Denali: Slider Particle
Your Guide to Recreating Elements of the Denali Demo for WordPress
Introduction

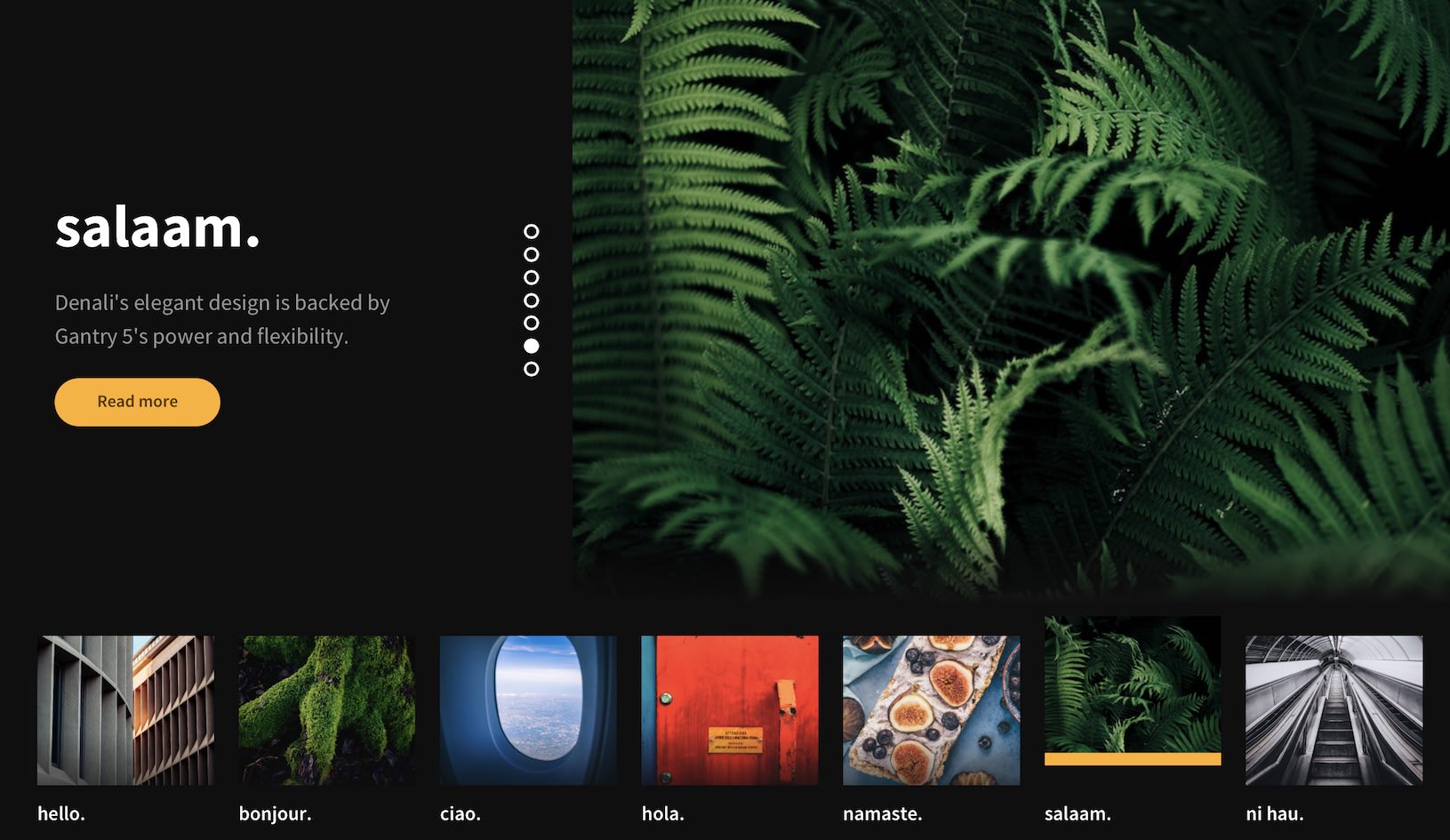
The Slider particle is a great way to display images in your website.
