Diametric: Recreating the Demo - Showcase
Your Guide to Recreating Elements of the Diametric Theme for WordPress
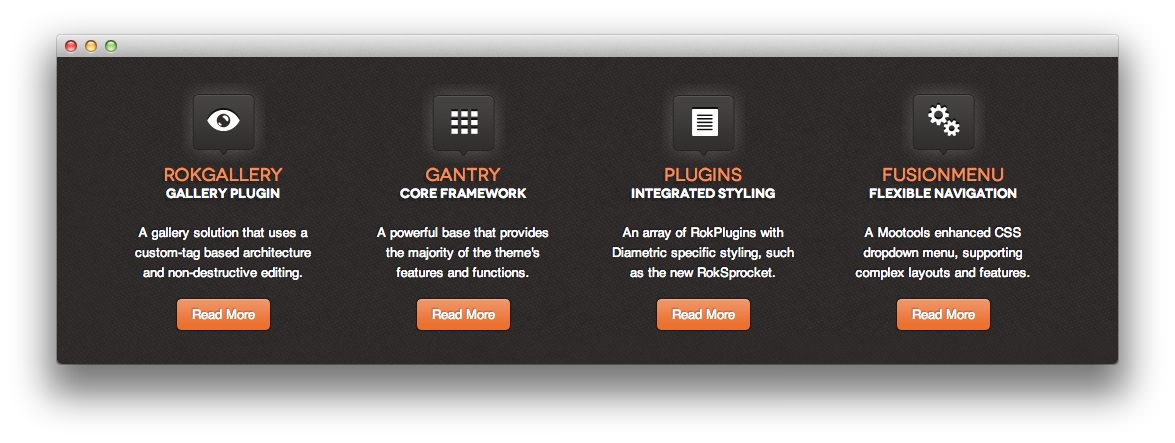
Showcase Section

Here is the widget breakdown for the Showcase section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
The first Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="rt-center">
<p class="nopaddingtop">A gallery solution that uses a custom-tag based architecture and non-destructive editing.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_diametric/plugins/"><span>Read More</span></a>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
RokGallery Gallery Plugin. - Set the Title Variation to Title 5.
- Set the Icon Variation to Icon 1.
- Enter
nomargintop nomarginbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="rt-center">
<p class="nopaddingtop">A powerful base that provides the majority of the theme's features and functions.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_diametric/theme-features/"><span>Read More</span></a>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Gantry Core Framework. - Set the Title Variation to Title 5.
- Set the Icon Variation to Icon 2.
- Enter
nomargintop nomarginbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
The third Text widget is just like the other three. You will need to enter the following in the main text field.
<div class="rt-center">
<p class="nopaddingtop">An array of RokPlugins with Diametric specific styling, such as the new RokSprocket.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_diametric/plugins/"><span>Read More</span></a>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Plugins Integrated Styling. - Set the Title Variation to Title 5.
- Set the Icon Variation to Icon 3.
- Enter
nomargintop nomarginbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text
The fourth Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="rt-center">
<p class="nopaddingtop">A Mootools enhanced CSS dropdown menu, supporting complex layouts and features.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_diametric/theme-features/menu-options/"><span>Read More</span></a>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Details. - Set the Title Variation to Title 5.
- Set the Icon Variation to Icon 4.
- Enter
nomargintop nomarginbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.