Fracture
Your Guide to Using the Fracture Theme for WordPress
Introduction

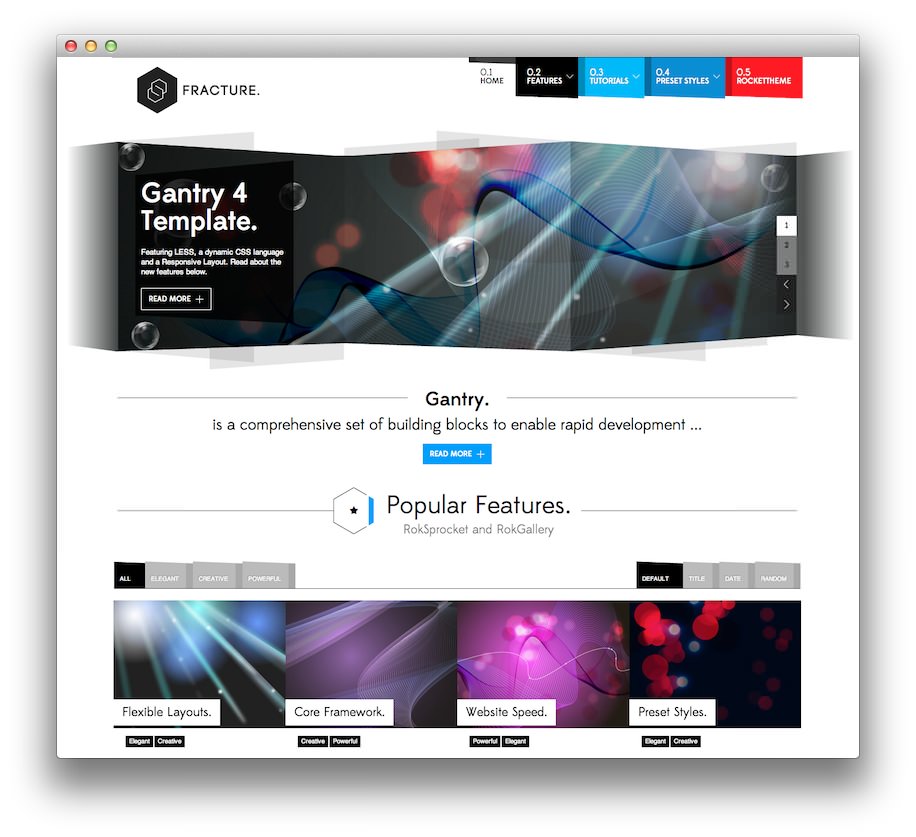
Fracture, the April 2013 theme release, is a RocketTheme theme built upon the Gantry4 Framework which features a responsive layout core, a rejuvenated administrative interface, and optimized coding. The theme focuses on a clean and minimal design with a unique overlay system for stunning results.
The theme also uses LESS, a dynamic stylesheet language, that extends CSS with dynamic behavior. RokSprocket further benefits from custom styling, adding rich focus to a conservative design backdrop.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Fracture to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 8 Preset Styles
- RokSprocket Responsive Layout Integrated
- 84 Widget Positions
- 9 Styled and 25 Structural Widget Variations
- RokGallery Styling Integrated
- Powerful Gantry 4 Framework
- Custom Content Typography
- Fusion MegaMenu & Splitmenu
- Load Transitions
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
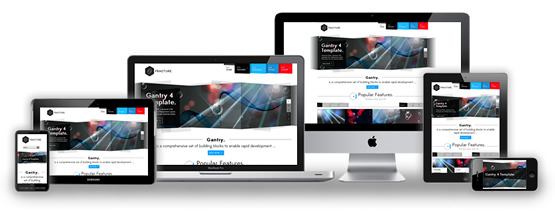
Responsive Layout

Fracture's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a great degree of flexibility for a responsive design.
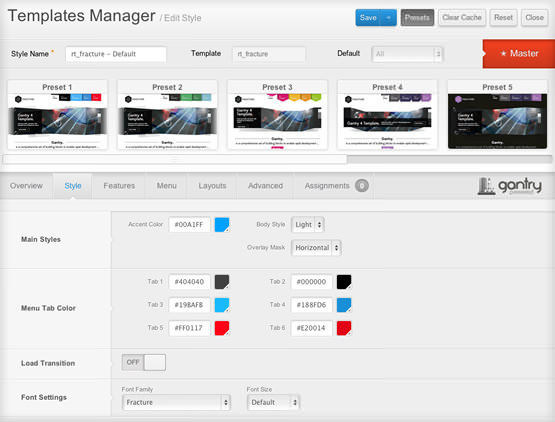
Powered by Gantry 4 Framework

Fracture is the first RocketTheme theme built on the Gantry4 Framework with a new, faster administration UI. One of the other exciting new features is the ability to use LESS CSS to make developing themes easier, more flexible, and overall, more enjoyable.
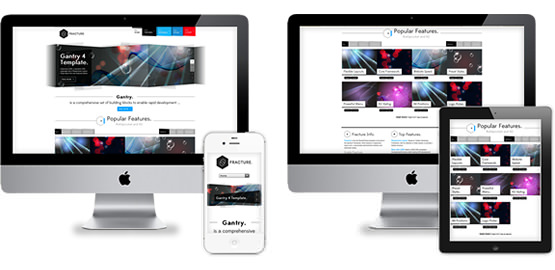
Responsive Layout for RokSprocket

Fracture comes with the RokSprocket plugin that is built to work with a responsive layout and support mobile touch events, such as 'swipe'.