Here are the topics covered in this guide:
Configuration
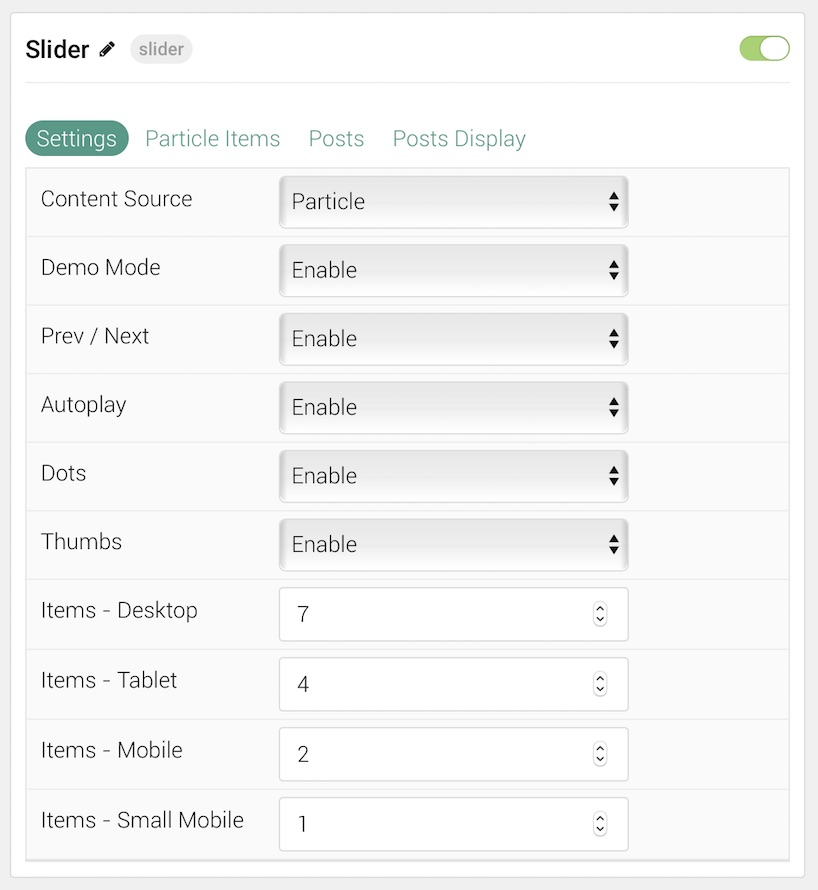
Settings
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| Content Source | Choose between Particle and WordPress as the Content Source. |
| Demo Mode | Enables or Disables Demo Mode. If enabled the preset number will be synced with the set number. |
| Prev / Next | Enable or Disable the prev / next navigation. |
| Autoplay | Enable or Disable autoplay. |
| Dots | Enable or Disable navigation dots. |
| Thumbs | Enable or Disable thumbnail navigation. |
| Items - Desktop | Select the number of items to display on a Desktop browser. |
| Items - Tablet | Select the number of items to display on a Tablet browser. |
| Items - Mobile | Select the number of items to display on a Mobile browser. |
| Items - Small Mobile | Select the number of items to display on a Small Mobile browser. |
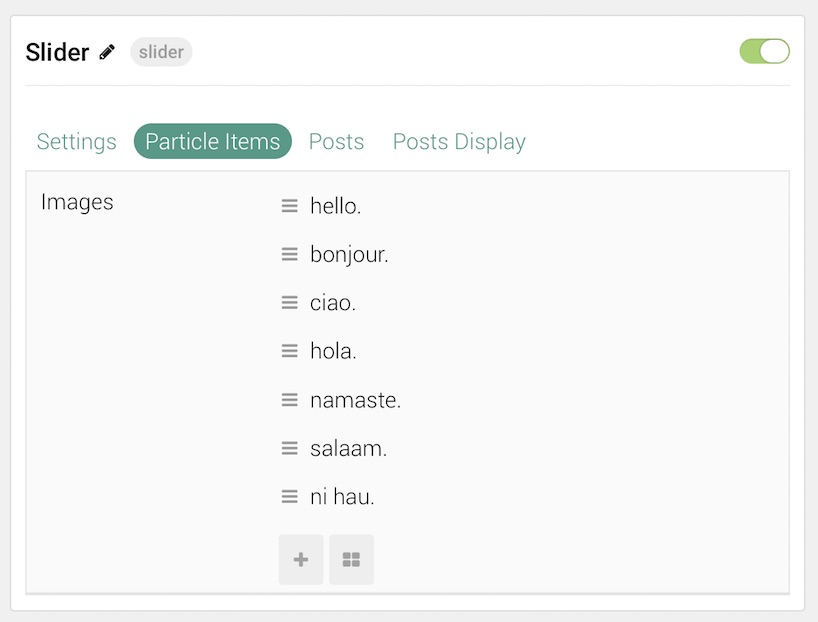
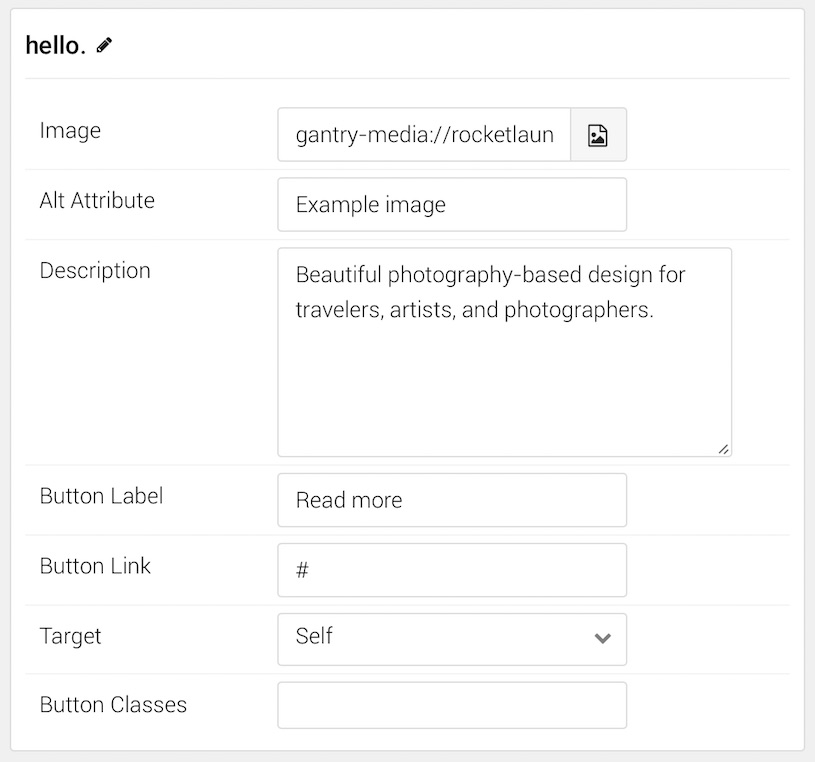
Particle Item Options
