Iridescent: Recreating the Demo - Template Settings
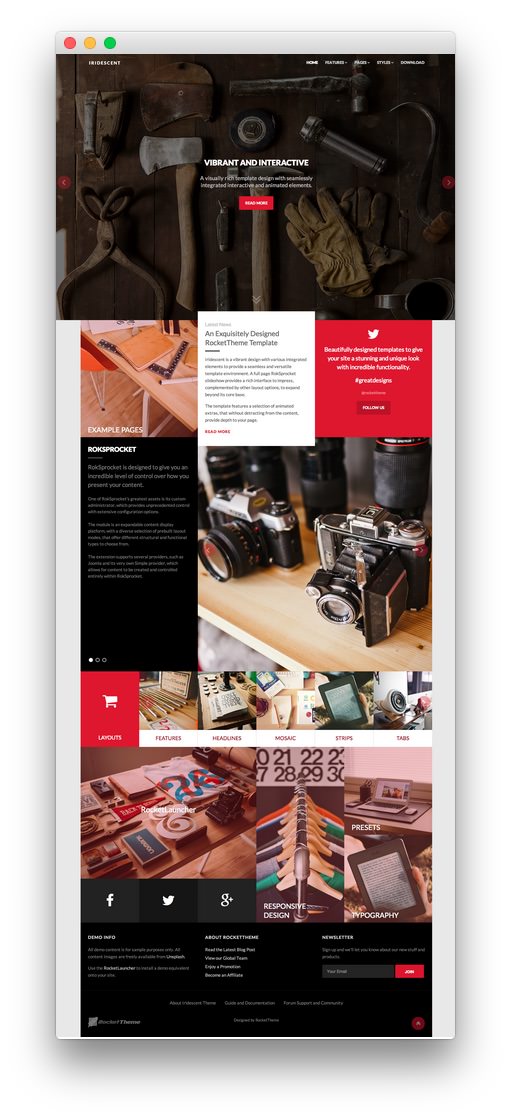
Your Guide to Recreating Elements of the Iridescent Demo for Joomla
Template Settings
One of the most important aspects of any Gantry template is its ability to be easily customized using the settings presets in the Template Settings page. These settings can be adjusted by navigating to Administration -> Template Manager -> Iridescent Template. To replicate the demo, the main changes being made will happen within the Style, Features, Layouts, and Advanced tabs.
-
 1Logo2Menu3Branding4Copyright5To-Top Scroller
1Logo2Menu3Branding4Copyright5To-Top Scroller
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Style are adjusted automatically with the selection of a template preset. You can set presets using the Presets button located next to the Save option at the top of the Template Settings page.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the Style indicated here relates to the template Style in this menu. More information about how Styles work can be found in our Gantry documentation.
