Nuance: Recreating the Demo - Top
Your Guide to Recreating Elements of the Nuance Theme for WordPress
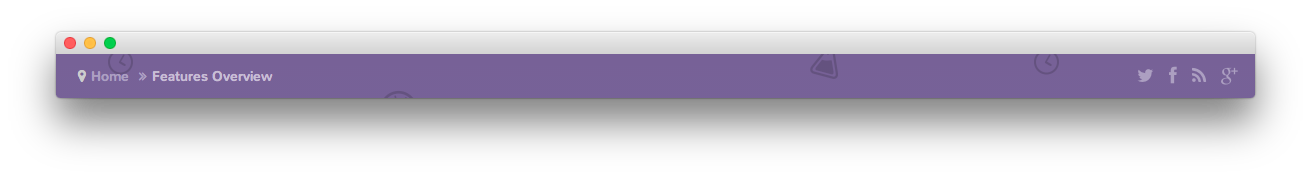
Top Section
-
 1Gantry Breadcrumbs2Gantry Social Buttons
1Gantry Breadcrumbs2Gantry Social Buttons
Here is the widget breakdown for the Top section:
- Gantry Breadcrumbs
- Gantry Divider
- Gantry Social Buttons
Gantry Breadcrumbs
The Gantry Breadcrumbs widget gives you the ability to present page-aware breadcrumbs on the page. All you need to do to add them is to drag the Gantry Breadcrumbs widget from the Available Widgets area to the Breadcrumbs widget position.
Here is a breakdown of the settings we used:
| Option | Setting |
|---|---|
| Widget Variations | Increase Top (10px), Increase Bottom (10px), No Margin All |
| Custom Variations | hidden-phone |
NOTE: Because the front page is the root of the site, the breadcrumbs widget does not appear visible on that page, however it does appear on subpages.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Gantry Social Buttons
The Gantry Social Buttons widget creates a set of social buttons on the top of the page. Filling this out is fairly straightforward. Once you have clicked and dragged the Gantry Social Buttons widget in place, you will want to add your various social URLs to their respective fields. Once this is done, simply hit Save and check the site.
Here is a breakdown of the settings we used:
| Field | Setting |
|---|---|
| Icon 1 | fa fa-twitter |
| Text 1 | |
| Link 1 | https://twitter.com/rockettheme |
| Icon 2 | fa fa-facebook |
| Text 2 | |
| Link 2 | https://www.facebook.com/RocketTheme |
| Icon 3 | fa fa-rss |
| Text 3 | |
| Link 3 | http://www.rockettheme.com/product-updates?rss |
| Icon 4 | fa fa-google-plus |
| Text 4 | |
| Link 4 | https://plus.google.com/+rockettheme |