Radiance: Recreating the Demo - Content Top
Your Guide to Recreating Elements of the Radiance Theme for WordPress
Content Top Section

Here is the widget breakdown for the Content Top section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/radiance/wp-content/rockettheme/rt_radiance_wp/frontpage/content1.jpg" alt="image" width="220" height="134" class="rt-fimg1 floatleft"/>
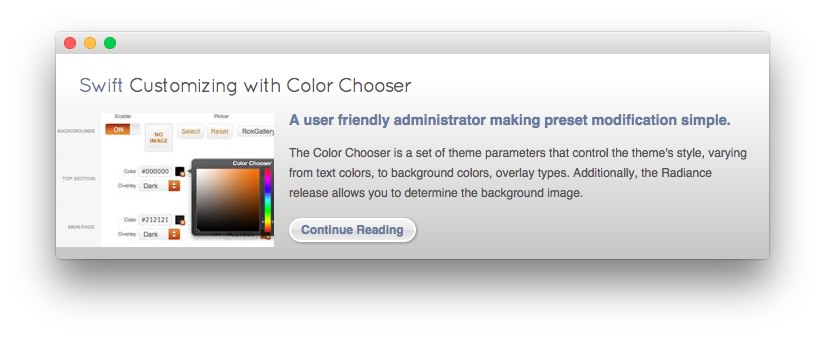
<h4 class="nomargintop"><a href="#">A user friendly administrator making preset modification simple.</a></h4>
<p>The Color Chooser is a set of theme parameters that control the theme's style, varying from text colors, to background colors, overlay types. Additionally, the Radiance release allows you to determine the background image.</p>
<a href="http://demo.rockettheme.com/live/wordpress/radiance/preset-styles/" class="readon"><span>Continue Reading</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Swift Customizing with Color Chooserin the Title field. - Set the Title Variation to Title 1.
- Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.