Reflex: Recreating the Demo - Main Top
Your Guide to Recreating Elements of the Reflex Theme for WordPress
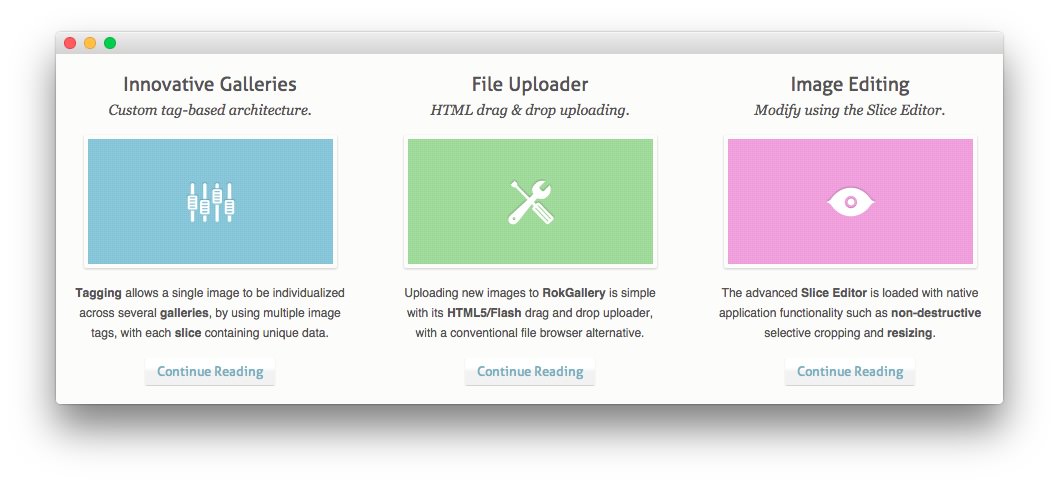
Main Top Section
-
 1Text2Text3Text
1Text2Text3Text
Here is the widget breakdown for the Main Top section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<h2 class="title"><span>Innovative</span> Galleries</h2>
<span class="desc">Custom tag-based architecture.</span>
<img src="http://demo.rockettheme.com/live/wordpress/reflex/wp-content/rockettheme/rt_reflex_wp/frontpage/blank1.png" alt="image"/>
<p><strong>Tagging</strong> allows a single image to be individualized across several <strong>galleries</strong>, by using multiple image tags, with each <strong>slice</strong> containing unique data.</p>
<a href="#" class="readon"><span>Continue Reading</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
fp-featurein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<h2 class="title"><span>File</span> Uploader</h2>
<span class="desc">HTML drag & drop uploading.</span>
<img src="http://demo.rockettheme.com/live/wordpress/reflex/wp-content/rockettheme/rt_reflex_wp/frontpage/blank2.png" alt="image"/>
<p>Uploading new images to <strong>RokGallery</strong> is simple with its <strong>HTML5/Flash</strong> drag and drop uploader, with a conventional file browser alternative.</p>
<a href="#" class="readon"><span>Continue Reading</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
fp-featurein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<h2 class="title"><span>Image</span> Editing</h2>
<span class="desc">Modify using the Slice Editor.</span>
<img src="http://demo.rockettheme.com/live/wordpress/reflex/wp-content/rockettheme/rt_reflex_wp/frontpage/blank3.png" alt="image"/>
<p>The advanced <strong>Slice Editor</strong> is loaded with native application functionality such as <strong>non-destructive</strong> selective cropping and <strong>resizing</strong>.</p>
<a href="#" class="readon"><span>Continue Reading</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
fp-featurein the Custom Variations field. - Leaving everything else at its default setting, select Save.