Nuance: Recreating the Demo - Pricing Tables Page
Your Guide to Recreating Elements of the Nuance Demo for WordPress
Introduction
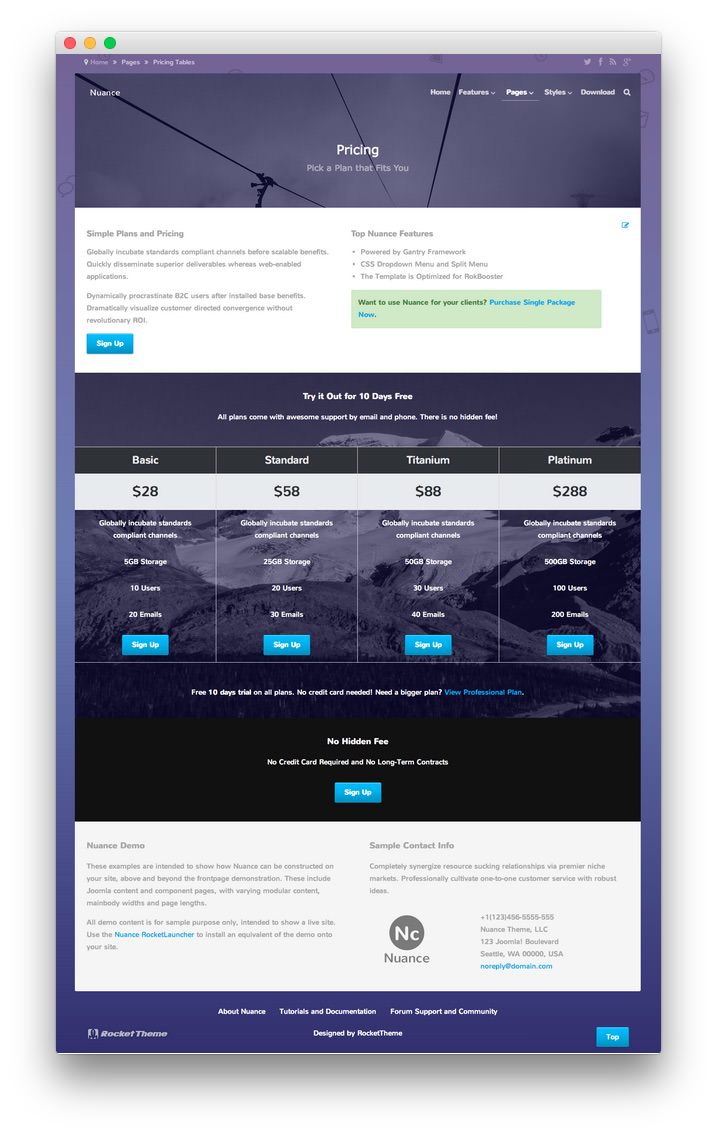
The Pricing Tables example page demonstrates how you can create a beautiful page with the Nuance theme. Here is some information to help you replicate this page as it appears in the demo.
Theme Override Options

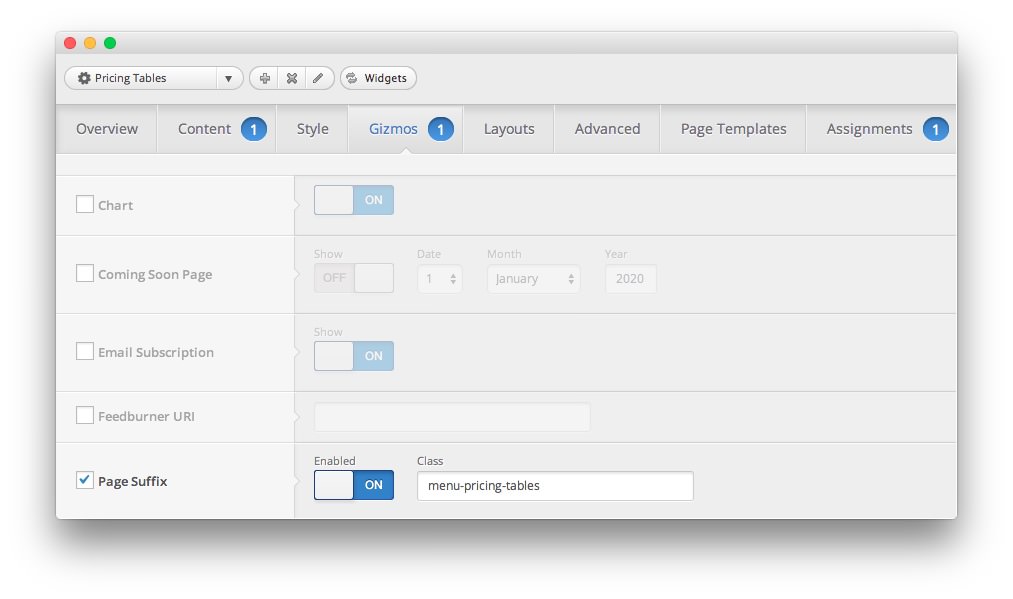
The Pricing Tables page is a regular Page. To recreate the layout the way it appears in our demo, enter menu-pricing-tables in the Page Suffix field in the Gizmos page inside the Nuance theme settings. This suffix is tied to a class in the demo.less file that sets the page up so it appears the way it does in the demo.
