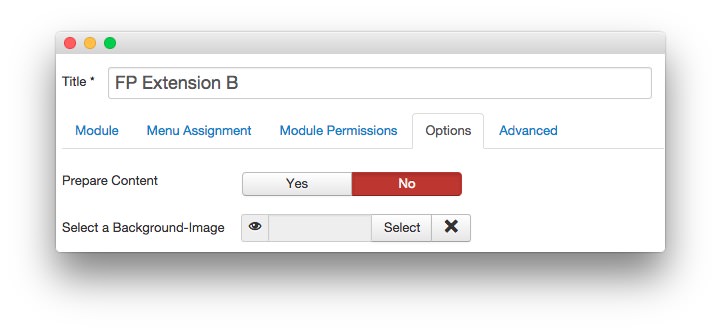
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
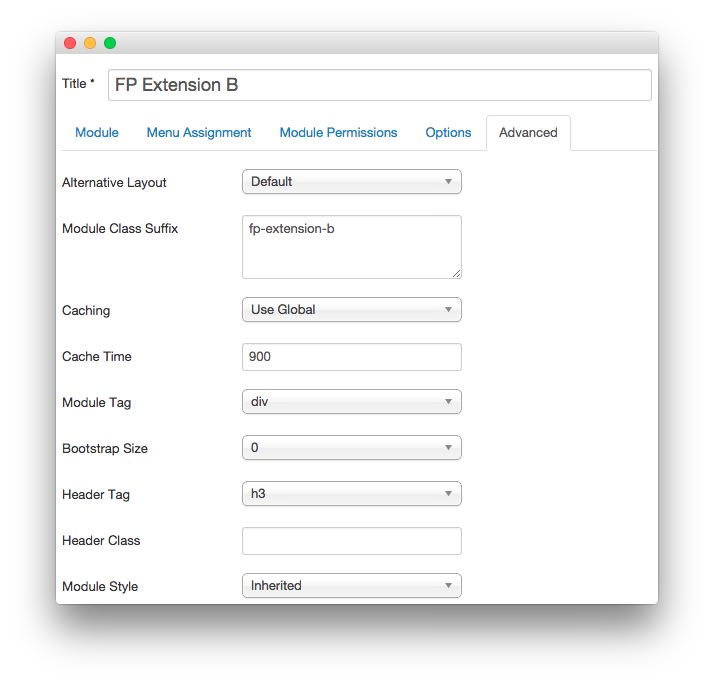
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-extension-b |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.