Chapelco: Recreating the Demo - Main Top
Your Guide to Recreating Elements of the Chapelco Theme for WordPress
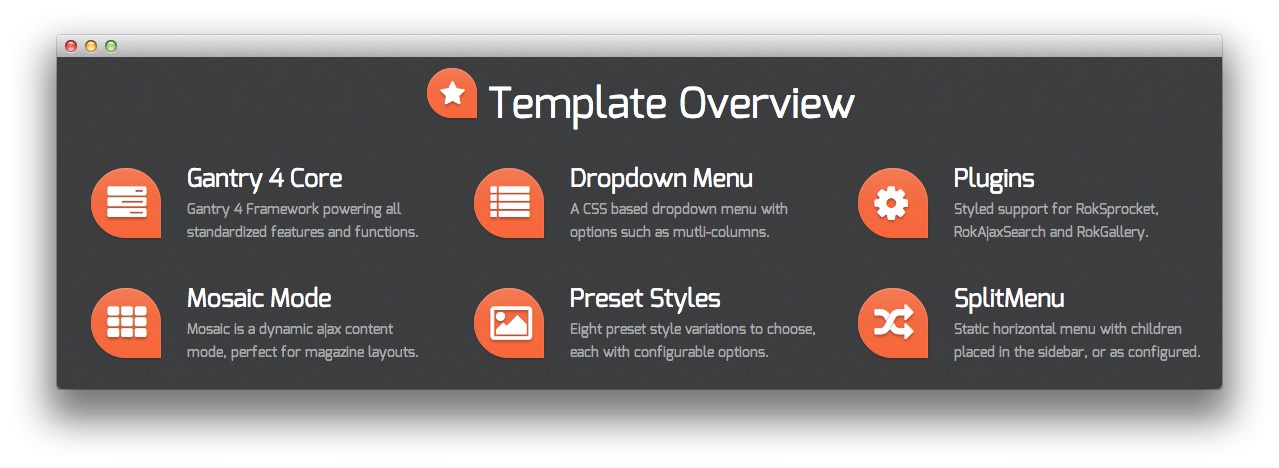
Main Top Section

Here is the widget breakdown for the Main Top section:
- Text
Text
You will need to enter the following in the main text field to create this text widget as it appears in our demo.
<div class="gantry-width-block demo-width-100">
<div class="gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<div class="gantry-width-30 gantry-width-block">
<h5 class="title largemarginright"><span class="rt-bubble icon-tasks rt-big-bubble"></span></h5>
</div>
<div class="gantry-width-70 gantry-width-block">
<h3 class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_chapelco/plugins/">Gantry 4<span class="hidden-tablet"> Core</span></a></h3>
<p>Gantry 4 Framework powering all standardized features and functions.</p>
</div>
</div>
</div>
<div class="gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<div class="gantry-width-30 gantry-width-block">
<h5 class="title largemarginright"><span class="rt-bubble icon-list rt-big-bubble"></span></h5>
</div>
<div class="gantry-width-70 gantry-width-block">
<h3 class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_chapelco/menu-options/">Dropdown<span class="hidden-tablet"> Menu</span></a></h3>
<span>A CSS based dropdown menu with<span class="hidden-large"> advanced</span> options such as mutli-columns.</span>
</div>
</div>
</div>
<div class="gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<div class="gantry-width-30 gantry-width-block">
<h5 class="title largemarginright"><span class="rt-bubble icon-cog rt-big-bubble"></span></h5>
</div>
<div class="gantry-width-70 gantry-width-block">
<h3 class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_chapelco/plugins/">Plugins</a></h3>
<p>Styled support for RokSprocket, RokAjaxSearch and RokGallery.</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="gantry-width-block demo-width-100">
<div class="gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<div class="gantry-width-30 gantry-width-block">
<h5 class="title largemarginright"><span class="rt-bubble icon-th rt-big-bubble"></span></h5>
</div>
<div class="gantry-width-70 gantry-width-block">
<h3 class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_chapelco/plugins/">Mosaic<span class="hidden-tablet"> Mode</span></a></h3>
<span>Mosaic is a dynamic ajax content<span class="hidden-large"> display</span> mode, perfect for magazine layouts.</span>
</div>
</div>
</div>
<div class="gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<div class="gantry-width-30 gantry-width-block">
<h5 class="title largemarginright"><span class="rt-bubble icon-picture rt-big-bubble"></span></h5>
</div>
<div class="gantry-width-70 gantry-width-block">
<h3 class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_chapelco/preset-styles/">Preset<span class="hidden-tablet"> Style</span>s</a></h3>
<p>Eight preset style variations to choose, each with configurable options.</p>
</div>
</div>
</div>
<div class="gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<div class="gantry-width-30 gantry-width-block">
<h5 class="title largemarginright"><span class="rt-bubble icon-random rt-big-bubble"></span></h5>
</div>
<div class="gantry-width-70 gantry-width-block">
<h3 class="nomarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_chapelco/menu-options/">SplitMenu</a></h3>
<p>Static horizontal menu with children placed in the sidebar, or as configured.</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Theme Overviewas the Title of the widget. - Set the Title Variation option to Title 5.
- Enter
icon-star featuretitle fp-maintop hidden-phonein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.