Xenon: Recreating the Demo - Footer Section
Your Guide to Recreating Elements of the Xenon Demo for Joomla
- Xenon
- Introduction
- Key Features
- Requirements
- How to Install
-
Recreate the Demo
- Extensions
- Style Settings
- Module and Particle Settings
- Template Atoms
- Front Page Layout
- Sample Pages
- FAQ
- Template Tutorials
- Overriding Particle Settings
- Adding a Custom Style Sheet
- Adding a Custom Font
- Customizing the Error Page
- Using the Font Picker
- Using the Color Picker
- Using the Icon Picker
- Creating a New Particle
- Particle YAML Field Types
- Customizing Theme Files
- Creating Layout Presets
- Creating Custom File Overrides
- Template Font Index
Introduction
-
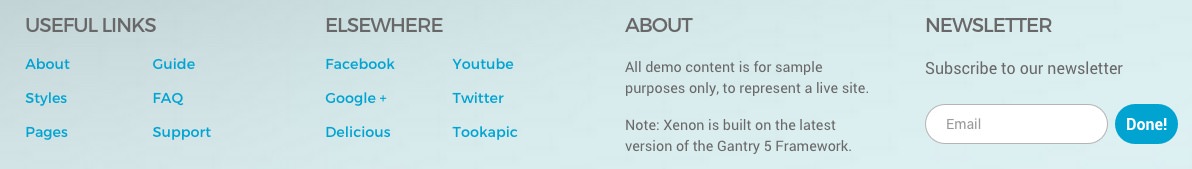
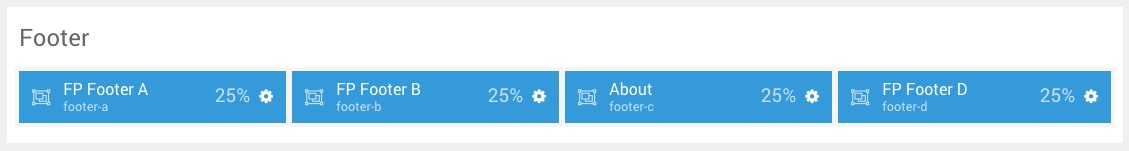
 1Info List (Particle)2Info List (Particle)3Custom HTML (Particle)4Newsletter (Particle)
1Info List (Particle)2Info List (Particle)3Custom HTML (Particle)4Newsletter (Particle)
The Footer section includes four particles assigned to the footer-a, footer-b, footer-c, and footer-d module positions.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
