Visage: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Visage Theme for WordPress
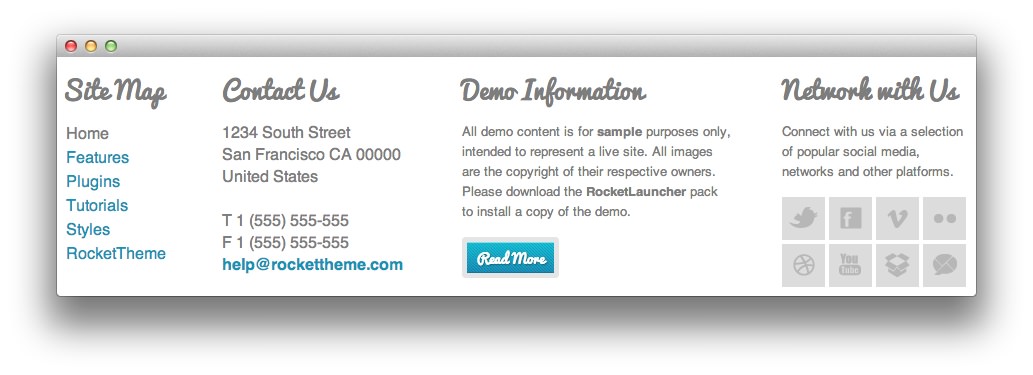
Footer Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4
Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<ul class="menu">
<li class="item41 active"><a href="http://demo.rockettheme.com/live/wordpress/visage/"><span>Home</span></a></li>
<li class="item42"><a href="http://demo.rockettheme.com/live/wordpress/visage/features/"><span>Features</span></a></li>
<li class="item43"><a href="http://demo.rockettheme.com/live/wordpress/visage/plugins/"><span>Plugins</span></a></li>
<li class="item44"><a href="http://demo.rockettheme.com/live/wordpress/visage/tutorials/"><span>Tutorials</span></a></li>
<li class="item45"><a href="http://demo.rockettheme.com/live/wordpress/visage/preset-styles/"><span>Styles</span></a></li>
<li class="item45"><a href="http://rockettheme.com" target="_blank"><span>RocketTheme</span></a></li>
</ul>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Site Mapin the Title field. - Enter
footermenuin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<em class="bold nobold">
<span>1234 South Street</span>
<br>
<span>San Francisco CA 00000</span>
<br>
<span>United States</span>
<br><br>
<span>T 1 (555) 555-555</span>
<br>
<span>F 1 (555) 555-555</span>
<br>
<a href="#">help@rockettheme.com</a>
</em>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Contact Usin the Title field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>All demo content is for <strong>sample</strong> purposes only, intended to represent a live site. All images are the copyright of their respective owners. Please download the <strong>RocketLauncher</strong> pack to install a copy of the demo.</p>
<a href="http://demo.rockettheme.com/live/wordpress/visage/tutorials/installation/" class="readon"><span>Read More</span></a>
Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Connect with us via a selection of popular social media, networks and other platforms.</p>
<div class="fp-icon floatleft"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon1.png" alt="icon"></a></div>
<div class="fp-icon floatleft"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon2.png" alt="icon"></a></div>
<div class="fp-icon floatleft"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon3.png" alt="icon"></a></div>
<div class="fp-icon floatleft nomarginright"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon4.png" alt="icon"></a></div>
<div class="clear"></div>
<div class="fp-icon floatleft nomarginbottom"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon5.png" alt="icon"></a></div>
<div class="fp-icon floatleft nomarginbottom"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon6.png" alt="icon"></a></div>
<div class="fp-icon floatleft nomarginbottom"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon7.png" alt="icon"></a></div>
<div class="fp-icon floatleft nomarginright nomarginbottom"><a href="#"><img src="http://demo.rockettheme.com/live/wordpress/visage/wp-content/rockettheme/rt_visage_wp/frontpage/icon8.png" alt="icon"></a></div>
<div class="clear"></div>
Leaving everything else at its default setting, select Save.