Voxel: Recreating the Demo - Header
Your Guide to Recreating Elements of the Voxel Theme for WordPress
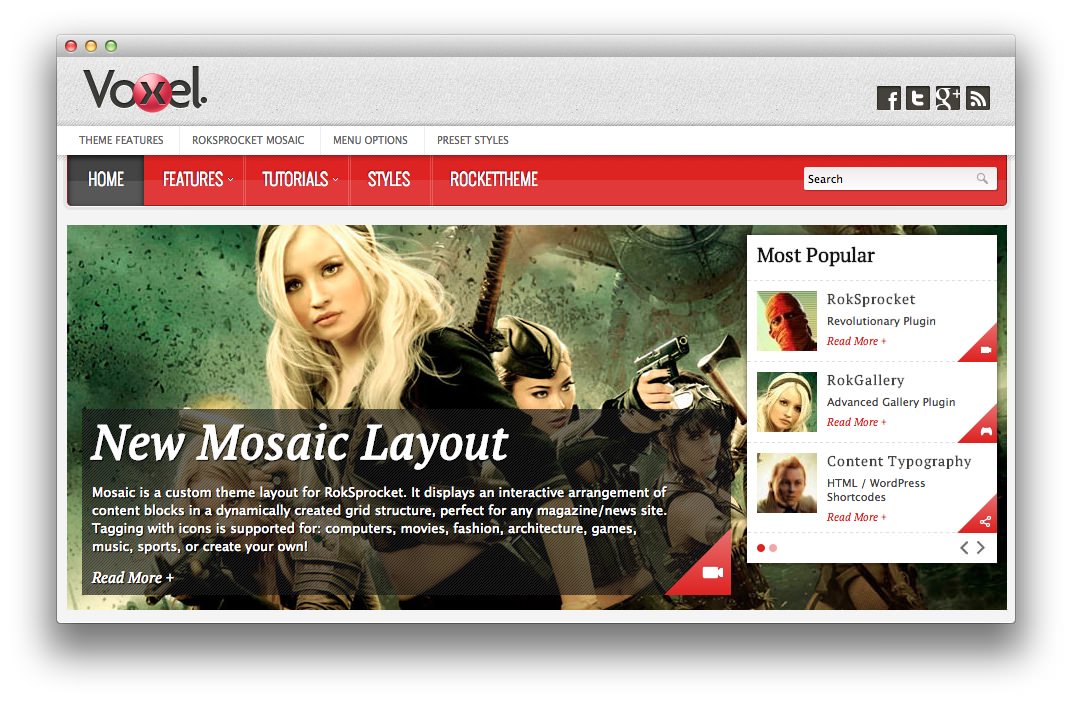
Header Section
-
 1Header - Gantry Logo2Header - Gantry Social Buttons
1Header - Gantry Logo2Header - Gantry Social Buttons
Here is the widget breakdown for the Header section:
- Gantry Logo
- Gantry Divider
- Gantry Social Buttons
Gantry Logo
The first thing you will need to do is click and drag the Gantry Logo widget from the Available Widgets area of the Widgets menu to the appropriate section. Once this is done, the logo should appear in the upper-left area of the front page as it does in the demo. You can further customize this logo by following the instructions in our FAQ.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Gantry Social Buttons
The Gantry Social Buttons widget creates a floating set of social buttons on the right side of the page. We placed it in the Header widget section so it is present in all of the demo pages. Filling this out is fairly straightforward as you will want to add your various social URLs to their respective fields before hitting Save.