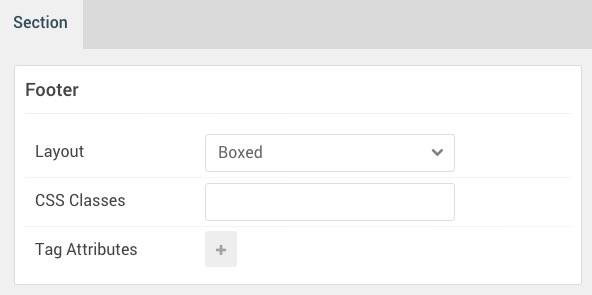
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Info List (Particle) 1
The Info List particle is a Gantry 5 Particle module placed within the footer-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
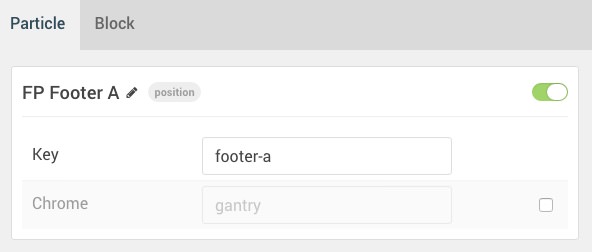
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Footer A |
| Key | footer-a |
| Chrome | gantry |
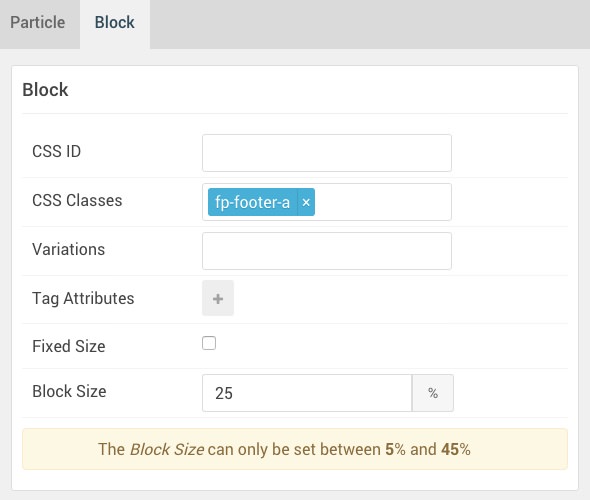
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-footer-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
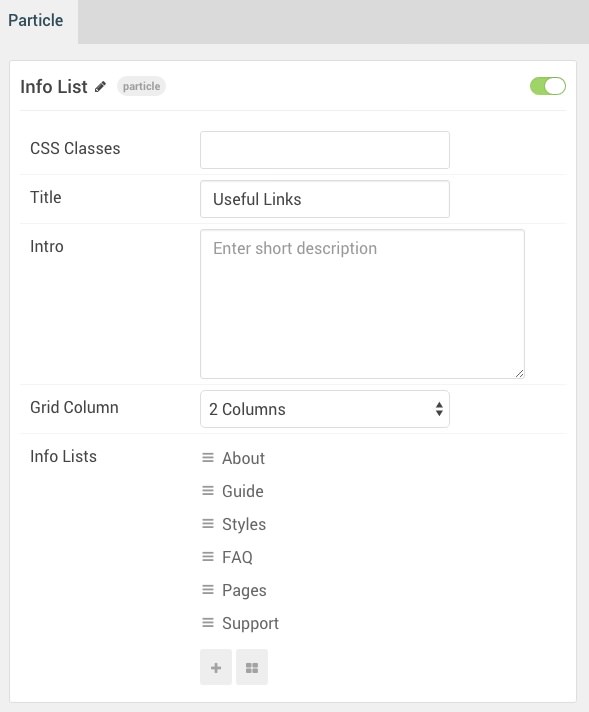
Info List Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | title-center |
| Title | Useful Links |
| Intro | Blank |
| Grid Column | 2 Columns |
| Item 1 Name | About |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | # |
| Item 1 Icon | Blank |
| Item 1 Read More Classes | Blank |
Info List (Particle) 2
The Info List particle is a Gantry 5 Particle module placed within the footer-b module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
