Xenon: Recreating the Demo - Bottom Section
Your Guide to Recreating Elements of the Xenon Demo for WordPress
Introduction
-
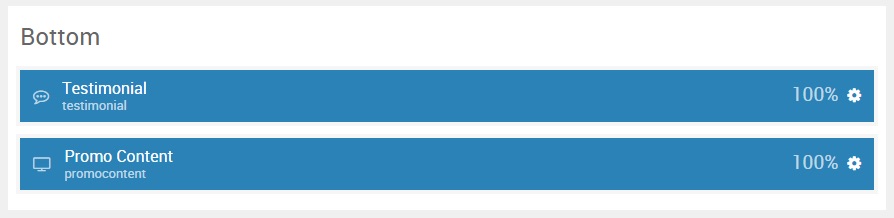
 1Testimonial (Particle)2Promo Content (Particle)
1Testimonial (Particle)2Promo Content (Particle)
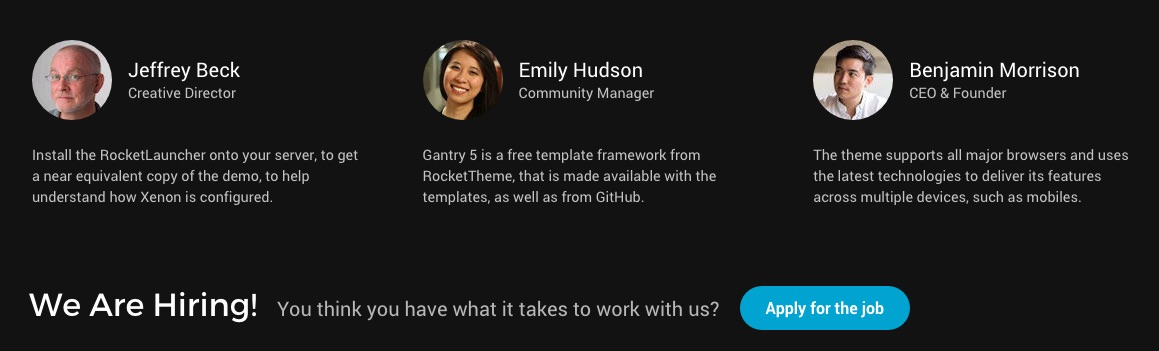
The Bottom section includes both a Testimonial and a Promo Content particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
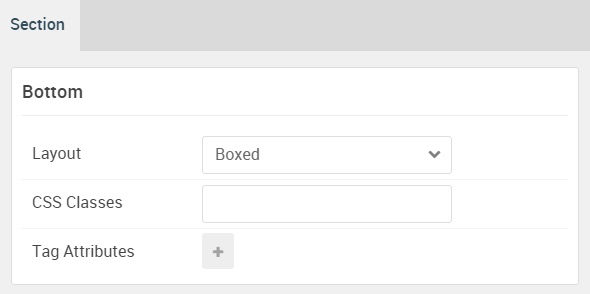
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
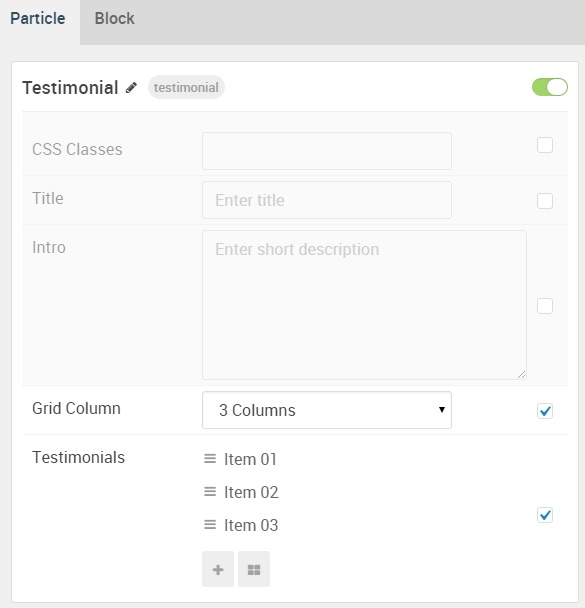
Testimonial (Particle) 1
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Testimonial |
| CSS Classes | Blank |
| Title | Blank |
| Intro | Blank |
| Grid Column | 3 Columns |
| Item 1 Name | Item-01 |
| Item 1 Testimonial Style | Standard |
| Item 1 Image | Custom |
| Item 1 Content | Install the RocketLauncher onto your server, to get a near equivalent copy of the demo, to help understand how Xenon is configured. |