In order for this to work, you should have the Page Suffix option set to On in Admin > Nuance > Gizmos. You will likely need to create a theme override specifically for the page before assigning that suffix to it. For more information on creating theme overrides, visit our Gantry Documentation
Mainbody

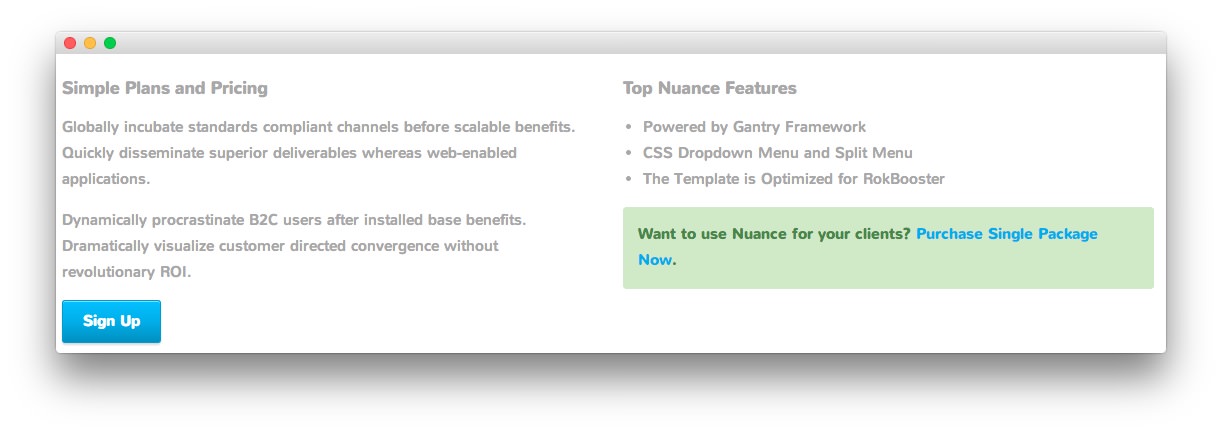
The page's content body is set in the Pricing Tables page. You will find the content used in the page below.
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<h3>Simple Plans and Pricing</h3>
<p>Globally incubate standards compliant channels before scalable benefits. Quickly disseminate superior deliverables whereas web-enabled applications.</p>
<p class="hidden-tablet">Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI.</p>
<p><a href="http://www.rockettheme.com/wordpress-themes/nuance" class="readon">Sign Up</a></p>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<h3>Top Nuance Features</h3>
<ul>
<li>Powered by Gantry Framework</li>
<li>CSS Dropdown Menu and Split Menu</li>
<li>Multiple Widget Variations</li>
</ul>
<p class="success">Want to use Nuance for your clients? <a href="http://www.rockettheme.com/wordpress-themes/nuance">Purchase Single Package Now</a>.</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>
Widgets
Below is a brief rundown of the widgets used to make up the demo page. Widgets in the Top, Header, and Copyright positions are outlined in the main demo replication area of this guide.
-
 1Showcase - Text2Mainbody3Expanded Bottom - Text4Extension - Text5Footer - Text6Footer - Text
1Showcase - Text2Mainbody3Expanded Bottom - Text4Extension - Text5Footer - Text6Footer - Text
Showcase Section

Here is the widget breakdown for the Showcase section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
Here is a breakdown of options changes you will want to make to match the demo.
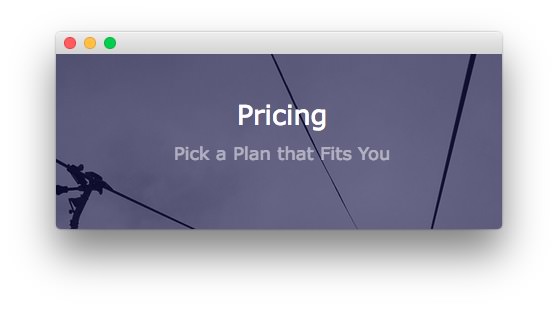
- Set the Title to
Pricing[span class="rt-title-tag"]Pick a Plan that Fits You[/span]. - Switch the Widget Variations option to RT-Center, No Margin All.
