Kinetic: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Kinetic Theme for WordPress
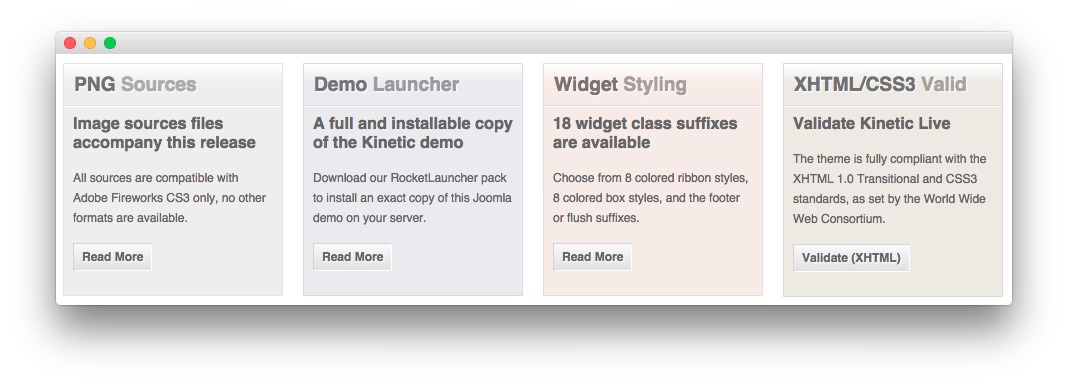
Bottom Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4
Here is the widget breakdown for the Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><em class="bold2">Image sources files accompany this release</em></p>
<p>All sources are compatible with Adobe Fireworks CS3 only, no other formats
are available.</p>
<p><a class="readon" href="#"><span>Read More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
PNG Sources. - Switch the Widget Variations option to Box 5.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><em class="bold2">A full and installable copy of the Kinetic demo</em></p>
<p>Download our RocketLauncher pack to install an exact copy of this WordPress demo on your server.</p>
<p><a href="#" class="readon"><span>Read More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Launcher. - Switch the Widget Variations option to Box 6.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><em class="bold2">18 widget class suffixes are available</em></p>
<p>Choose from 8 colored ribbon styles, 8 colored box styles, and the footer or flush suffixes.</p>
<p><a href="#" class="readon"><span>Read More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Widget Styling. - Switch the Widget Variations option to Box 7.
- Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><em class="bold2">Validate Kinetic Live</em></p>
<p>The theme is fully compliant with the XHTML 1.0 Transitional and CSS3 standards, as set by the World Wide Web Consortium.</p>
<p><a href="http://validator.w3.org/check?uri=http://demo.rockettheme.com/live/wordpress/kinetic/" class="readon"><span>Validate (XHTML)</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
XHTML/CSS3 Valid. - Switch the Widget Variations option to Box 8.
- Leaving everything else at its default setting, select Save.