Voxel: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Voxel Theme for WordPress
Bottom Section

Here is the widget breakdown for the Bottom section:
- RokSprocket
RokSprocket
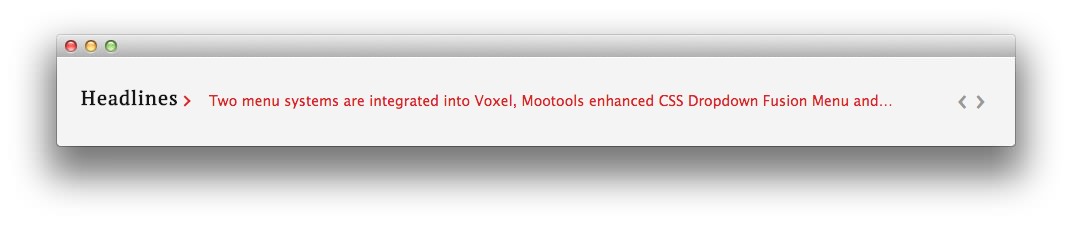
The Headlines area of the front page is a RokSprocket widget using the Headlines layout. You will need to do two things to prepare this widget so that it looks similar to the one in the demo.
First, you will need to create the RokSprocket Widget. You can do this by navigating to Administration -> RokSprocket Admin and creating a new Headlines widget.
You can find out more about RokSprocket and how to set up and modify widgets by visiting our RokSprocket documentation.
Here is a look at the Headlines Layout Options for this widget.
| Option | Setting |
|---|---|
| Theme | Default |
| Label Text | Headlines |
| Display Limit | ∞ |
| Preview Length | 14 |
| Arrow Navigation | Show |
| Animation | Slide and Fade |
| Autoplay | Enable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
You can set the RokSprocket filters to include any category, specific posts, or otherwise you would like to have featured in this widget.
Once you have created this widget, you can add it via the Widgets menu by clicking RokSprocket and dragging it to the appropriate section. When you have done this, you will need to complete the following.
- Select your RokSprocket Headlines widget in the Choose Widget field.
- Leaving everything else at its default setting, select Save.
The widget should now be created and ready for use on the front page of your WordPress site.