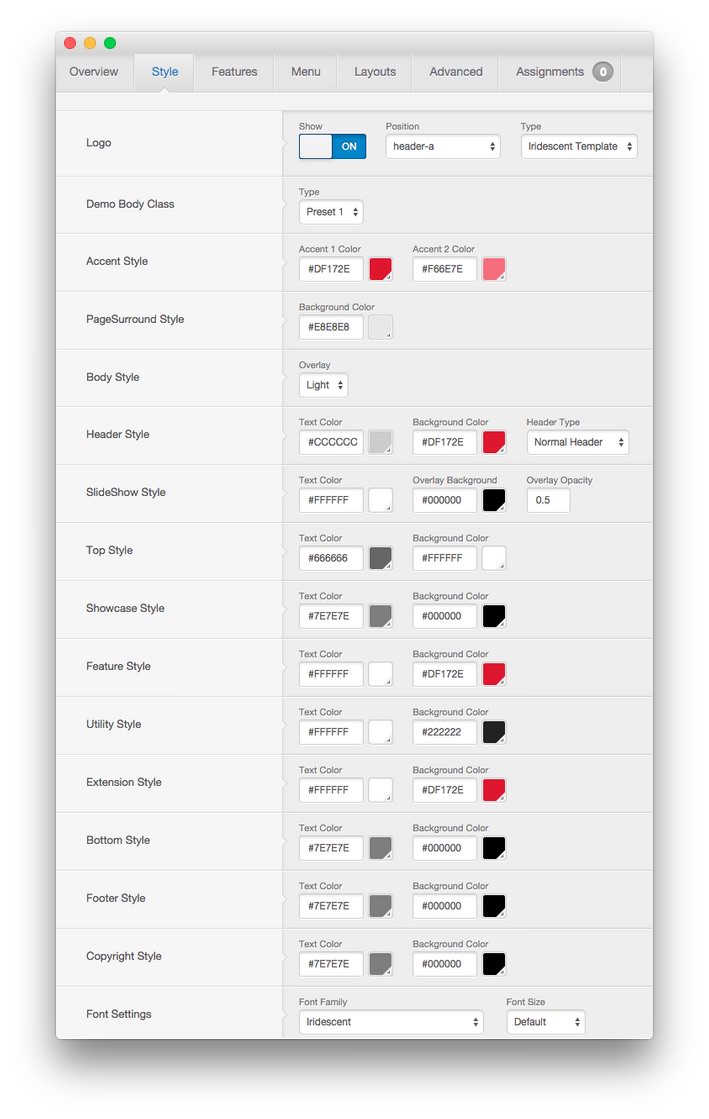
Style

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Logo | header-a | Show: On, Type: Iridescent Template |
| Default | Demo Body Class | Preset 1 | |
| Default | Accent Style | Accent 1 Color: #df172e, Accent 2 Color: #f66e7e
|
|
| Default | PageSurround Style | Background Color: #e8e8e8
|
|
| Default | Body Style | Light | |
| Default | Header Style | Text Color: #cccccc, Background Color: #df172e, Header Type: Normal Header |
|
| Default | SlideShow Style | Text Color: #ffffff, Background Color: #000000, Overlay Opacity: 0.5
|
|
| Default | Top Style | Text Color: #666666, Background Color: #ffffff
|
|
| Default | Showcase Style | Text Color: #7e7e7e, Background Color: #000000
|
|
| Default | Feature Style | Text Color: #ffffff, Background Color: #df172e
|
|
| Default | Utility Style | Text Color: #ffffff, Background Color: #222222
|
|
| Default | Extension Style | Text Color: #ffffff, Background Color: #df172e
|
|
