Introduction
-

2
Overlay Toggle (Particle)
The Navigation section includes two particles, Logo and Overlay Toggle. The Overlay Toggle particle activates the Overlay section.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
Section Settings

| Option |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Logo (Particle)
Particle Settings

| Option |
Setting |
| Particle Name |
Logo |
| URL |
Blank |
| Image |
Blank |
| Text |
Isotope. |
| CSS Classes |
g-logo |
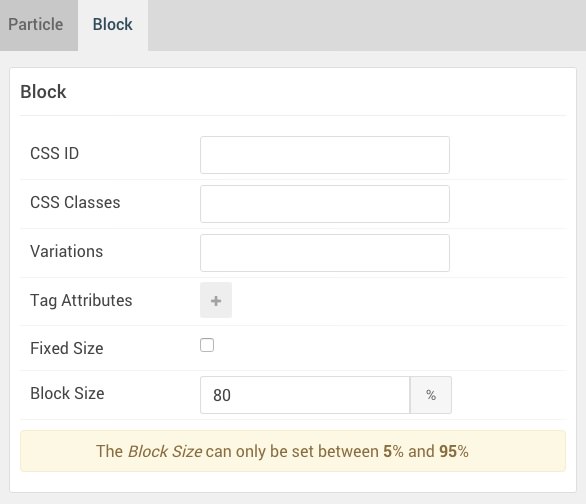
Block Settings

| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
80% |
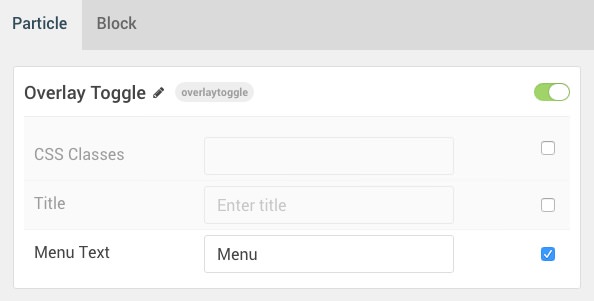
Overlay Toggle (Particle)
Particle Settings

| Option |
Setting |
| Particle Name |
Overlay Toggle |
| CSS Classes |
Blank |
| Title |
Blank |
| Menu Text |
Menu |
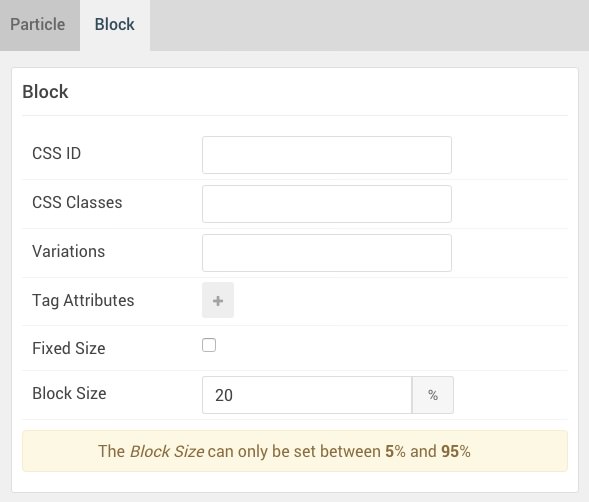
Block Settings

| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
20% |