These items make up the individual featured items in the particle. Items in this section will only appear if Particle is selected as the Content Source.


| Option | Description |
|---|---|
| Item Name | This is the name of the item. This only appears in the back end. |
| Icon | Select a Font Awesome icon for the item. |
| Caption | Enter a text caption for the item. |
| Link | Enter a URL you would like the item to link to. |
| Target | Choose the target tab you would like the URL to open to. |
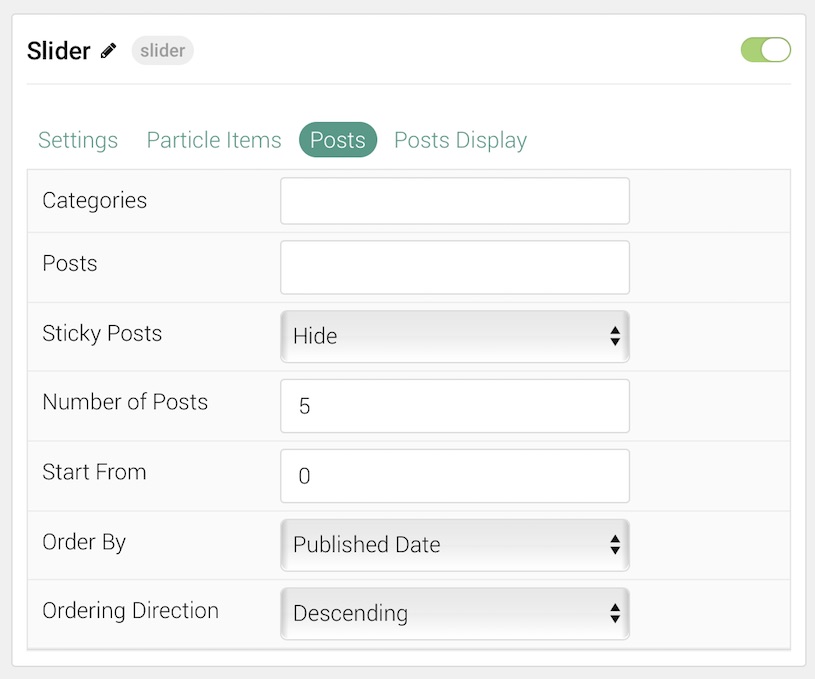
Posts

| Option | Description |
|---|---|
| Categories | Select the categories of posts this particle will display. |
| Posts | Select the number of posts you would like the particle to fetch. |
| Sticky Posts | Choose how Sticky Posts should be filtered. Choose between Show and Hide. |
| Number of Posts | Enter the maximum number of posts to display. |
| Start From | Enter offset specifying the first post to return. The default is '0' (the first post). |
| Order By | Choose the type of factor to order by. |