- Enter
rt-title-large rt-nomodulecontent rt-top-large-paddingin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Expanded Bottom Section

Here is a breakdown for the Expanded Bottom section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="gantry-width-spacer">
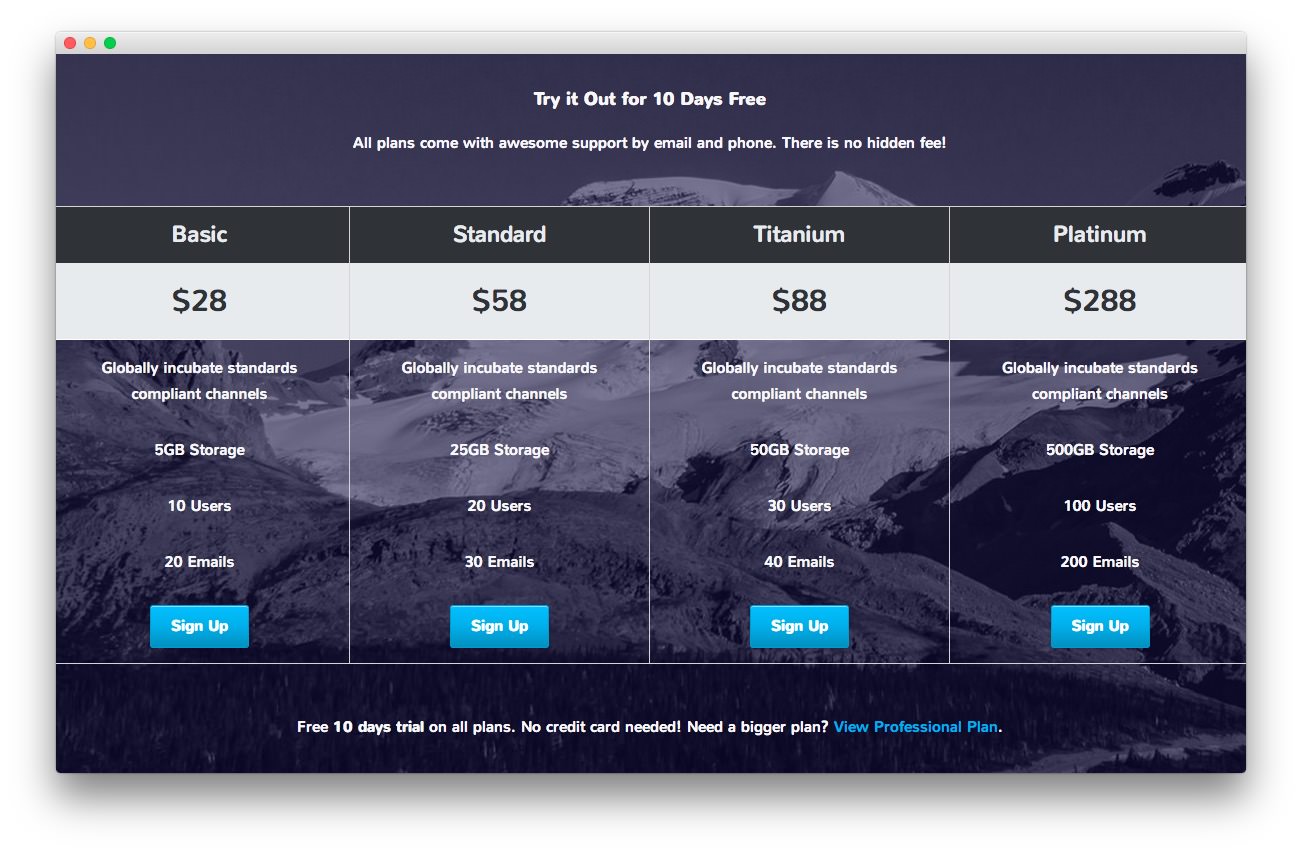
<p class="nomarginbottom">All plans come with awesome support by email and phone. There is no hidden fee!</p>
</div>
<div class="gantry-width-container">
<div class="gantry-width-25">
<ul class="rt-table">
<li class="rt-table-title">Basic</li>
<li class="rt-table-price">$28</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">5GB Storage</li>
<li class="rt-table-item">10 Users</li>
<li class="rt-table-item">20 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/wordpress-themes/nuance">Sign Up</a></li>
</ul>
</div>
<div class="gantry-width-25">
<ul class="rt-table">
<li class="rt-table-title">Standard</li>
<li class="rt-table-price">$58</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">25GB Storage</li>
<li class="rt-table-item">20 Users</li>
<li class="rt-table-item">30 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/wordpress-themes/nuance">Sign Up</a></li>
</ul>
</div>
<div class="gantry-width-25">
<ul class="rt-table">
<li class="rt-table-title">Titanium</li>
<li class="rt-table-price">$88</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">50GB Storage</li>
<li class="rt-table-item">30 Users</li>
<li class="rt-table-item">40 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/wordpress-themes/nuance">Sign Up</a></li>
</ul>
</div>
<div class="gantry-width-25">
<ul class="rt-table rt-table-last-col">
<li class="rt-table-title">Platinum</li>
<li class="rt-table-price">$288</li>
<li class="rt-table-description">Globally incubate standards compliant channels</li>
<li class="rt-table-item">500GB Storage</li>
<li class="rt-table-item">100 Users</li>
<li class="rt-table-item">200 Emails</li>
