Fracture: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Fracture Theme for WordPress
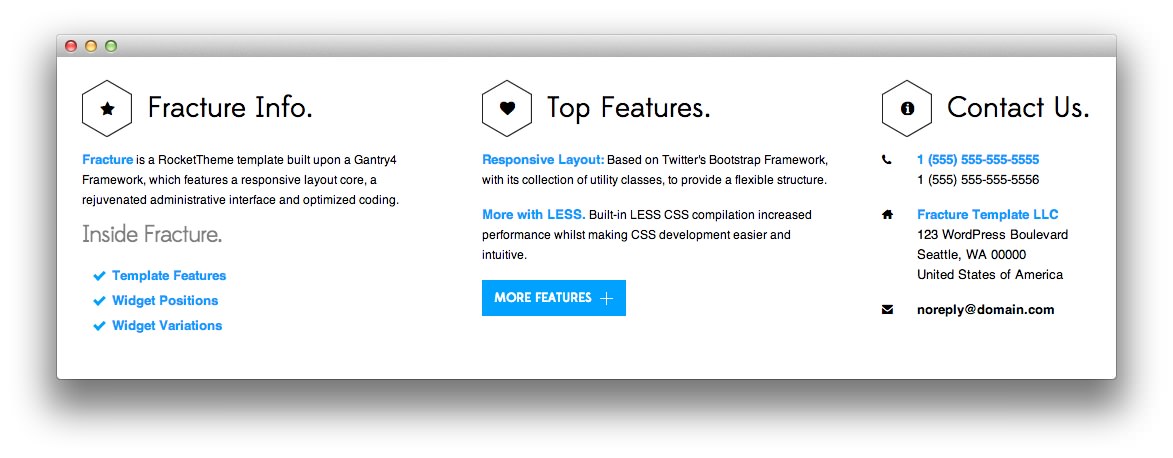
Footer Section

Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
The first Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<p class="medmarginbottom"><a href="http://www.rockettheme.com/wordpress-themes/fracture" target="_blank"><em class="bold">Fracture</em></a> is a RocketTheme theme built upon a Gantry4 Framework, which features a responsive layout core, a rejuvenated administrative interface and optimized coding.</p>
<p class="promo3 rt-demo-visible-wide">Inside Fracture.</p>
<ul class="checkmark smallmargintop">
<li class="smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_fracture/features/"><em class="bold">theme Features</em></a></li>
<li class="smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_fracture/features/widget-positions/"><em class="bold">Widget Positions</em></a></li>
<li class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_fracture/features/widget-variations/"><em class="bold">Widget Variations</em></a></li>
</ul>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Fracture Info. - Set the Title Variation to Title 2.
- Set the Custom Variations field to
icon-star. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<p><a href="http://demo.rockettheme.com/wordpress-themes/wp_fracture/features/plugins/"><em class="bold">Responsive Layout:</em></a> Based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a flexible structure.</p>
<p><a href="http://demo.rockettheme.com/wordpress-themes/wp_fracture/features/plugins/"><em class="bold">More with LESS.</em></a> Built-in LESS CSS compilation increased performance whilst making CSS development easier and intuitive.</p>
<a class="readon" href="http://docs.gantry.org/gantry4/basics" target="_blank"><span>More Features</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Top Features. - Set the Title Variation to Title 1.
- Set the Custom Variations to
icon-heart hidden-phone. - Leaving everything else at its default setting, select Save.
Text
The third Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="rt-demo-width-10">
<span class="icon-phone largemarginbottom largepaddingbottom"></span>
</div>
<div class="rt-demo-width-90">
<a href="#"><em class="bold"> 1 (555) 555-555-5555</em></a><br />
<span><em class="bold nobold"> 1 (555) 555-555-5556</em></span>
</div>
<div class="clear largemarginbottom"> </div>
<div class="rt-demo-width-10">
<span class="icon-home largemarginbottom largepaddingbottom"></span>
</div>
<div class="rt-demo-width-90">
<a href="#"><em class="bold"><strong>Fracture Theme LLC</strong></em></a><br />
<em class="bold nobold">
123 WordPress Boulevard<br />
Seattle, WA 00000<br />
United States of America
</em>
</div>
<div class="clear largemarginbottom"> </div>
<div class="rt-demo-width-10">
<span class="icon-envelope-alt largemarginbottom largepaddingbottom"></span>
</div>
<div class="rt-demo-width-90">
<em class="bold">noreply/@domain.com</em>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Us. - Set the Title Variation to Title 2.
- Set the Custom Variations to
icon-info-sign hidden-phone. - Leaving everything else at its default setting, select Save.