Praxis: Recreating the Demo - Side Widget
Your Guide to Recreating Elements of the Praxis Theme for WordPress
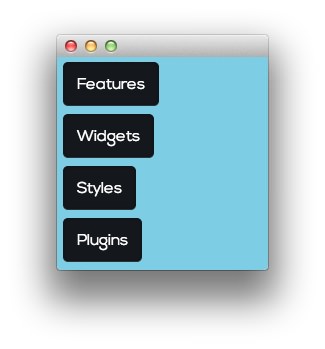
Side Widget Section

Here is the widget breakdown for the Side Widget section:
- Custom Menu
Custom Menu
The Custom Menu widget allows us to add an extra menu somewhere on the page. This menu was created separately from the main menu linked in the header, and can be configured by going to Administration -> Appearance -> Menus.
Here is a breakdown of what you will need to change in the widget options to match the demo.
- Set the Select Menu option to match the name of the menu you wish to appear in this area.
- Leaving all other options at their default settings, click Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.