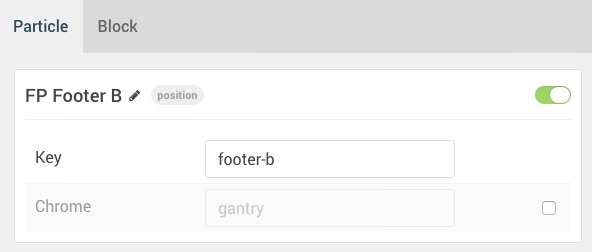
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Footer B |
| Key | footer-b |
| Chrome | gantry |
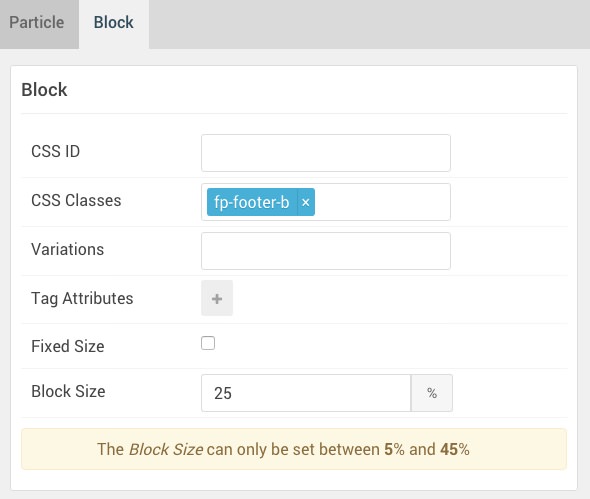
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-footer-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
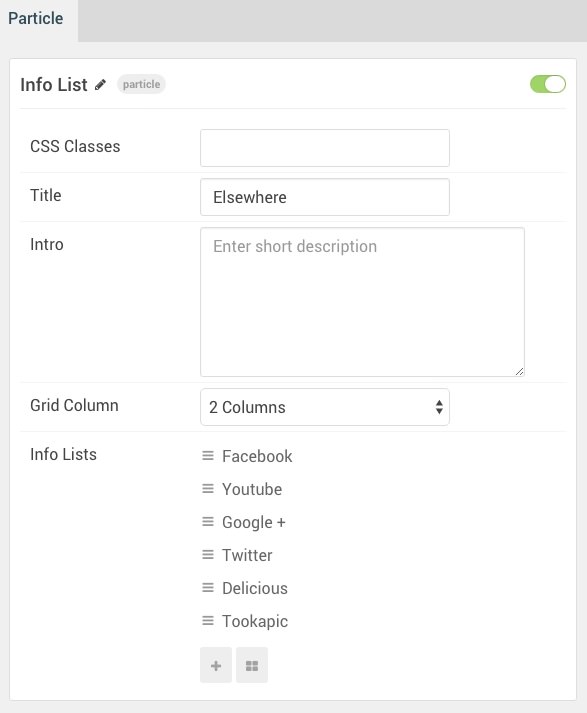
Info List Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | title-center |
| Title | Useful Links |
| Intro | Blank |
| Grid Column | 2 Columns |
| Item 1 Name | Facebook |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | http://www.facebook.com/RocketTheme |
| Item 1 Icon | Blank |
| Item 1 Read More Classes | Blank |
Custom HTML (Particle)
The Custom HTML particle is a Gantry 5 Particle module placed within the footer-c module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
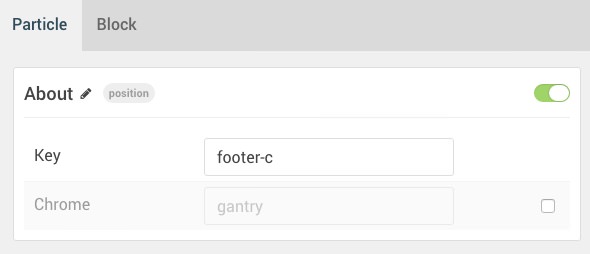
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Footer C |
| Key | footer-c |
| Chrome | gantry |
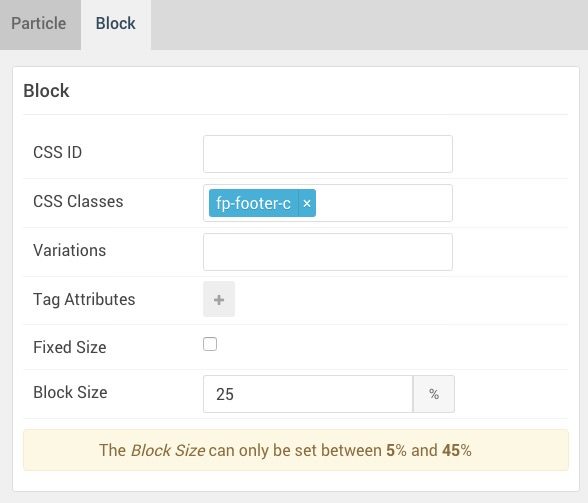
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-footer-c |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