| Ordering Direction | Choose between Ascending and Descending as the post ordering method. |
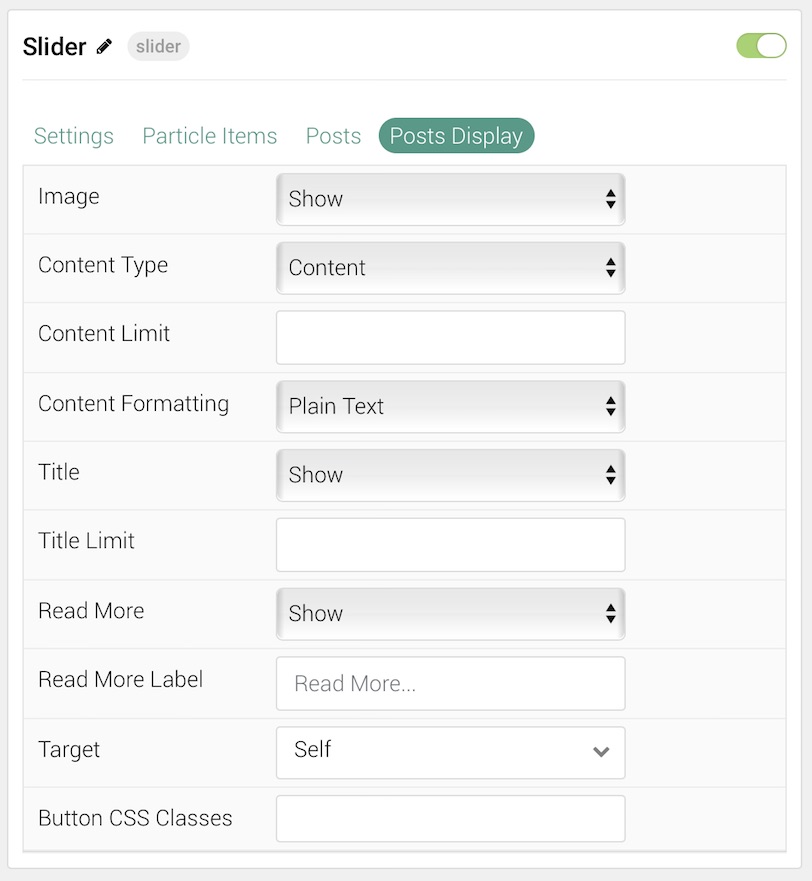
Display
This section configures how posts are displayed.

| Option | Description |
|---|---|
| Image | Display the image assigned to the post's Intro, Full or None. |
| Content Type | Choose whether to display the Content, Excerpt, or Hide (none). |
| Content Limit | Enter the number of characters you wish to limit the text displayed to. |
| Content Formatting | Choose between plain text and HTML. |
| Title | Show or Hide the post's title. |
| Title Limit | Enter the maximum number of characters in the title to display. |
| Read More | Show or Hide the Read More link. |
| Read More Label | Enter any text you wish to have appear as the read more link. |
| Target | Choose whether to have the link open in a new tab or the same tab. |
| Button Classes | Enter any CSS class(es) you wish to have apply to the button. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.