| Default | Bottom Style | Text Color: #7e7e7e, Background Color: #000000
|
|
| Default | Footer Style | Text Color: #7e7e7e, Background Color: #000000
|
|
| Default | Copyright Style | Text Color: #7e7e7e, Background Color: #000000
|
|
| Default | Font Settings | Font Family: Iridescent, Font Size: Default |
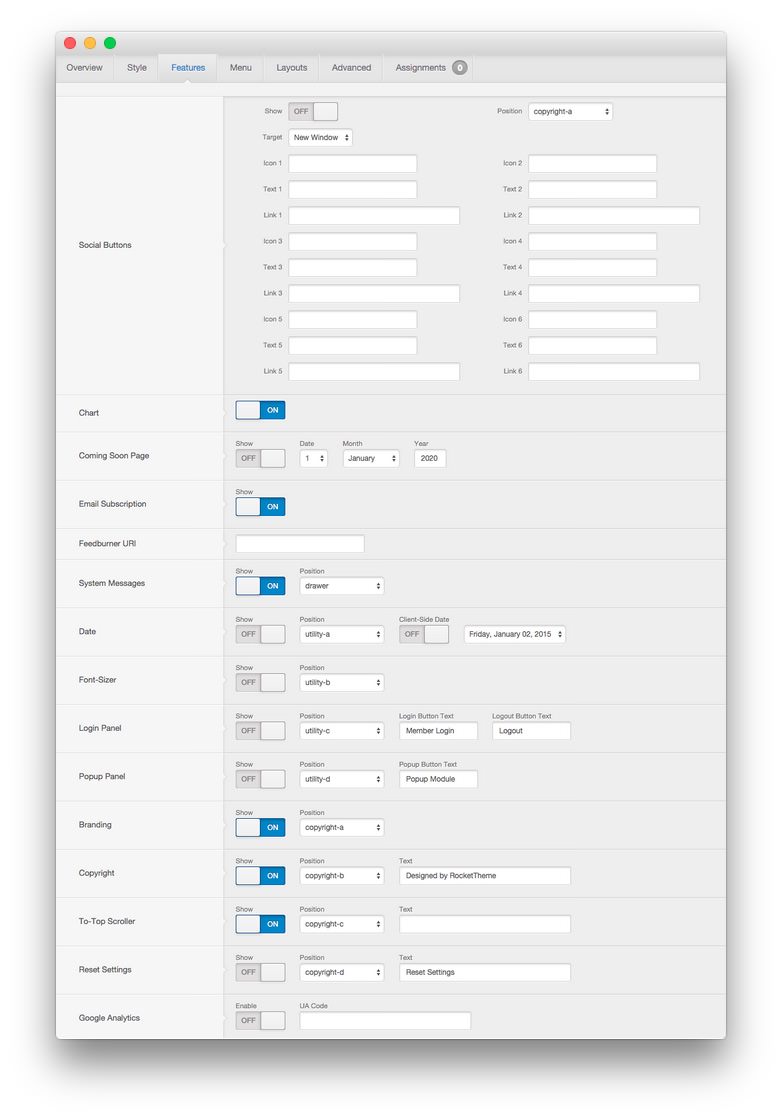
Features

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Social Buttons | copyright-a | Show: Off |
| Default | Chart | Show: On | |
| Default | Coming Soon Page | Show: Off | |
| Default | Email Subscription | Show: On | |
| Default | Feedburner URI | Blank | |
| Default | System Messages | drawer | On |
| Default | Date | utility-a | Show: Off, Client-Side Date: Off |
| Default | Font-Sizer | utility-b | Show: Off |
| Default | Login Panel | utility-c | Show: Off, Login Button Text: Member Login, Logout Button Text: Logout
|
| Default | Popup Panel | utility-d | Show: Off, Popup Button Text: Popup Module
|
| Default | Branding | copyright-a | Show: On |
| Default | Copyright | copyright-b | Show: On, Text: Designed by RocketTheme
