Osmosis: Recreating the Demo - Top
Your Guide to Recreating Elements of the Osmosis Theme for WordPress
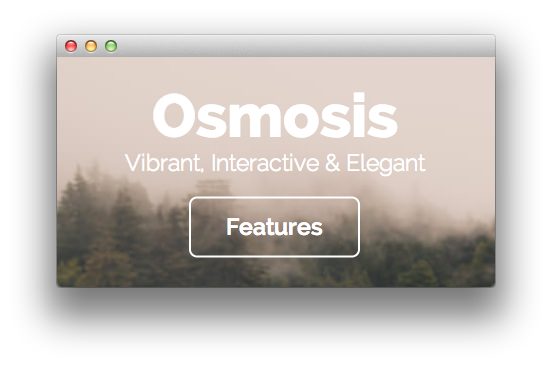
Top Section

Here is the widget breakdown for the Top section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-vertical-center">
<p class="rt-text-extra-large">Osmosis</p>
<p class="promo2 noitalic">Vibrant, Interactive & Elegant</p>
<span class="rt-readon-no-animate">
<a href="http://(Your Site URL)/features-overview/" class="readon4" data-hover="Features">Features</a>
</span>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set RT-Center as the Widget Variations.
- Enter
fp-top-ain the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.