Isotope: Recreating the Demo - Feature Section
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction

The Feature section includes one Flipping Content particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
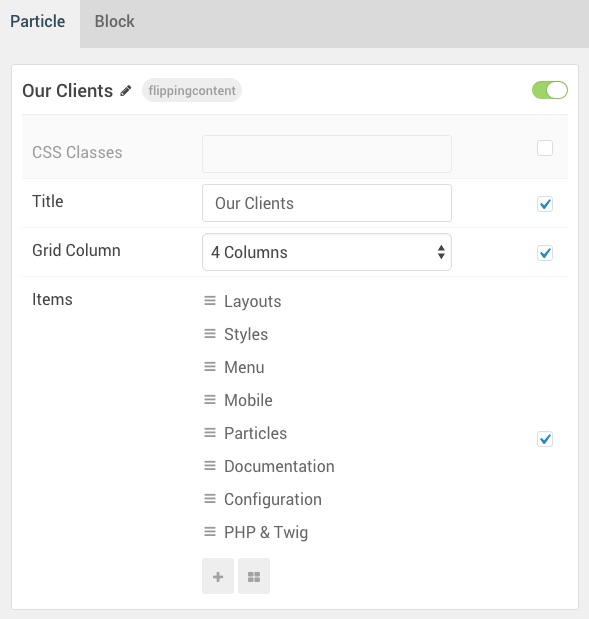
Flipping Content (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Flipping Content |
| CSS Classes | title-center |
| Title | Our Clients |
| Grid Column | 4 Columns |
| Flipping Content Item 1 Name | Layouts |
| Flipping Content Item 1 Image | Custom |
| Flipping Content Item 1 Image Alt Text | Blank |
| Flipping Content Item 1 Title | Layouts |
| Flipping Content Item 1 SubTitle | Blank |
| Flipping Content Item 1 Description | Infinite layout possibilities with unlimited rows. |
| Flipping Content Item 1 Link Text | Read More |
| Flipping Content Item 1 Target | Self |
| Flipping Content Item 1 Link | # |
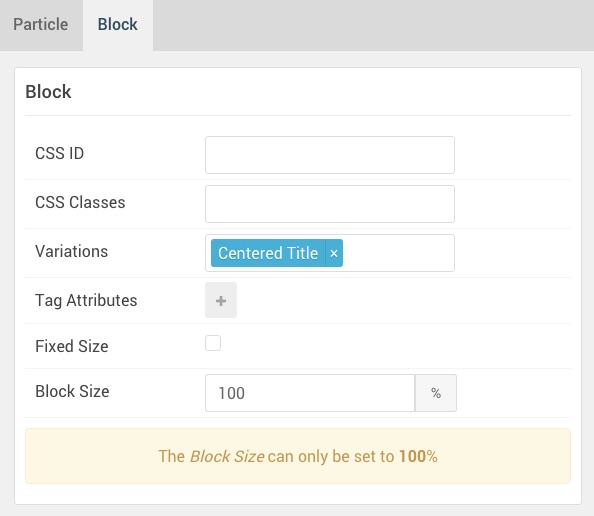
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-feature |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.