Topaz
Your Guide to Using the Topaz Theme for WordPress
Introduction
Topaz is a modern, professional theme that combines simplicity and elegance. It features a range of beautifully-designed particles that bring out the best in your content, a perfect choice for individuals, professionals and corporations alike.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 7.1+
- MySQL 5.1+
- WordPress 4+
NOTE: Gantry v5.2.15+ is required for Topaz to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 6 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Popup Widget
- Custom Particles
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
Particles

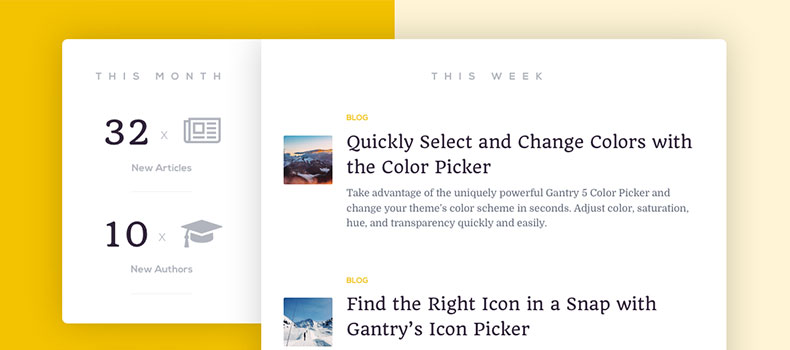
This theme features a versatile and diverse catalog of particles, to enrich your site content. Besides adding the brandnew BookBlock and WordPress Posts particles, we have also restyled some of our existing particles, such as the Grid Statistic.
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilised by your visitors. Therefore, Topaz offers a rich selection of elegant typography to provide focus to varying content types.
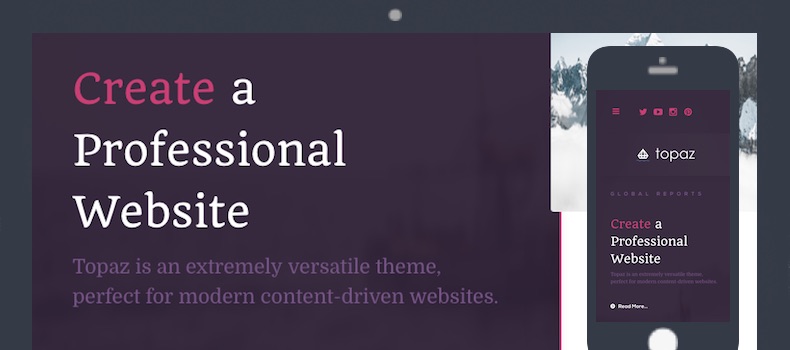
Responsive

Topaz is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.