Tessellate: Recreating the Demo - Utility
Your Guide to Recreating Elements of the Tessellate Theme for WordPress
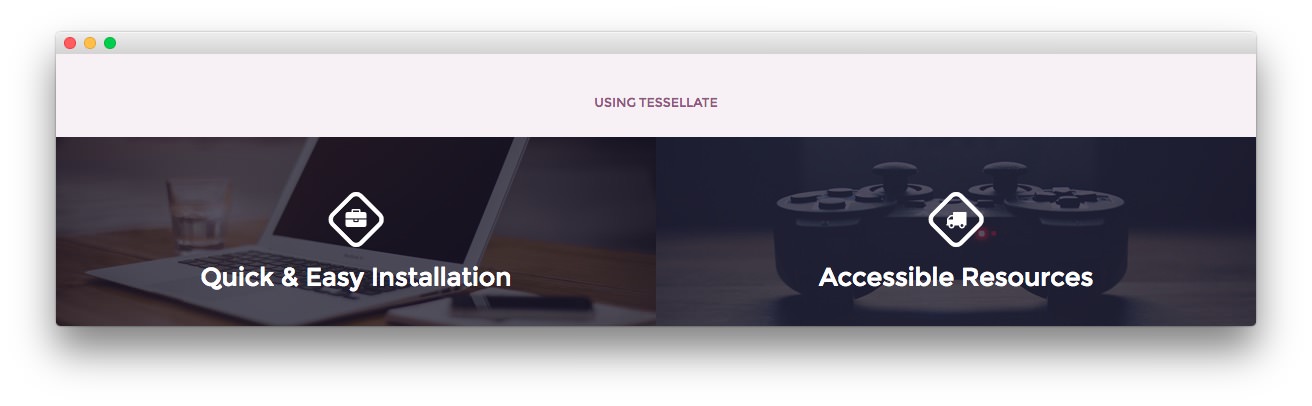
Utility Section

Here is the widget breakdown for the Utility section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="fp-utility-image-block">
<img src="http://(your url)/wordpress/tessellate2/wp-content/rockettheme/rt_tessellate_wp/home/fp-utility/img-01.jpg" alt="image" />
<div class="rt-image-desc-overlay">
<div class="rt-image-desc">
<div class="rt-icon-diagonal"><i class="fa fa-briefcase"></i></div>
<h3>Quick & Easy Installation</h3>
</div>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="fp-utility-image-block">
<img src="http://(your url)/wordpress/tessellate2/wp-content/rockettheme/rt_tessellate_wp/home/fp-utility/img-02.jpg" alt="image" />
<div class="rt-image-desc-overlay">
<div class="rt-image-desc">
<div class="rt-icon-diagonal"><i class="fa fa-truck"></i></div>
<h3>Accessible Resources</h3>
</div>
</div>
</div>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Using Tessellate. - Switch the Widget Variations option to RT-Center.
- Enter
fp-utilityin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.