<li class="rt-table-cta-button"><a class="readon" href="http://www.rockettheme.com/wordpress-themes/nuance">Sign Up</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="gantry-width-spacer">
<p>Free <strong>10 days trial</strong> on all plans. No credit card needed! Need a bigger plan? <a href="http://www.rockettheme.com/wordpress-themes/nuance">View Professional Plan</a>.</p>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Try it Out for 10 Days Freein the Title field. - Select RT-Center, No Padding Right, No Padding Left, No Margin Right, No Margin Left in the Widget Variations setting.
- Leaving everything else at its default setting, select Save.
Extension Section

Here is a breakdown for the Extension section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>No Credit Card Required and No Long-Term Contracts</p>
<p><a href="http://www.rockettheme.com/wordpress-themes/nuance" class="readon">Sign Up</a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
No Hidden Fee. - Set the Widget Variations option to RT-Center.
- Leaving everything else at its default setting, select Save.
Footer Section
-
 1Text 12Text 2
1Text 12Text 2
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
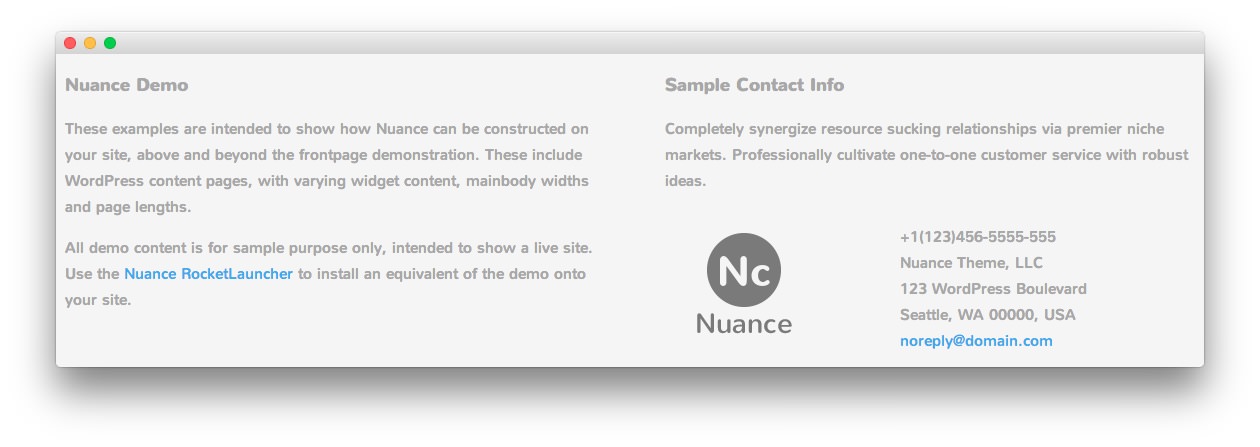
<p class="hidden-phone">These examples are intended to show how Nuance can be constructed on your site, above and beyond the frontpage demonstration. These include WordPress content with varying widgetized content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/wordpress/themes/nuance">Nuance RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Nuance Demo. - Enter
rt-phone-centerin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-container">
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="http://demo.rockettheme.com/live/wordpress/nuance/wp-content/rockettheme/rt_nuance_wp/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Nuance Theme, LLC</span><br />
<span>123 WordPress Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Sample Contact Info. - Enter
rt-phone-centerin the Custom Variations field. - Leaving everything else at its default setting, select Save.