Kraken
Your Guide to Using the Kraken Theme for WordPress
Introduction
Looking for something unique for your next website? Release the Kraken! Kraken is our latest WordPress theme and it's powered by our modern Gantry 5 framework, packed with features, and ready to take your site to new heights!

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 7.1+
- MySQL 5.1+
- WordPress 4.3+
NOTE: Gantry v5.2.3+ is required for Kraken to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
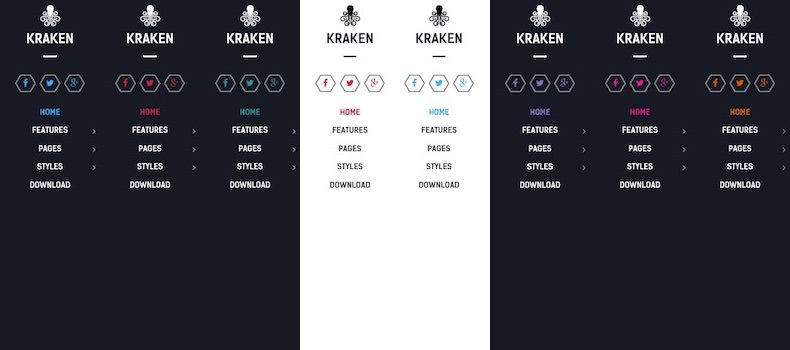
- 6 Light Preset Styles
- 2 Dark Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Custom Particles
- Fixed Side Position
- Animated Side Menu
- Horizontal Menu
- RokSprocket Styling
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
FixedSide

The FixedSide position is similar to offcanvas, by allowing you to position blocks outside of the main wrapper of the theme. For Kraken, FixedSide contains the logo, social icons and menu, but can be adjusted to use whatever blocks you prefer.
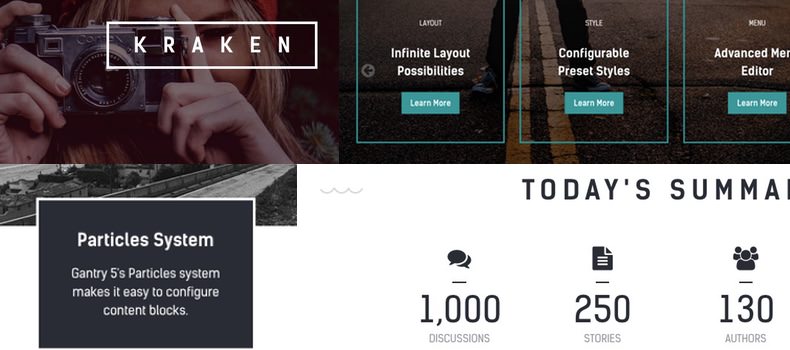
Particles

Kraken includes a selection of custom Particles available for demonstration in our Typography page. Particles operate as customizable blocks that form the flesh of the frontend, from placeholders to self contained content and functions.
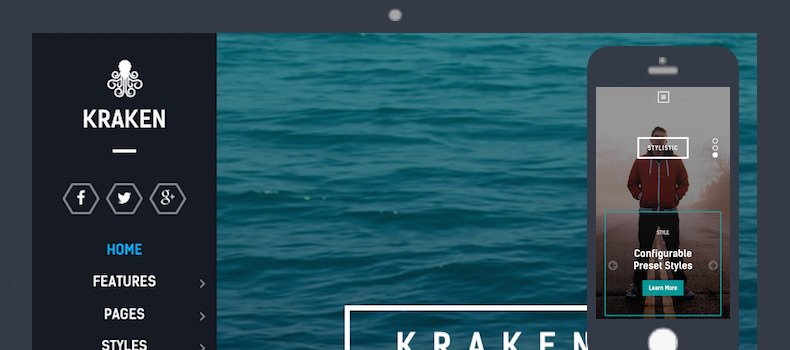
Responsive

Kraken is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.