Xenon: Recreating the Demo - Utility Section
Your Guide to Recreating Elements of the Xenon Demo for Joomla
Introduction

The Utility section includes a single FlexSlider particle assigned to the utility-a module position.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
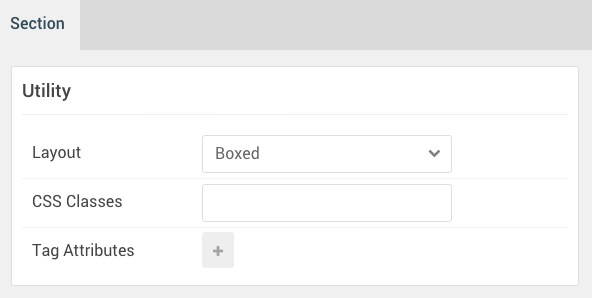
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
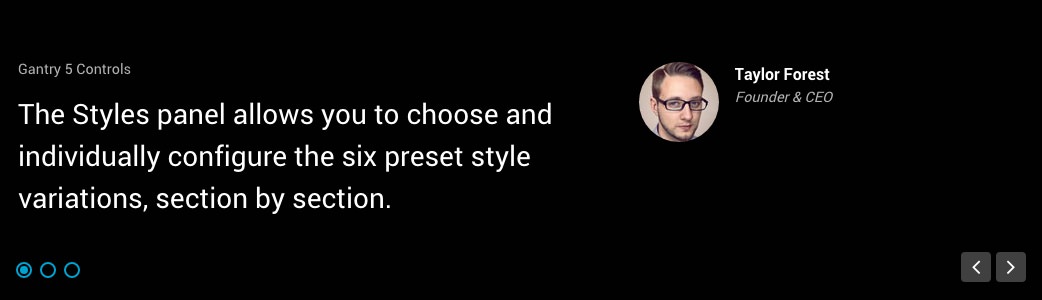
FlexSlider (Particle)
The FlexSlider particle is a Gantry 5 Particle module placed within the utility-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
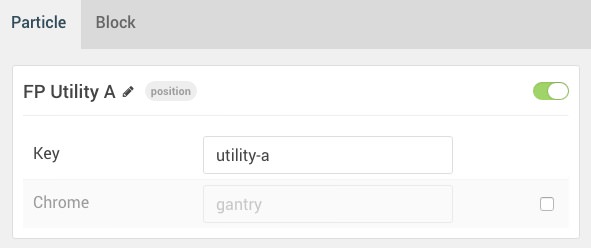
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Utility A |
| Key | utility-a |
| Chrome | gantry |
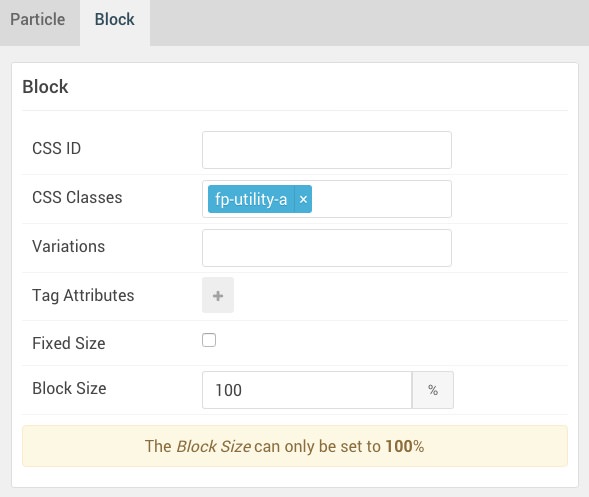
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-utility-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
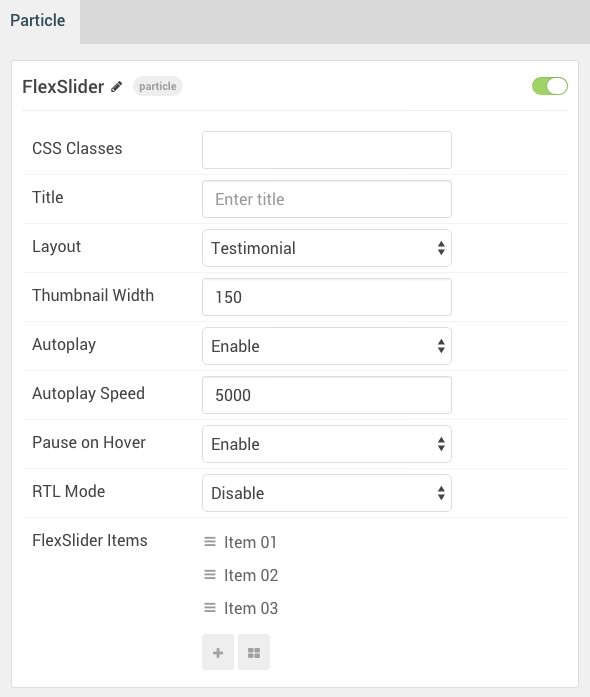
FlexSlider Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FlexSlider |
| CSS Classes | Blank |
| Title | Blank |
| Layout | Testimonial |
| Thumbnail Width | 150 |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| RTL Mode | Disable |
| Item 1 Name | Item 01 |
| Item 1 Background Image | Blank |
| Item 1 Overlay Image | Blank |
| Item 1 Overlay Parallax | Disabled |
| Item 1 Parallax Ratio | Blank |
| Item 1 Title | Gantry 5 Controls |
| Item 1 Description | The Styles panel allows you to choose and individually configure the six preset style variations, section by section. |
| Testimonial Image | gantry-media://rocketlauncher/home/utility/img-01.jpg |
| Testimonial Name | Taylor Forest |
| Testimonial Position | Founder & CEO |
| Link | Blank |
| Link Text | Blank |
| Read More | Blank |
| Target | Self |
| Button Class | Blank |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.