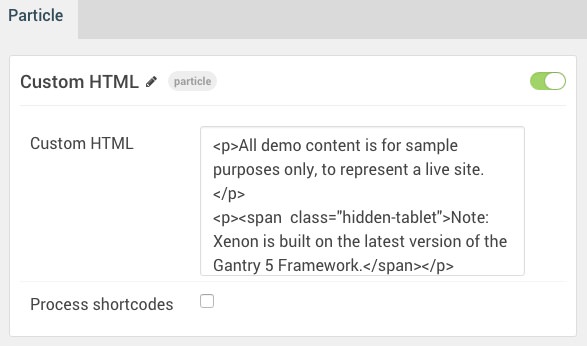
Custom HTML Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<p>All demo content is for sample purposes only, to represent a live site.</p>
<p><span class="hidden-tablet">Note: Xenon is built on the latest version of the Gantry 5 Framework.</span></p>
Newsletter (Particle)
The Newsletter particle is a Gantry 5 Particle module placed within the footer-d module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
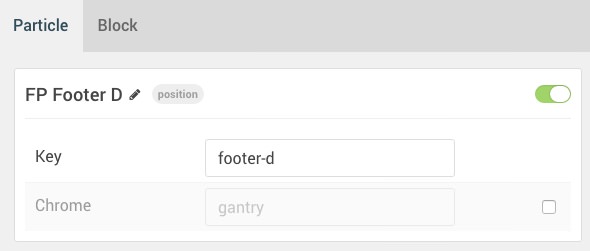
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Footer D |
| Key | footer-d |
| Chrome | gantry |
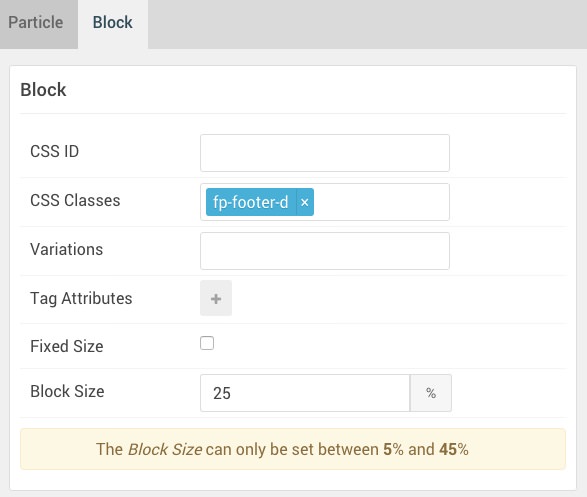
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-footer-d |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
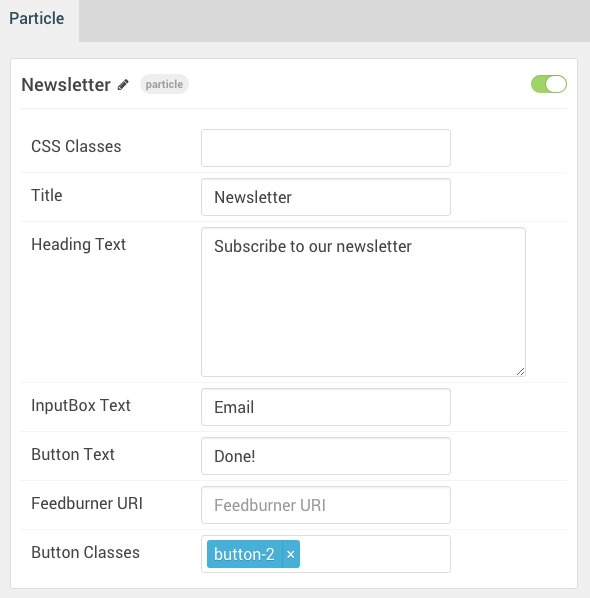
Newsletter Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Title | Newsletter |
| Heading Text | Subscribe to our newsletter |
| InputBox Text | Email |
| Button Text | Done! |
| Feedburner URI | Blank |
| Button Classes | button-2 |