Protean: Pricing Table Particle
Your Guide to Recreating Elements of the Protean Demo for WordPress
Introduction

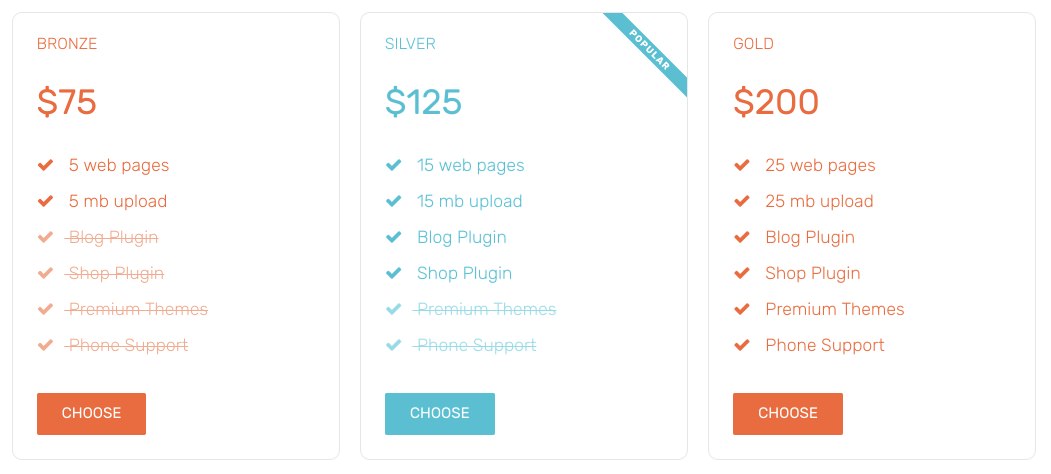
The Pricing Table particle is a simple particle that enables you to create clean, organized comparison tables. This is a perfect addition to any website featuring tiered products and/or services.
Here are the topics covered in this guide:
Configuration
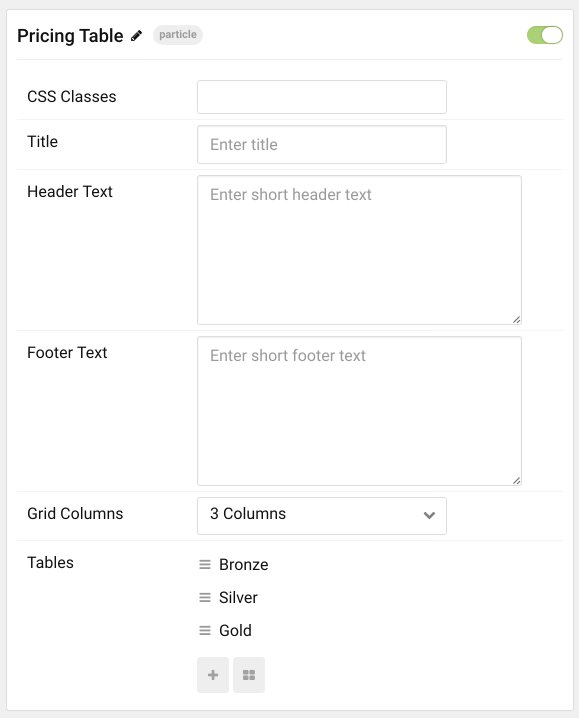
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Sets the name for the particle that appears on the back end. |
| CSS Classes | Enter any CSS class(es) that you would like to have apply to the particle's content here. |
| Title | Enter a title here that will appear on the front end. |
| Header Text | Enter any text here you want to appear in the header area of the particle. |
| Footer Text | Enter any text here you want to appear in the footer area of the particle. |
| Grid Columns | Set the number of columns items appear in here. |
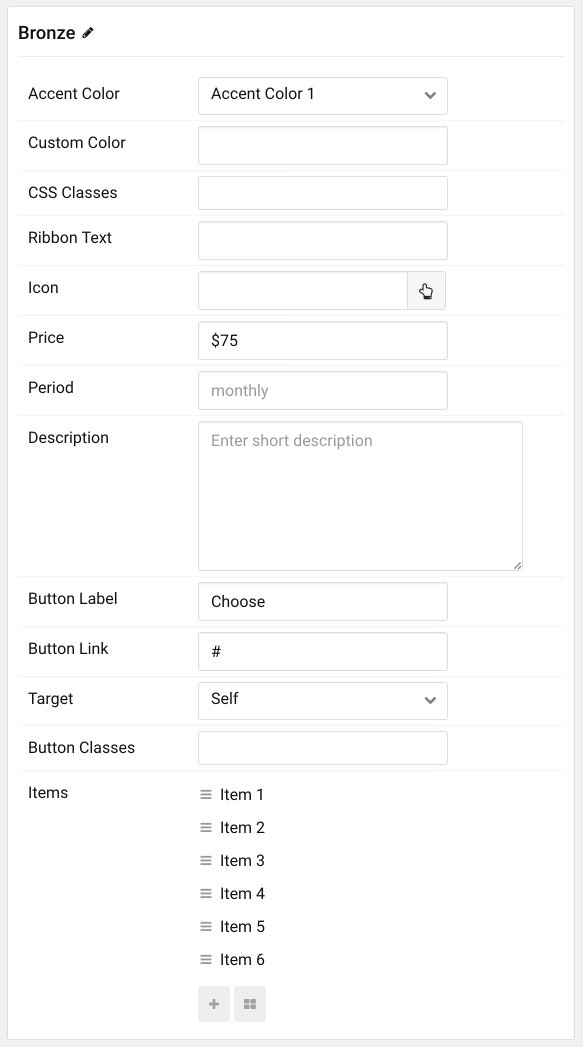
Item Options
Items in this particle are the actual individual columns. Any subitems you assign to these items are represented as rows in this column.

| Option | Description |
|---|---|
| Accent Color | Select an accent color for the column. |
| Custom Color | Select a custom color to use for the column. |
| CSS Classes | Enter any CSS class(es) you wish to apply to the column here. |
| Ribbon Text | Sets ribbon text for the column |
| Icon | Enter an icon that appears near the title of the column. |
| Price | Set a price for the product or service represented by this column. |
| Period | Enter a period for the column. This could be something like monthly or weekly. |
| Description | Enter a description for the product or service represented by the column. |
| Button Label | Enter a button label. |
| Button Link | Enter the link that takes the user to the product or service page. |
| Target | Enter a browser target for the link. |
| Button Classes | Enter any class(es) you wish to have apply to the button. |
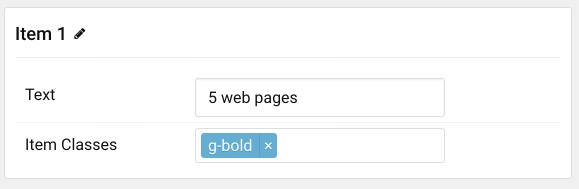
Sub Item Options
These options appear in the sub-items assigned to the columns. These are individual line items for the column.

| Option | Description |
|---|---|
| Text | Enter text to appear in the item. |
| Item Class(es) | Enter any CSS Class(es) that you want to have apply specifically to this item. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.