Galatea: Recreating the Demo - Copyright Section
Your Guide to Recreating Elements of the Galatea Demo for WordPress
Introduction
-
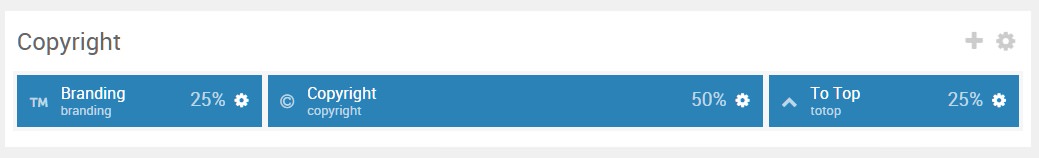
 1Branding (Particle)2Horizontal (Particle)3To Top (Particle)
1Branding (Particle)2Horizontal (Particle)3To Top (Particle)
The Branding section includes three particles.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
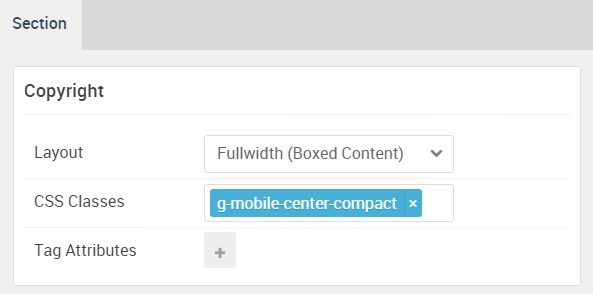
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | g-mobile-center-compact |
| Tag Attributes | Blank |
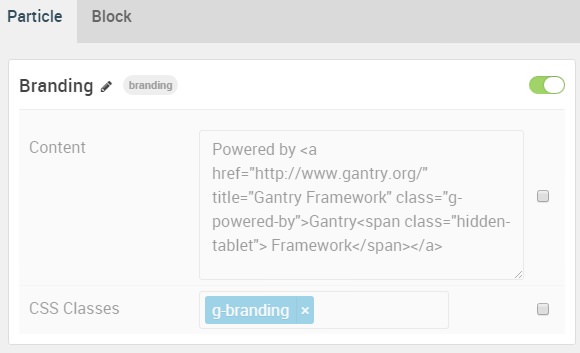
Branding (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Branding |
| Content | Powered by <a href="http://www.gantry.org/" title="Gantry Framework" class="g-powered-by">Gantry<span class="hidden-tablet"> Framework</span></a> |
| CSS Classes | g-branding |
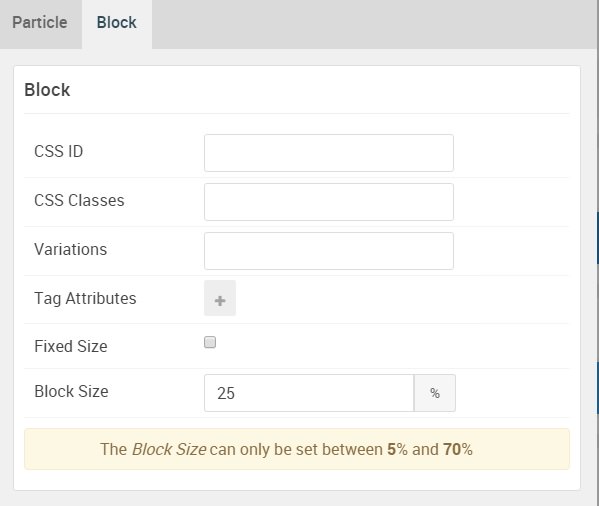
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Copyright (Particle)
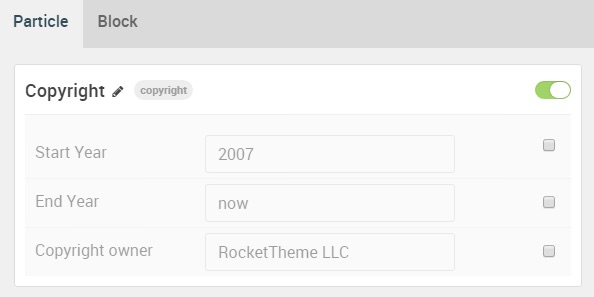
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Copyright |
| Start Year | 2007 |
| End Year | now |
| Copyright Owner | RocketTheme LLC |
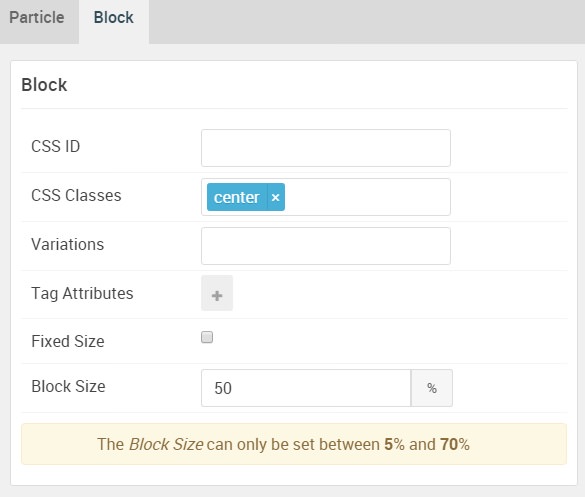
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | center |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
To Top (Particle)
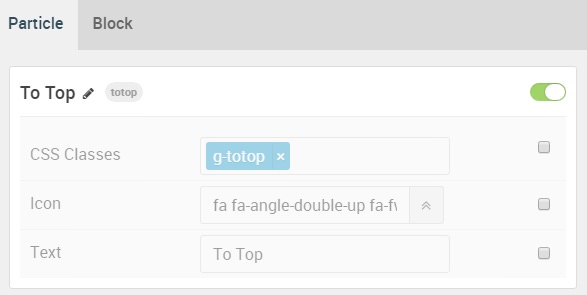
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | To Top |
| CSS Classes | g-totop |
| Icon | fa fa-angle-double-up fa-fw |
| Text | To Top |
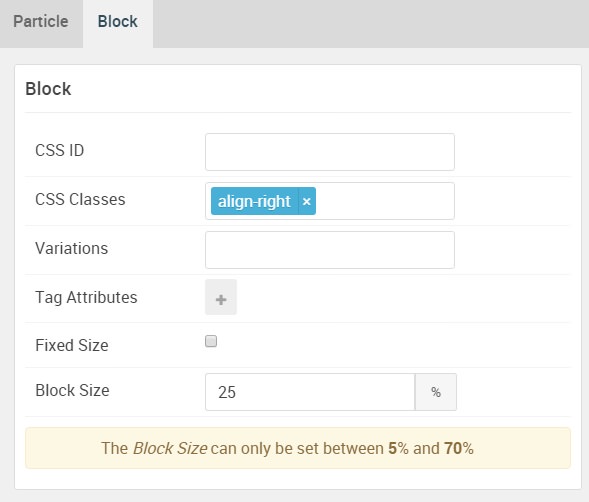
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | align-right |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.