|
| Default | To-Top Scroller | copyright-c | Show: On, Text: Blank |
| Default | Reset Settings | copyright-d | Show: Off, Text: Reset Settings
|
| Default | Google Analytics | Enable: Off |
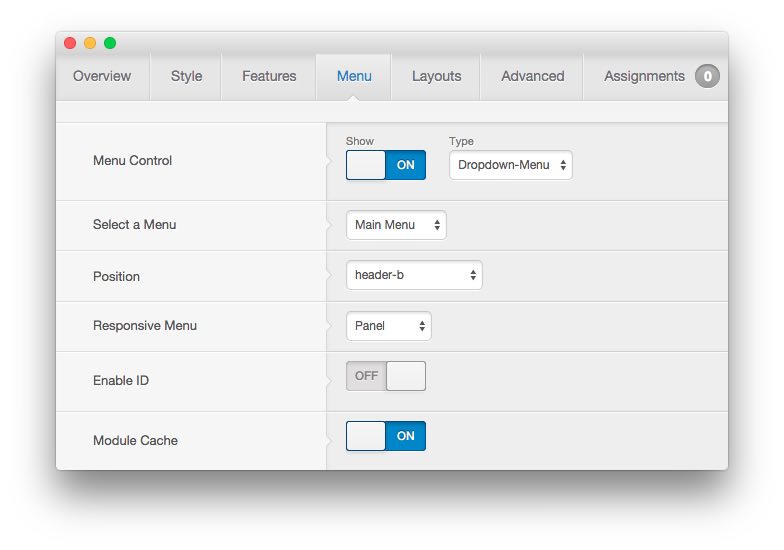
Menu

| Style | Option | Setting |
|---|---|---|
| Default | Menu Control | Show: On, Type: Dropdown-Menu |
| Default | Select a Menu | Main Menu |
| Default | Position | header-b |
| Default | Responsive Menu | Panel |
| Default | Enable ID | Off |
| Default | Module Cache | On |
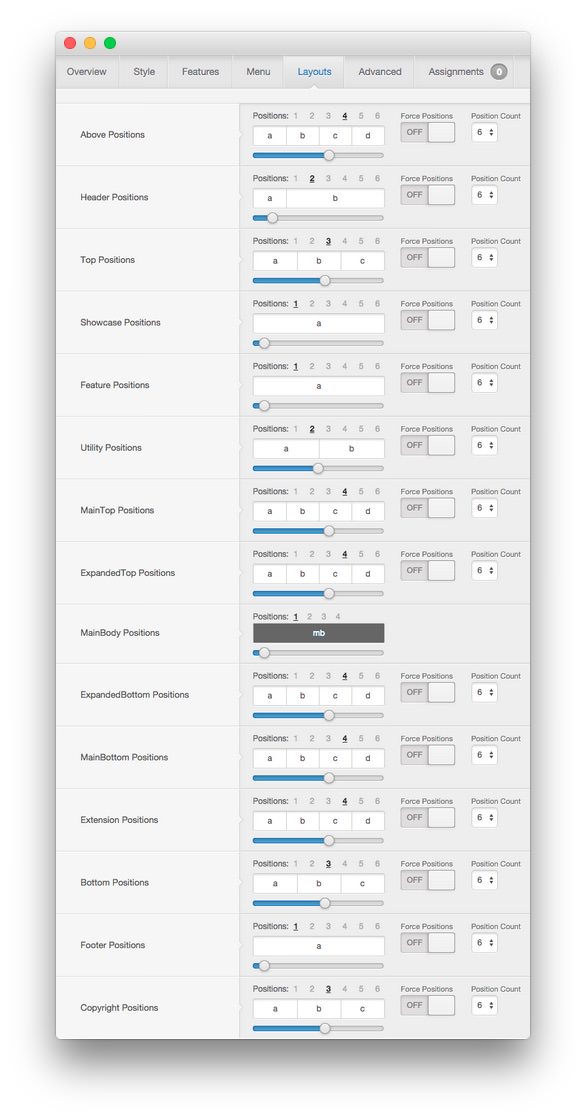
Layouts

| Style | Option | Setting |
|---|---|---|
| Default | Above Positions | Positions: 4, 3:3:3:3 |
| Default | Header Positions | Positions: 2, 3:9 |
| Default | Top Positions | Positions: 3, 4:4:4 |
| Default | Showcase Positions | Positions: 1, 12 |
| Default | Feature Positions | Positions: 1, 12 |
| Default | Utility Positions | Positions: 2, 6:6 |
| Default | MainTop Positions | Positions: 4, 3:3:3:3 |
| Default | ExpandedTop Positions | Positions: 4, 3:3:3:3 |