| Item 1 Author | Jeffrey Beck |
| Item 1 Company | Creative Director |
| Item 1 Link | Blank |
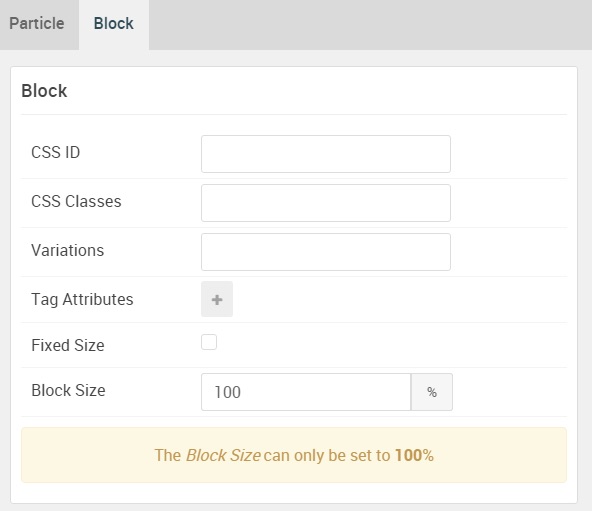
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Promo Content (Particle)
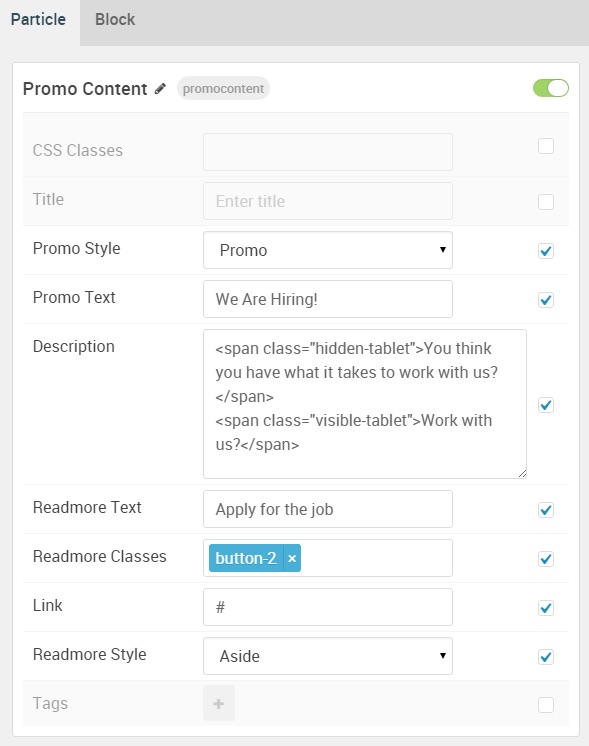
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Promo Content |
| CSS Classes | Blank |
| Title | Blank |
| Promo Style | Promo |
| Promo Text | We Are Hiring! |
| Readmore Text | Apply for the job |
| Readmore Classes | button-2 |
| Link | # |
| Readmore Style | Aside |
| Tags | Blank |
Description
<span class="hidden-tablet">You think you have what it takes to work with us?</span>
<span class="visible-tablet">Work with us?</span>
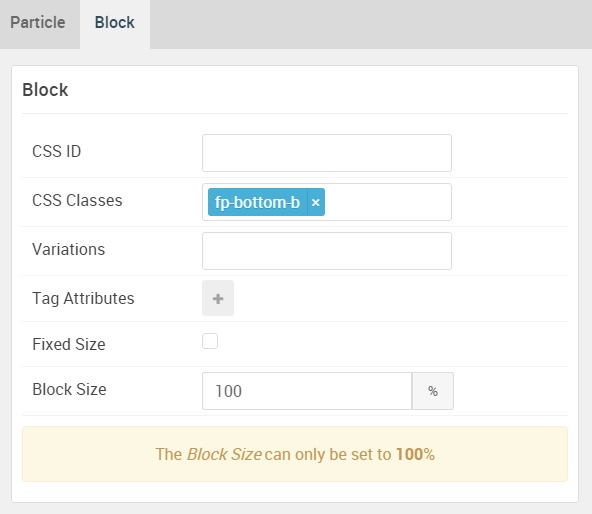
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-bottom-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.