| Default | MainBody Positions | Positions: 1, 12 |
| Default | ExpandedBottom Positions | Positions: 4, 3:3:3:3 |
| Default | MainBottom Positions | Positions: 4, 3:3:3:3 |
| Default | Extension Positions | Positions: 4, 3:3:3:3 |
| Default | Bottom Positions | Positions: 3, 4:4:4 |
| Default | Footer Positions | Positions: 1, 12 |
| Default | Copyright Positions | Positions: 3, 4:4:4 |
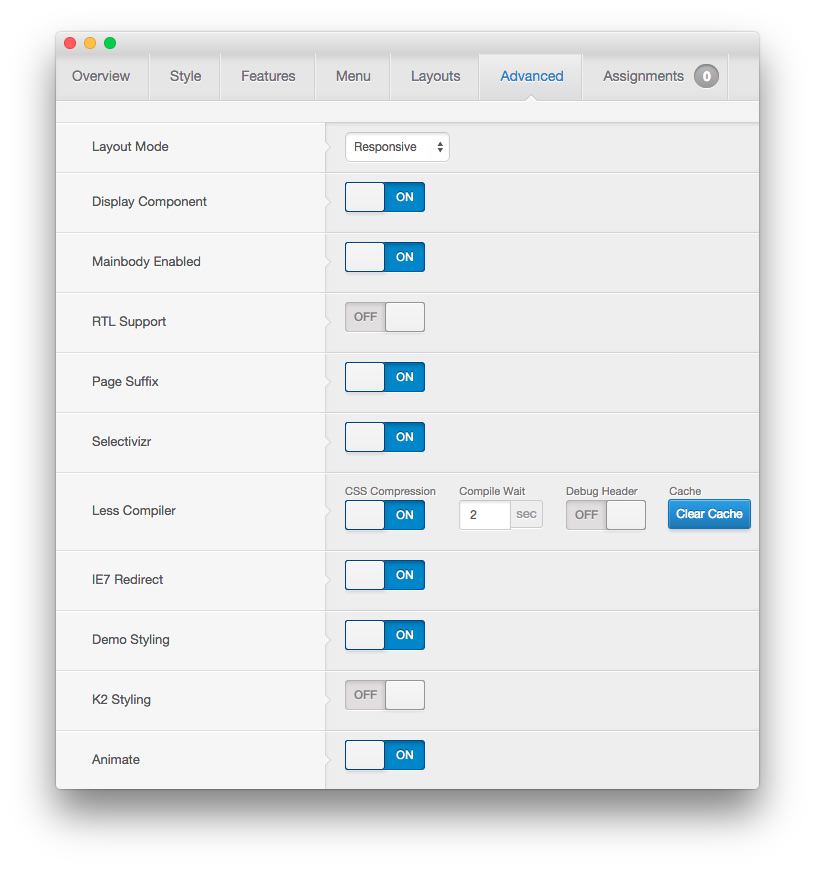
Advanced

| Style | Option | Setting |
|---|---|---|
| Default | Layout Mode | Responsive |
| Default | Display Component | On |
| Default | Mainbody Enabled | On |
| Default | RTL Support | Off |
| Default | Page Suffix | On |
| Default | Selectivizr | On |
| Default | Less Compiler | CSS Compression: On, Compile Wait: 2, Debug Header: Off |
| Default | IE7 Redirect | On |
| Default | Demo Styling | On |
| Default | K2 Styling | Off |
| Default | Animate | On |
| Home | Mainbody Enabled | Off |
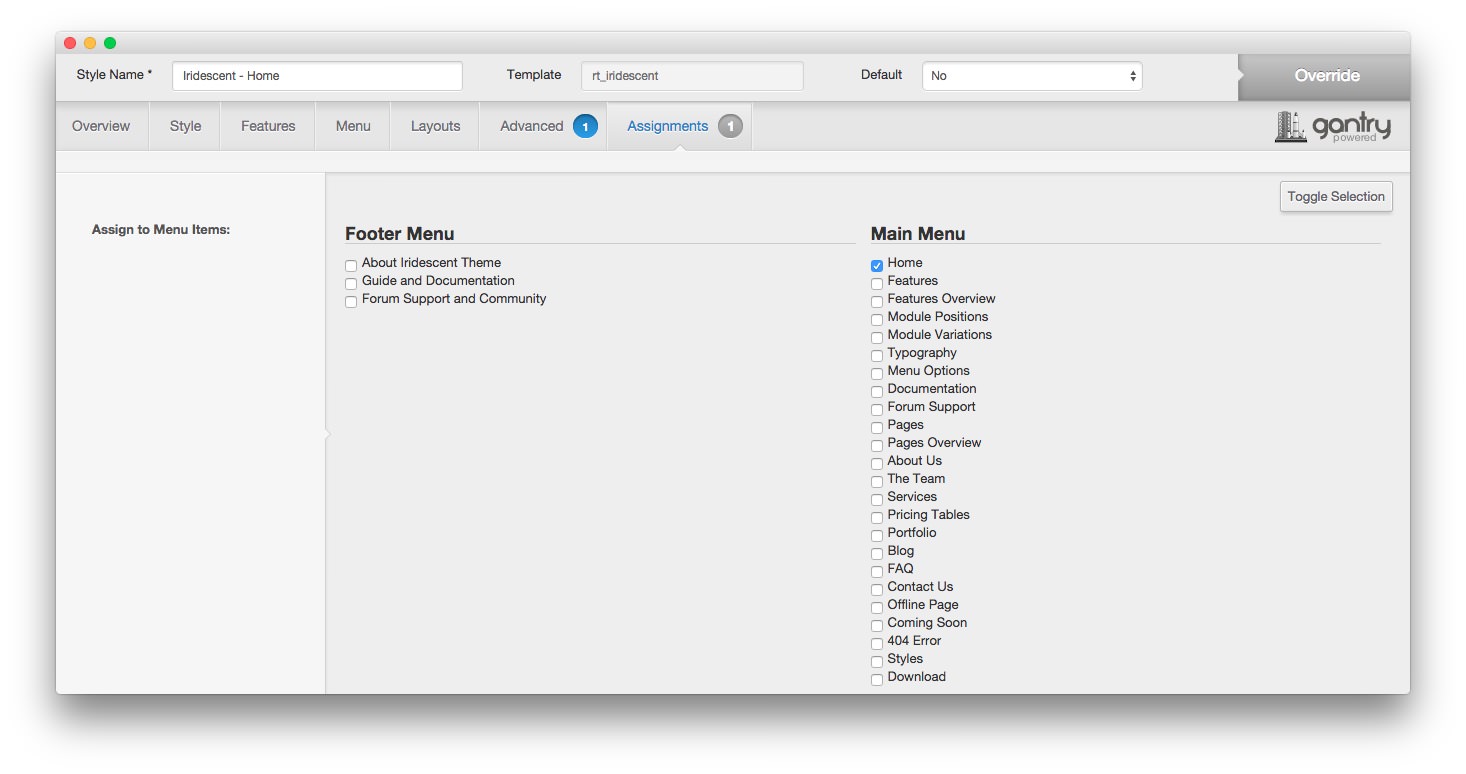
Assignments

| Style | Option | Setting |
|---|---|---|
| Home | Main Menu | Home |